画像の横に文章
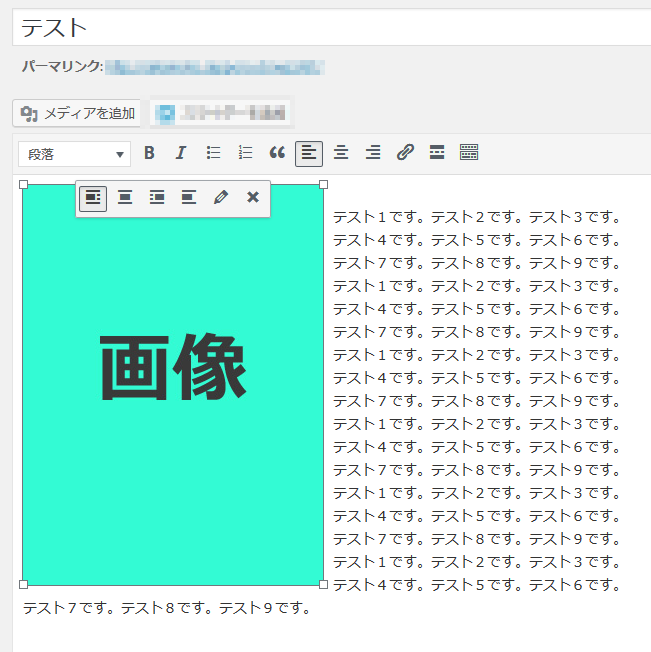
WordPressで、画像の横に文章を入れたい場合

↑画像を左側に指定して、横に「文章」を入れます。

↑このように、WordPressで、画像の右側に文章がある場合、PCであれば、綺麗に表示されます。
画像の横に文章 スマホでは?
レスポンシブのサイトで、スマホで、見てみると・・・

↑画像の横に文字が来てしまいます。
文章を下に(回り込み解除)
この場合、CSSにより、画像の下に「文章」を表示させたいです。
「回り込み解除」をしたいです。
@media screen and (max-width: 480px) {
img.alignleft,
.wp-caption.alignleft {
float: none;
}
img.alignright,
.wp-caption.alignright {
float: none;
}
}
↑この場合、このようなCSSを追加させます。
スマホの横幅サイズが、480以下の場合、回り込みを解除という指定です。
この設定を生かしてスマホを見ると、

と、きちんと、画像の下に文章がきて、回り込みが解除されています。
まとめ
回り込み解除は、簡単なCSSですが、覚えておくと便利!