前回、
サーバーレスによるコストダウン、落ちないサイトを!
で、行った、WordPressのサーバーレス化、S3にアップしましたが、これをSSLでアクセスできるようにしたいと思います。
最近は、SSLが当たり前になっていてきています。
コストを最小限にしてSSLに!
今回、パブリック SSL/TLS 証明書(グローバル証明書)の料金は無料で、証明書を利用するAWS CloudFrontなどに料金がかかります。
AWS CloudFront の料金は「アクセスされた分だけ」、
httpは、$0.009 / 10,000 リクエスト
httpsは、$0.012 / 10,000 リクエスト
あと、データ転送量の料金がかかります。
(2018年末時点)
アクセスしていないとき(使っていないとき)は、コストがゼロ。
デモとか、普段使っていないサービスには、最適なサーバーレスなサービスかと思います。
今回、
A)パブリック SSL/TLS 証明書(グローバル証明書)をAWSで発行する
B)S3のコンテンツをAWS CloudFrontサービスでSSL化する
ということを行いたいと思います。
パブリック SSL/TLS 証明書(グローバル証明書)の発行

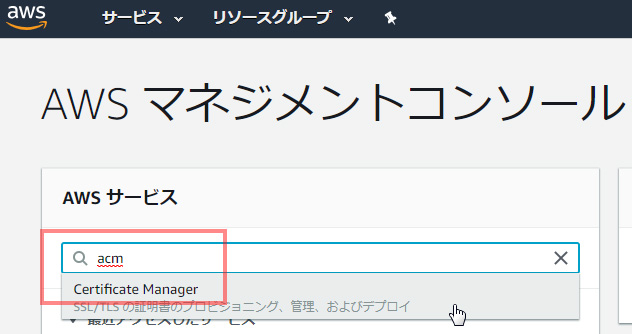
↑証明書発行サービス、Certificate Managerを探します。
最近、文字を入力すると、候補が出てくるようになりました。さすがに、サービスが多くなり、このほうが便利です。

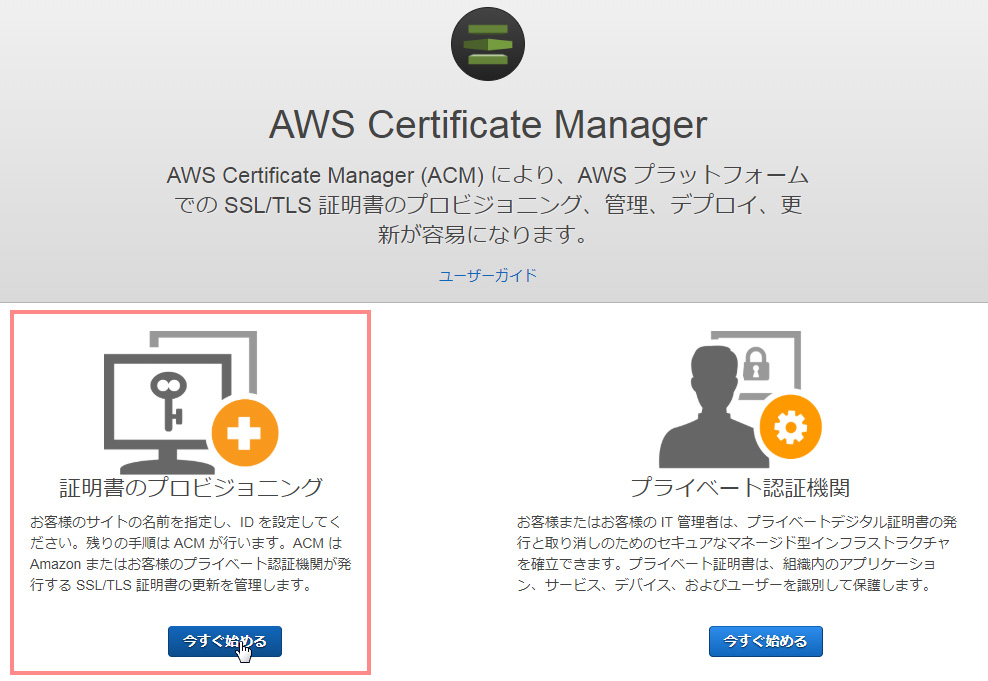
↑証明書発行サービスを選びます。

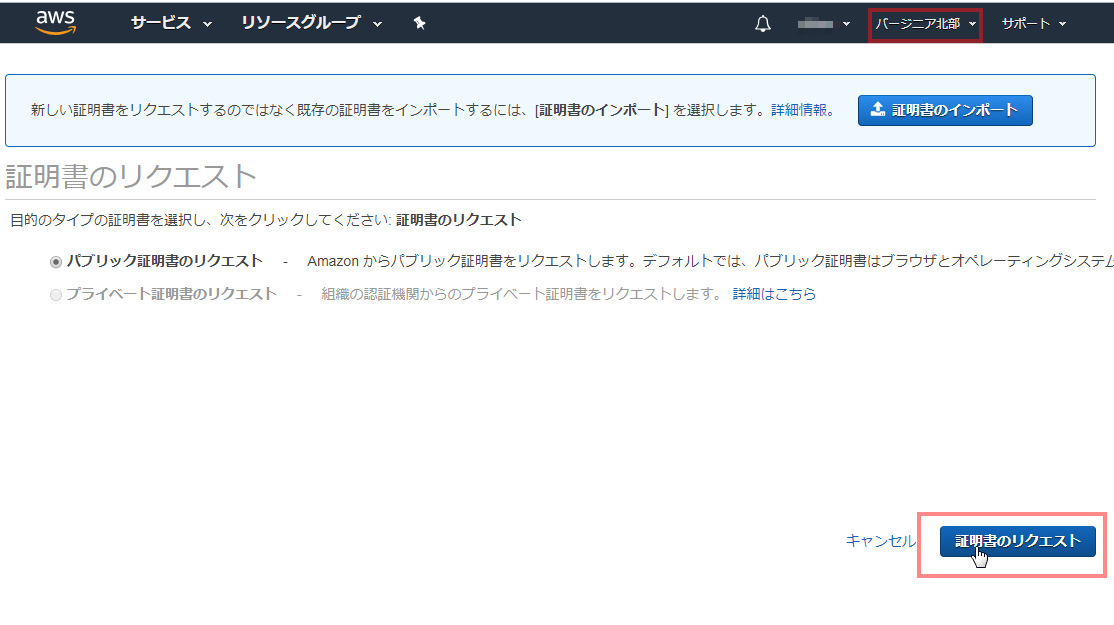
↑右上、リージョンが「バージニア北部」になっていることを確認します。そして、右下の「証明書のリクエスト」を選びます。

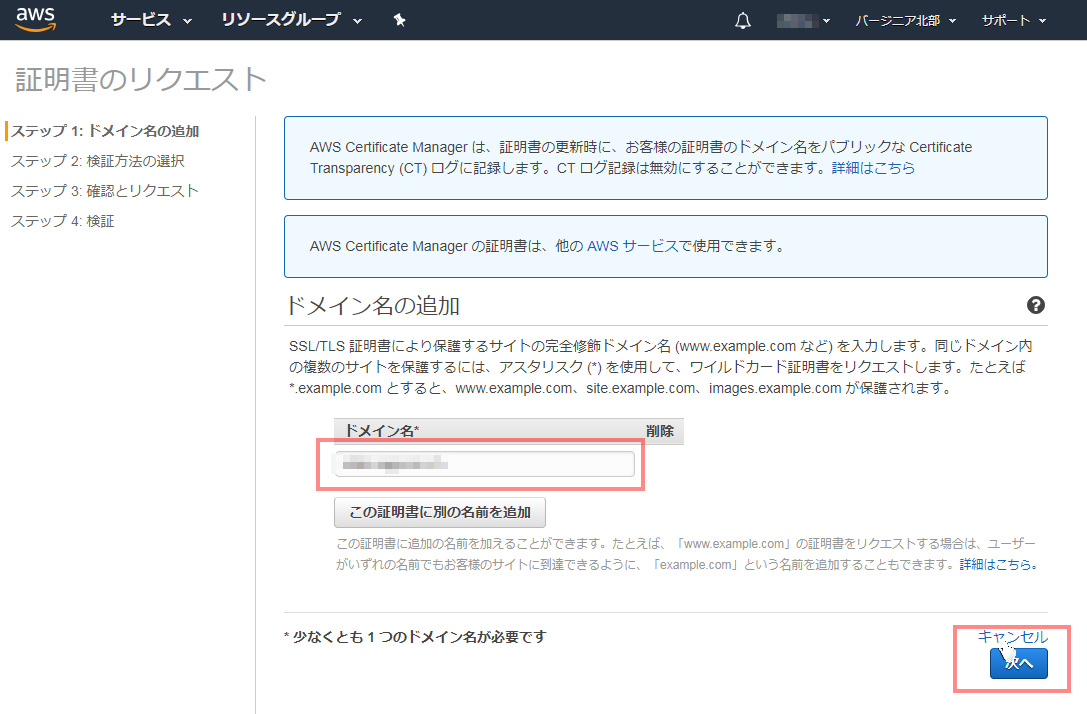
↑ドメイン名のところに、公開したい(SSL化したい)、独自ドメイン名(今回は、独自サブドメイン名)を入れます。そして、「次へ」を押します。

↑確認画面が出てきますので、チェックをして、「設定とリクエスト」を押します。
パブリック SSL/TLS 証明書(グローバル証明書)を設定

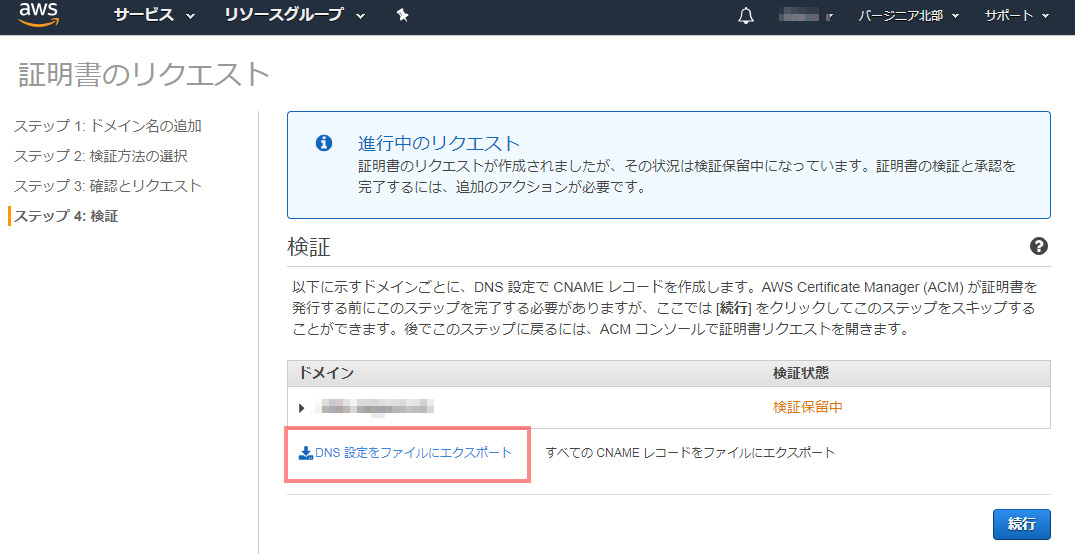
↑「DNS設定をファイルにエクスポート」を選び、設定内容を入手します。

↑今回、AWS の Route53というDNSサービスは、使わないで、違うDNSサーバーで設定をしてみます。
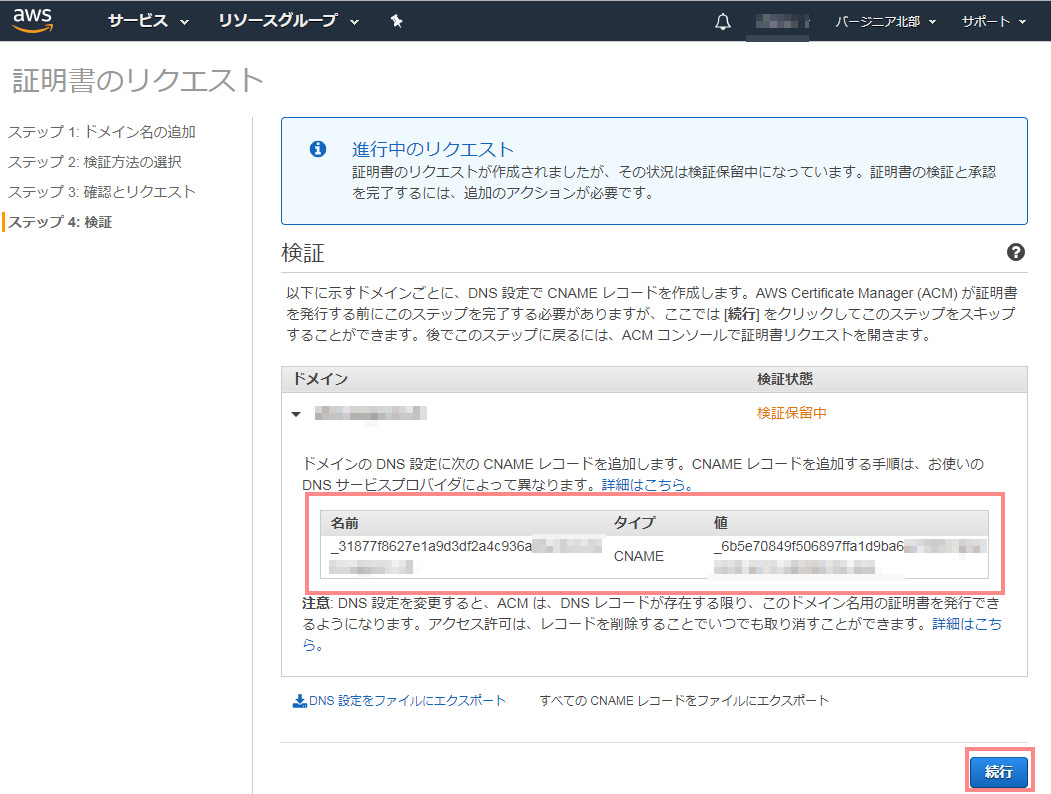
上記のような、CNAMEを設定します。先ほどの、ダウンロードしたファイルと同じ内容です。

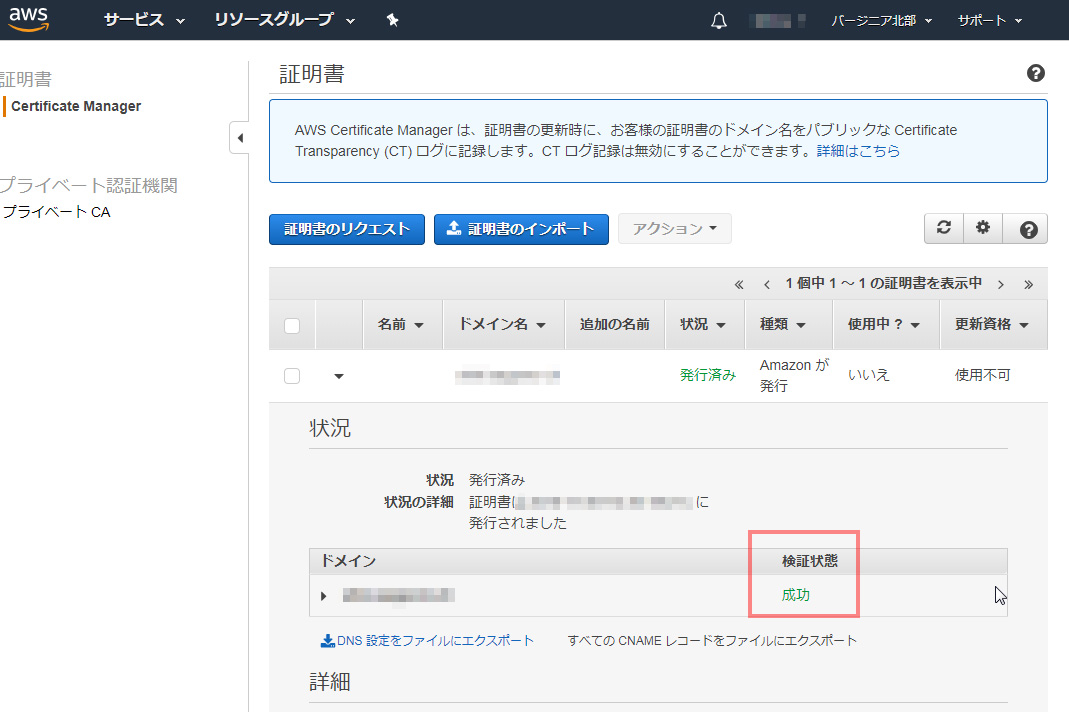
↑DNSを設定して、しばらくすると、「成功」となります。
AWS Cloud Front の初期設定

↑CloudFrontを探します。
Cloud Front は、グローバルサービスなので、EC2のようなリージョンサービスではありません。
Cloud Frontを利用すると、世界各地にある拠点(エッジロケーション)に、自分のコンテンツが置かれます。
ある意味、RD対策にもなります。

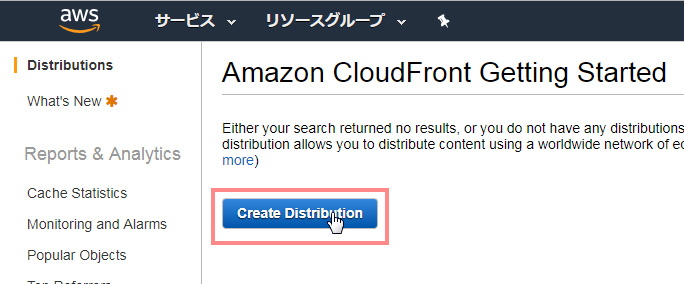
↑ Create Distribution を選びます。

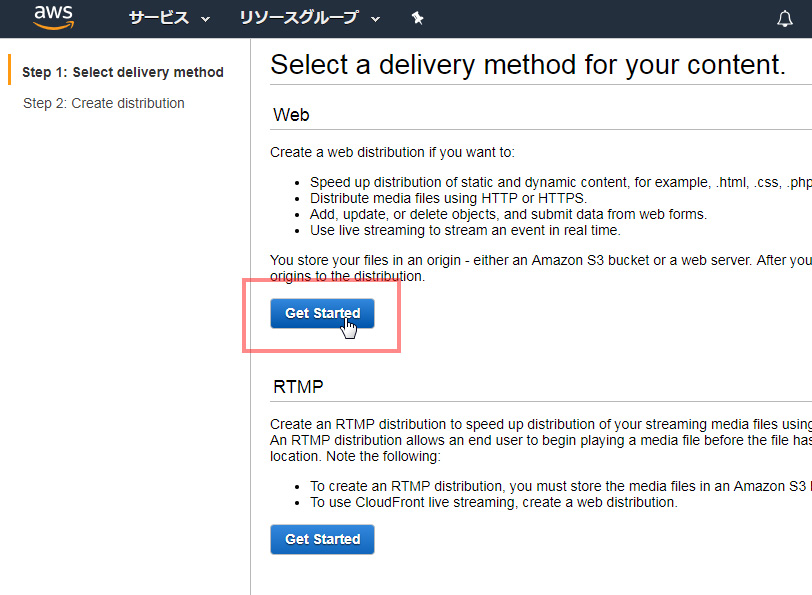
↑「WEB」サービスの「Get Started」を選びます。

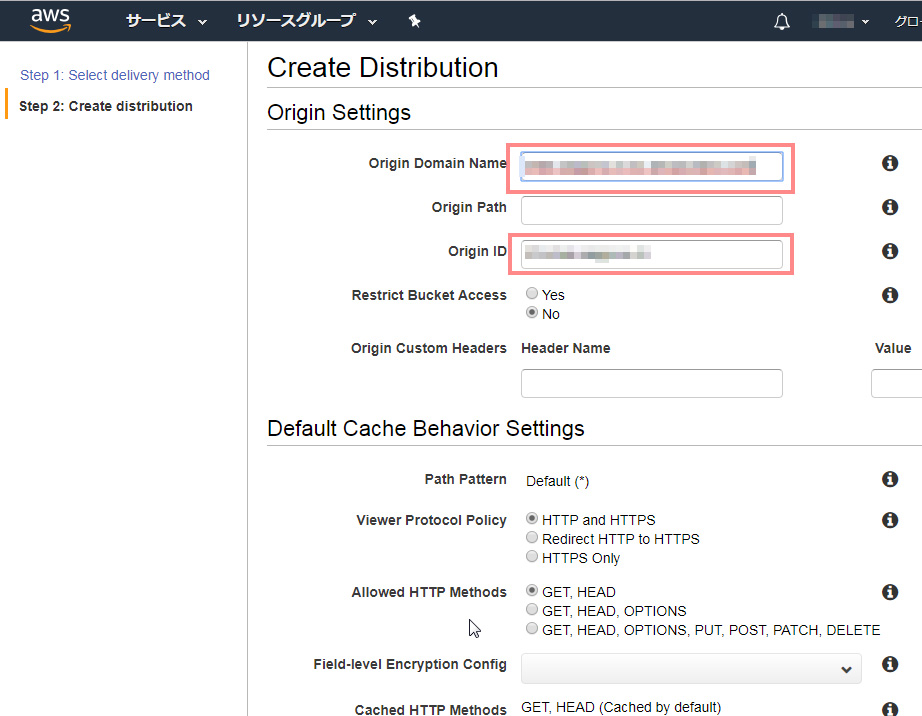
↑上の「Origin Domain Name」のところに、利用するS3のエンドアクセスポイントを選びます。
クリックすると候補が出てくるはずです。
「Origin ID」は自動的に入ります。

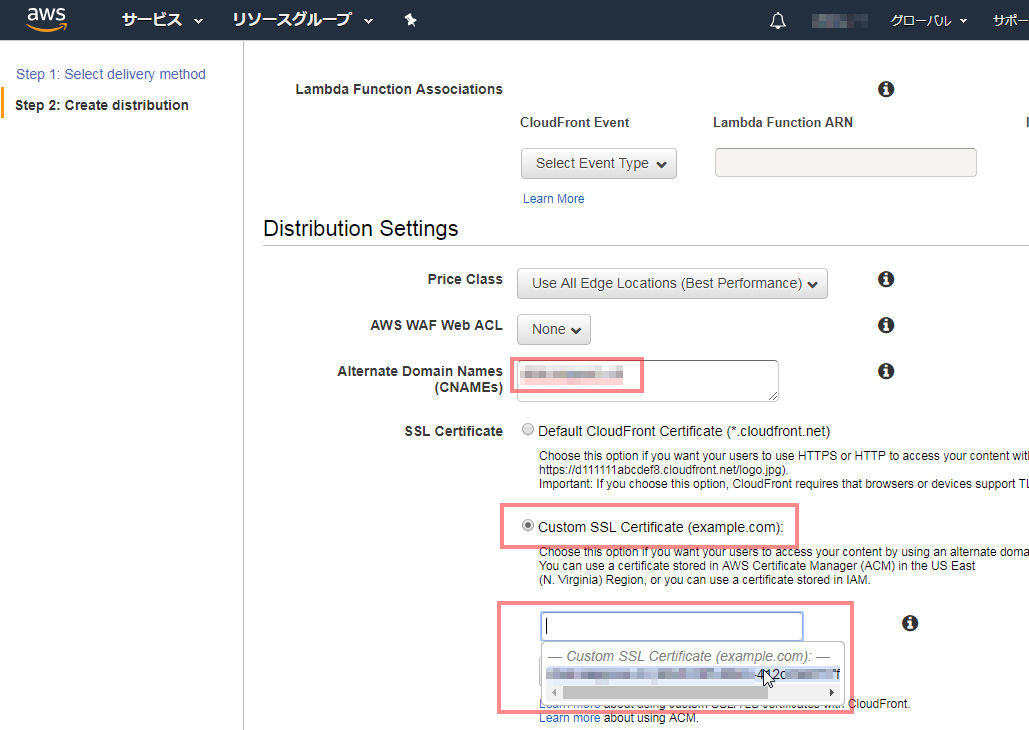
↑同じ画面の下のほうに「Alternate Domain Names」というところがあります。ここに、表示させたい、ドメイン名を入れます。
今回は、サブドメイン名を指定しました。
その下は、「Custom SSL Certificate」を選びます。
その下の空欄は、先ほど、登録した、パブリック SSL/TLS 証明書を選択します。

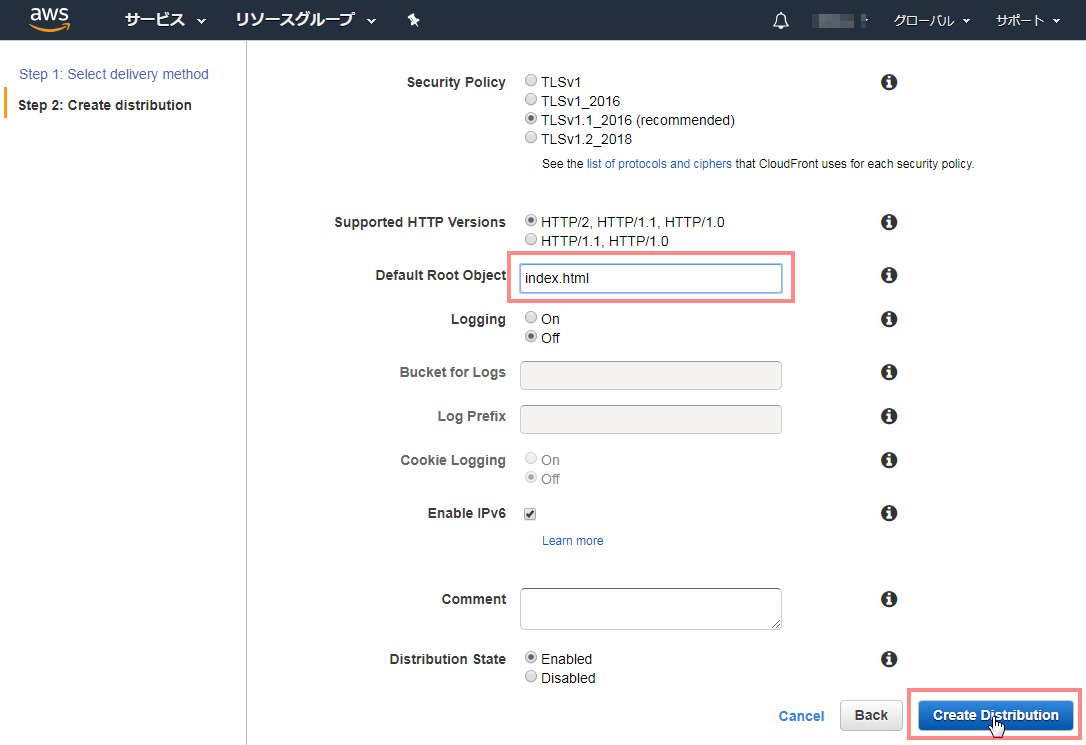
↑同じ画面の下の方、「Default Root Object」は、S3で指定した、「index.html」を指定します。
そして、「Create Distibution」を選びます。
AWS Cloud Front と独自サブドメイン名をつなげる

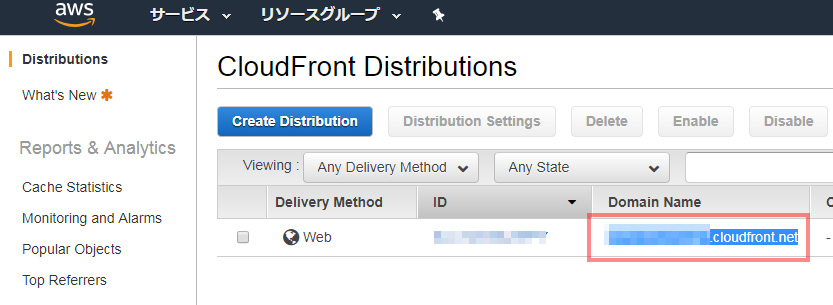
↑「Domain Name」のところに
「xxxxxxx.cloudfront.net」という表示が出ています。
このFQDNを表示させたドメイン名と一致させます。
「(独自サブドメイン名) CNAME xxxxxxx.cloudfront.net」
というふうに、DNSで設定をします。

↑しばらくすると、「独自サブドメイン名」でアクセスができるようになります。

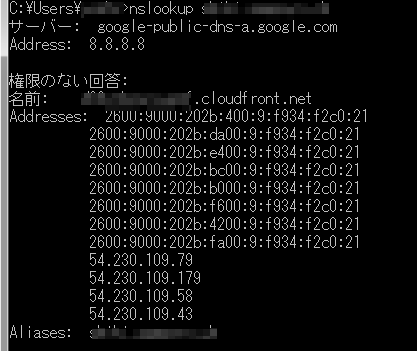
↑独自サブドメイン名を正引きしてみます。
AWSのエッジロケーションのIPが出てきます。
(digではなく、nslookupなところで、歳がばれそうです・・・ww)
サーバーレス AWS Cloud Front , SSL まとめ
デモサイトなど、時々しか使わないサービスには、もってこいです。
「デモしないときは、EC2を落としたいなー」
という心配は無用です。