営業用にWordPressのデモサイトを作成。しかし、めったにアクセスされない。
削除するわけにはいかない。レンタルサーバーを借りるほどでもない。
コストは最小限に。
という時の、一つの回答が「サーバーレス」
サーバーレスとは
サーバーレスとは、AWSでいう「EC2」。マシンを自前で用意しなくてもWEBサーバーなどを設置できること。
サーバーの種々の設定をしなくてもいい!
プラグインの脆弱性、WordPress自体のバージョンアップを気にしなくてもいい。
ということです。
「フルマネージドサービス」とも呼ばれています。
WordPressのデモサイトをサーバーレスで
営業用に作成した、簡単なWordPressサイトをサーバーレスで実現したいと思います。
そして、今回、コンテンツを、AWSの「S3」に置きます。
S3とは
S3とは、「Simple Strage Service」。堅牢性に優れた、オンラインストレージサービス。
AWSのほうで、自動的に、複数拠点にコピーをしてくれます。
これにより、災害が起きても、データが消失することは少なくなります。
暗号化、バージョニング(世代管理)にも対応します。
ストレージサービスですので、phpなどのプログラムは、動作しません。
S3の価格は、データ容量、転送量、アクセス(Read/Write)の回数で決定され、変動する価格は、アクセスされた分だけ!
使わなければ、最低料金で済みます!
WordPressとS3
WordPressをS3に移管させるには、
「StaticPress」と、「StaticPress S3 Option」というWordPressのプラグインを使います。
前者の「StaticPress」は、WordPressを静的なコンテンツにツールです。
「Contact form 7」に代表される「問い合わせフォーム」は使うことができません。
後者の「StaticPress S3 Option」は、静的なコンテンツを、S3にアップロードするツールです。
今回、後者の「StaticPress S3 Option」は、うまくいきませんでした。
今後の宿題にします。
サーバーレスへの大まかな流れ
大まかな流れは
1)WordPressでサーバーを構築
2)StaticPressで静的コンテンツに
3)S3にアプロード
という手順です。
1)の「WordPressでサーバーを構築」は、AWSでなくてもいいです。
ただし、一度、構築する必要があります。
構築後は、サーバーを削除できて、時間課金のAWSのEC2がいいのかもしれません。
今回、1)のサーバー構築の部分は省きます。
S3の初期設定
サーバーレスを実現するためのS3の初期設定を行います。

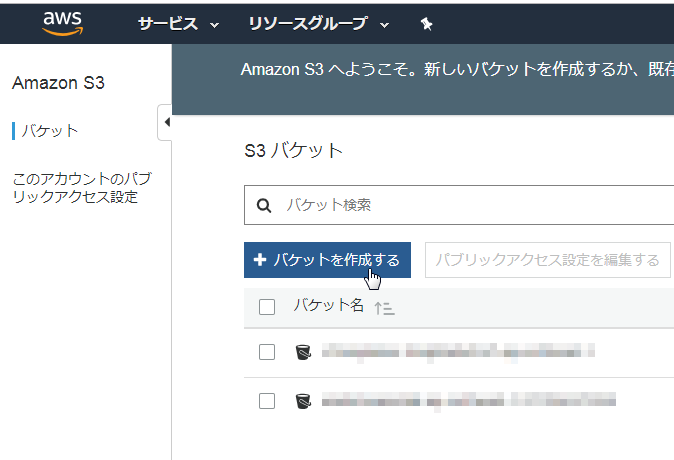
↑AWSの「S3」の画面から、「バケット」を作成します。

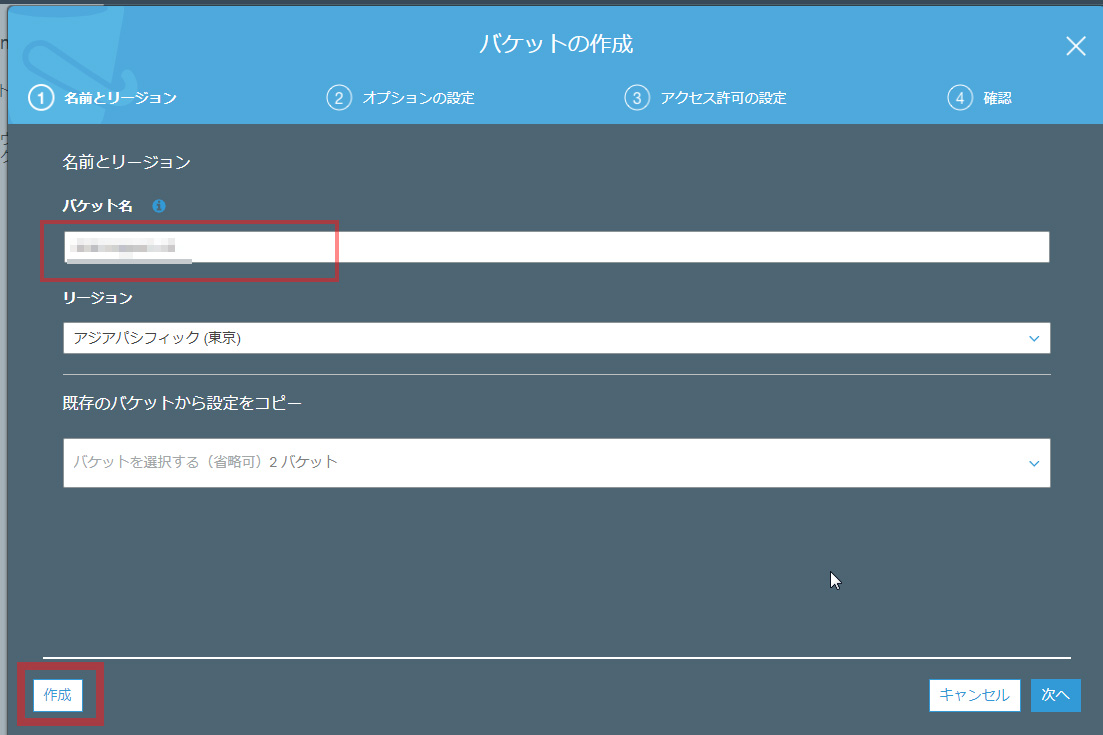
↑「バケット名」を入れます。この名前は、最終的なドメイン名を指定します。
今回、サブドメインを使うので、「demo.独自ドメイン」というふうにします。

↑「アクセス権限」「パブリックアクセス設定」の「編集」を押します。

↑上記の、チェックボックスを外して、「保存」を押します。

↑「パブリックアクセス設定は正常に更新されました」と出てきます。

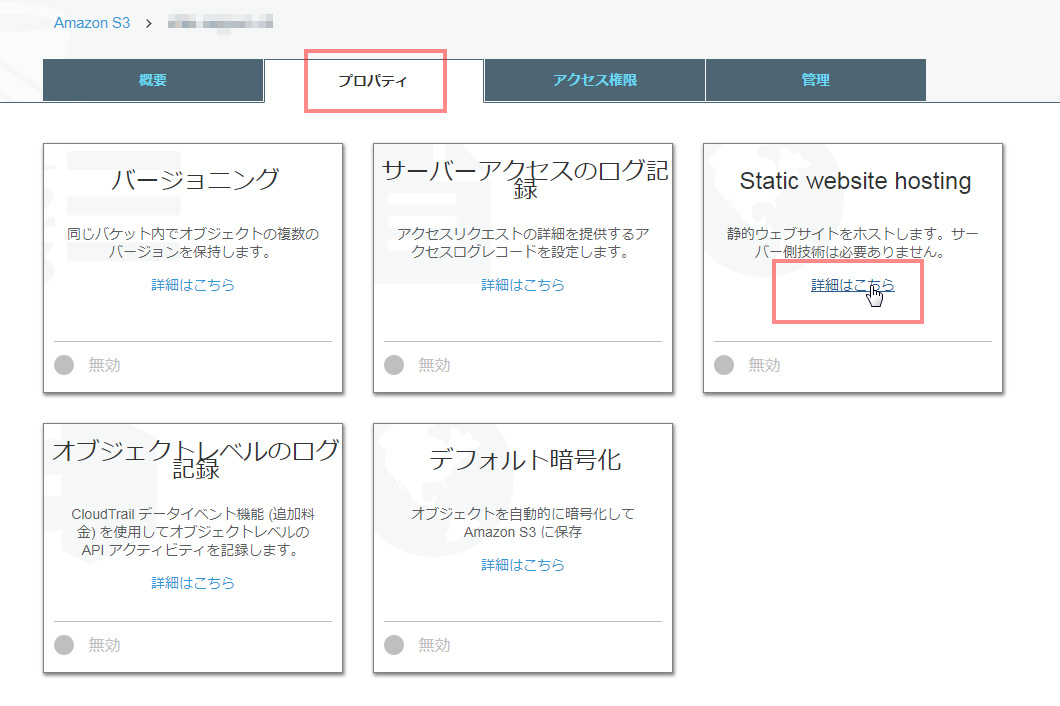
↑「プロパティ」の「Static website hosting」「詳細はこちらから」を選びます。

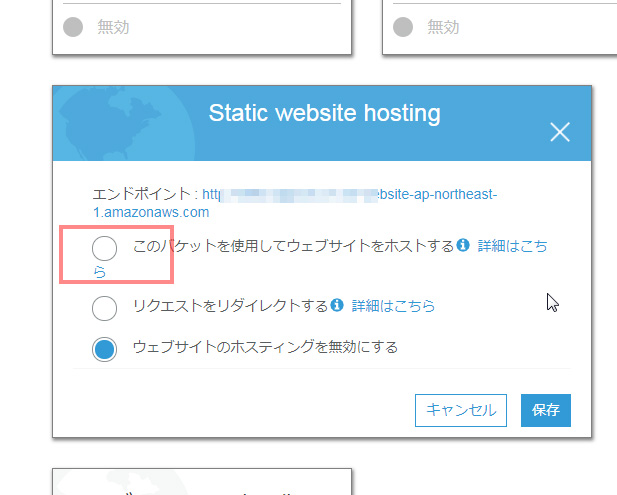
↑「こちらのバケットを試用してウェブサイトをホストする」を選びます。

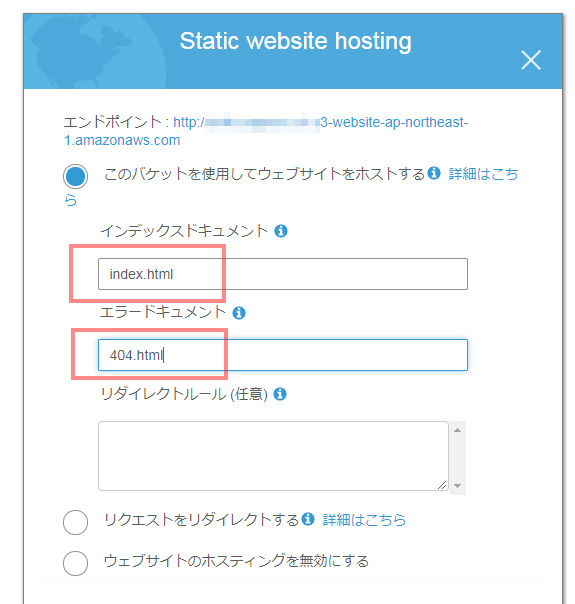
↑「インデックスドキュメント」に「index.html」を
「エラードキュメント」に「404.html」を入力します。
そして、「保存」をします。

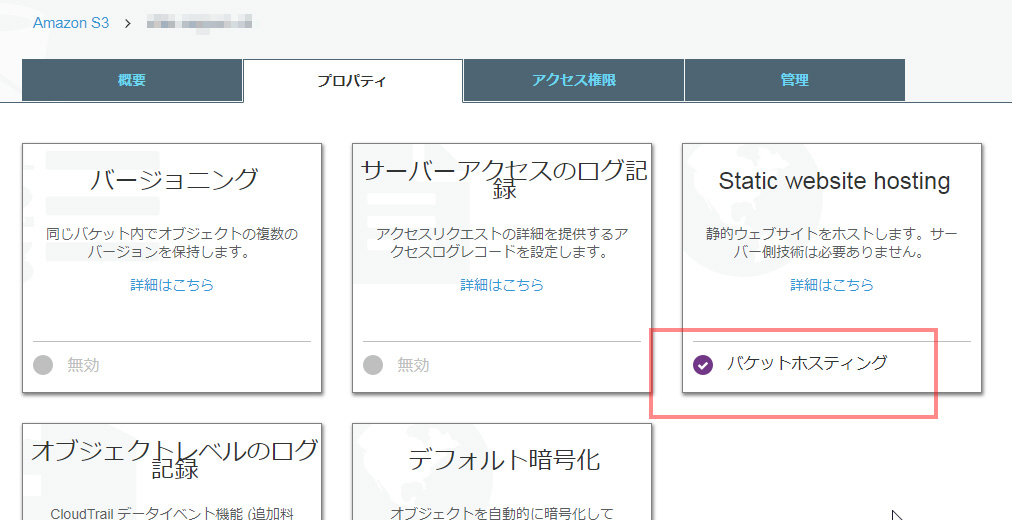
↑「パケットホスティング」となります。

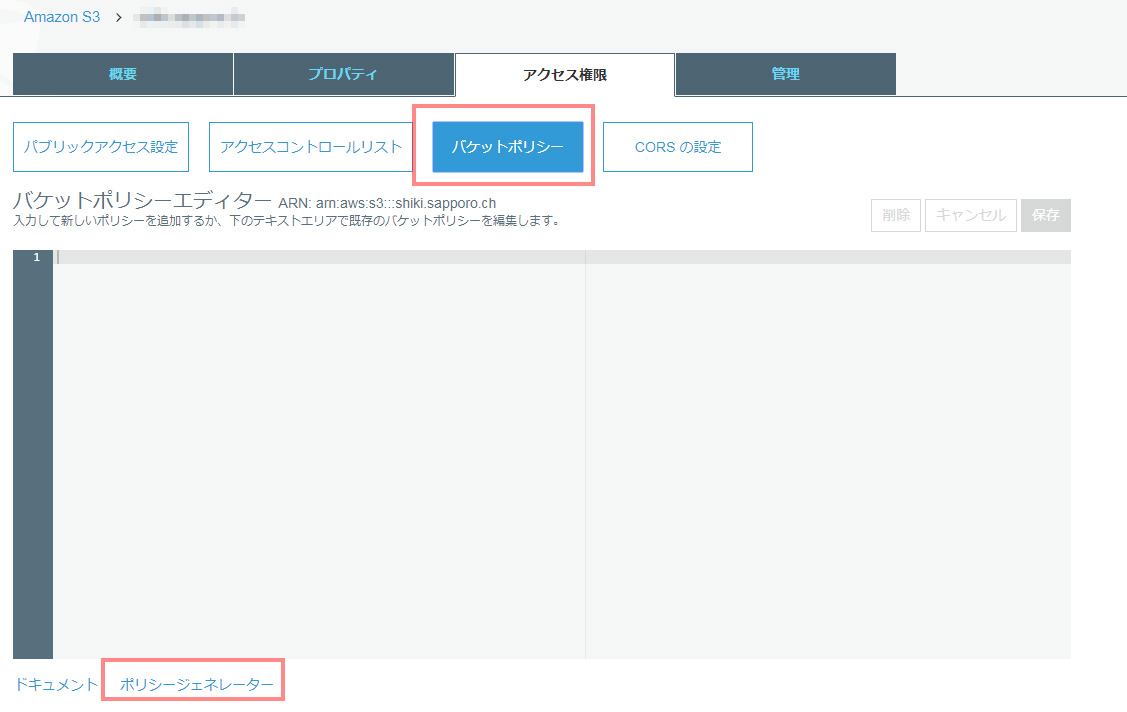
↑「アクセス権限」の「パケットポリシー」を選びます。
画面下の「ポリシージェネレーター」を選びます。

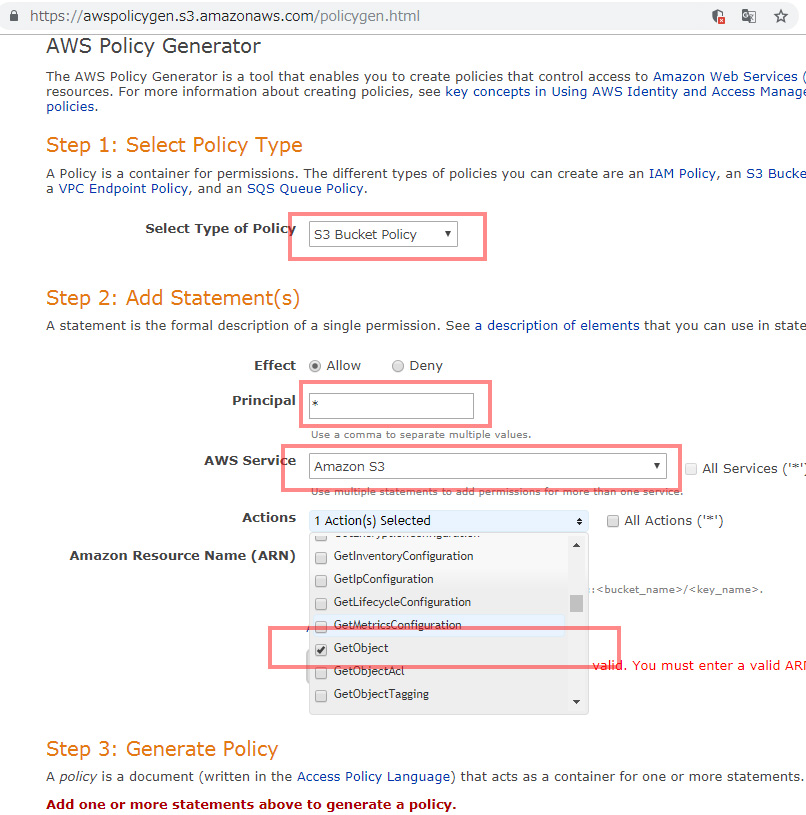
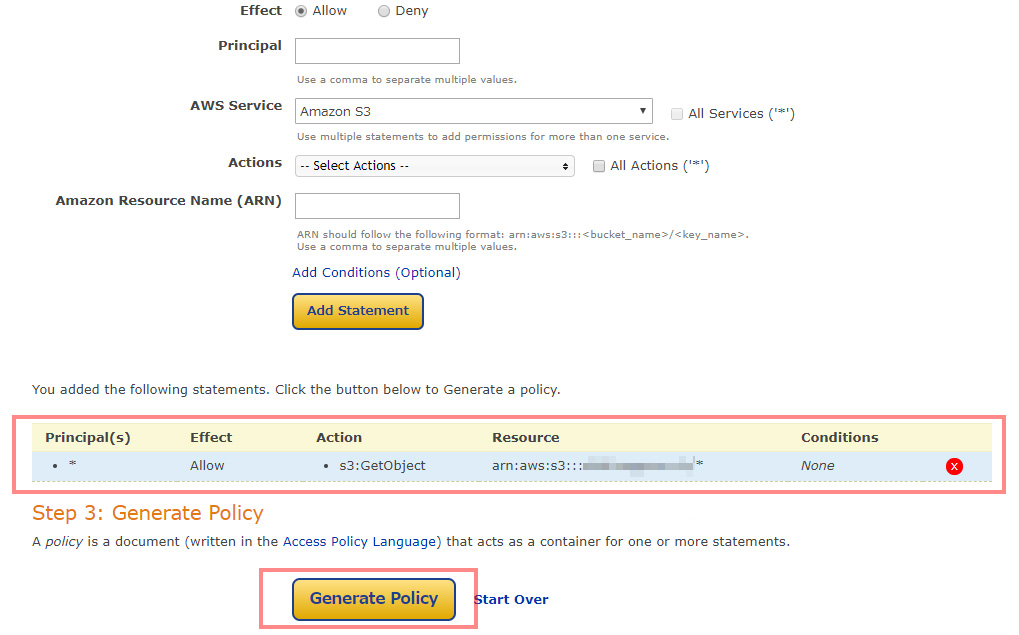
↑別の画面が出ます。
「Select Type of Policy」→「S3 Bucket Policy」
「Effect」→「Allow」
「Principal」→「*」
「AWS Service」→「Amazon S3」
「Actions」→「GetObject」
と、それぞれ、選択/入力をします。

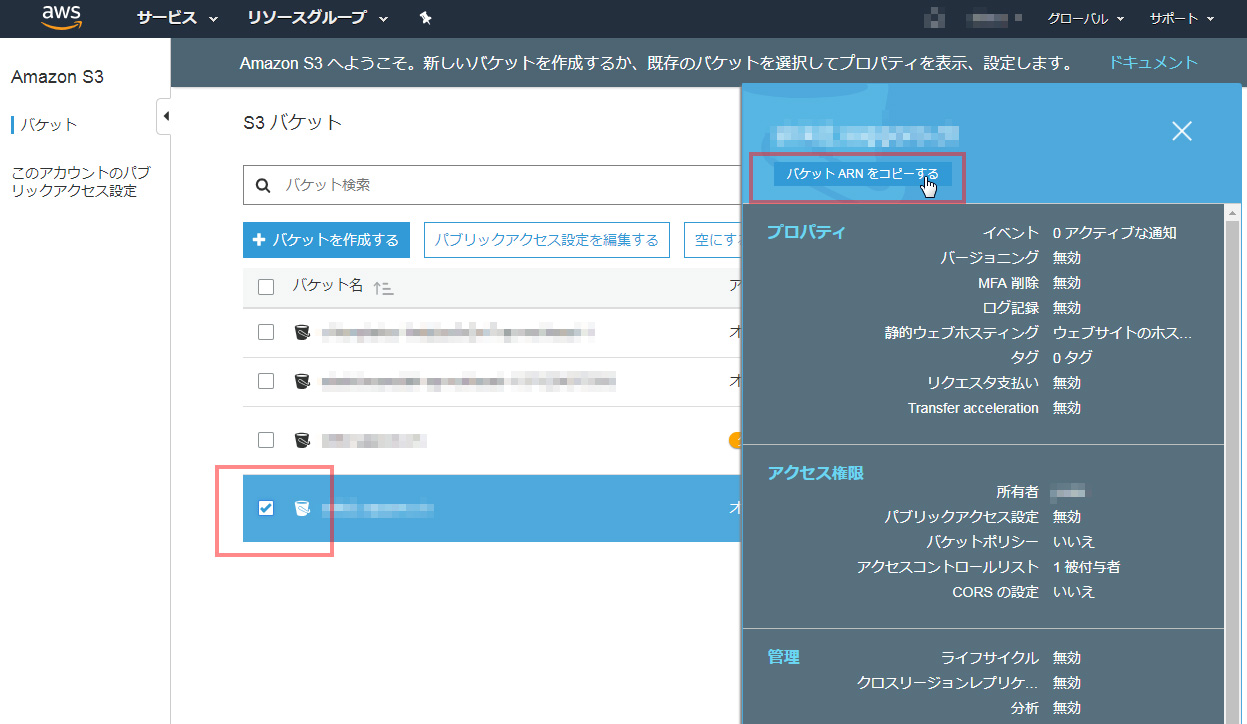
↑元の画面に戻り、対象のバケット名の画面から、「パケットARNをコピーする」をクリックします。

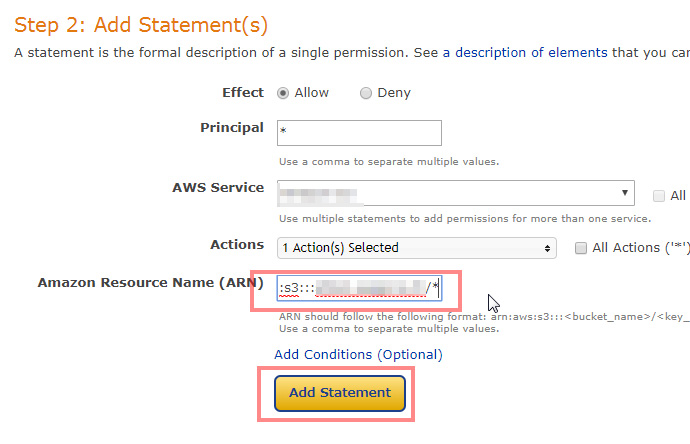
↑「Amazon Resource Name (ARN)」のところに、さきほど、コピーした、ARN
「arn:aws:s3:::(バケット名)」と「/*」をつなげて、「arn:aws:s3:::(バケット名)/*」を入れます。

↑ここで、「Generate Policy」を選びます。

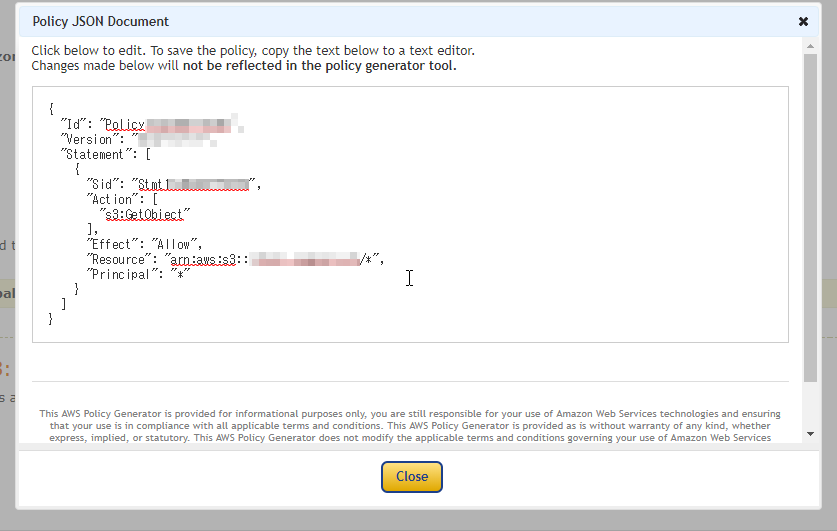
↑Policyが、JSONとして、作成されます。このデータをコピーします。

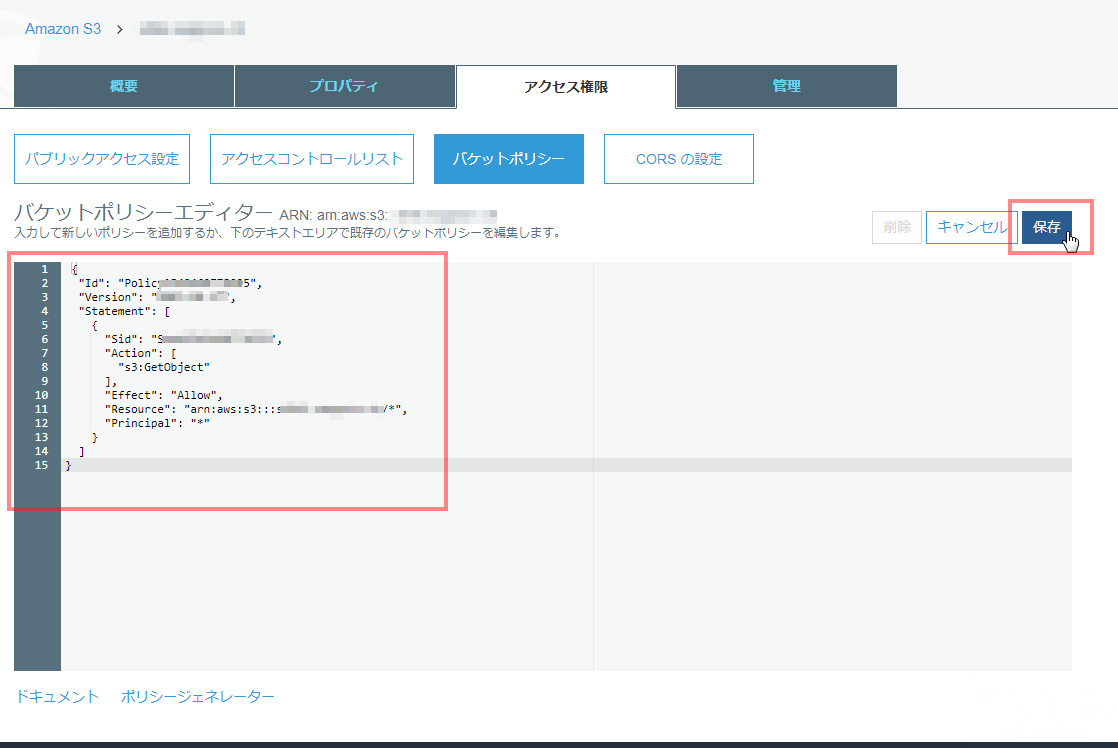
↑コピーした、JSONデータを、元のAWS、S3の画面に貼り付けます。そして、「保存」を押します。

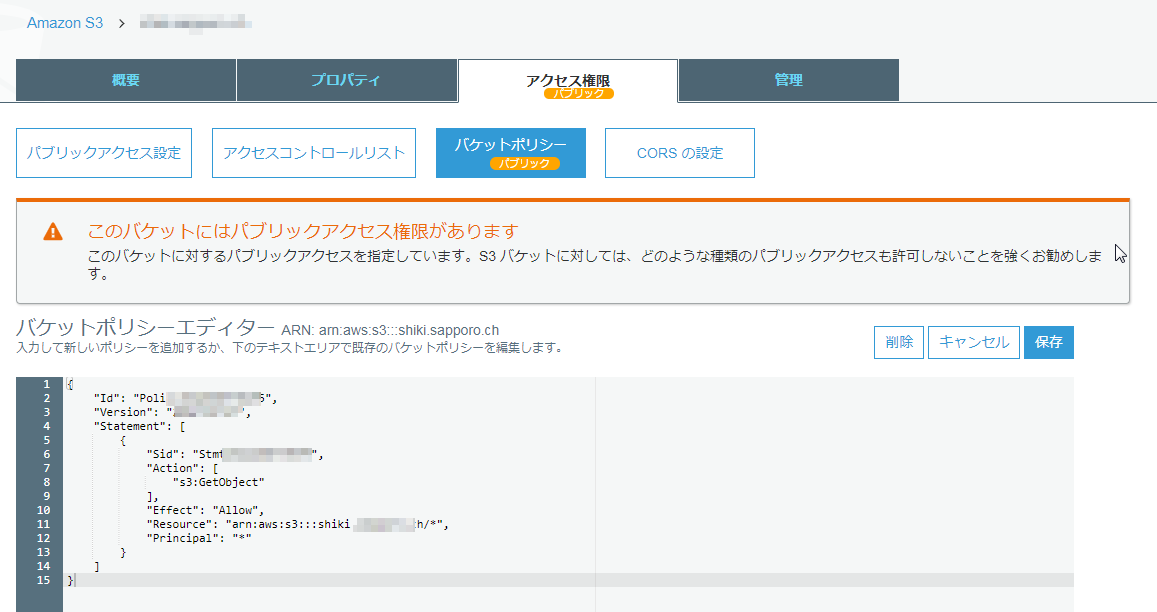
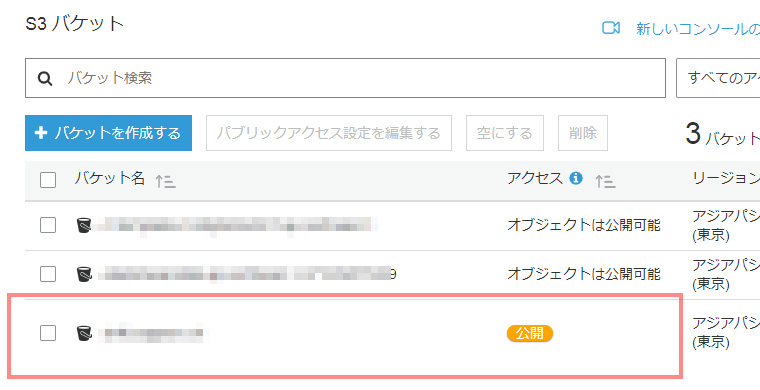
↑「このパケットにはパブリックアクセス権限があります」と表示されました。

↑バケット一覧のところは、「公開」となりました。
これで、S3の初期設定は終わりです。
「StaticPress」で静的コンテンツに
WordPressのプラグイン「StaticPress」で、静的コンテンツにします。

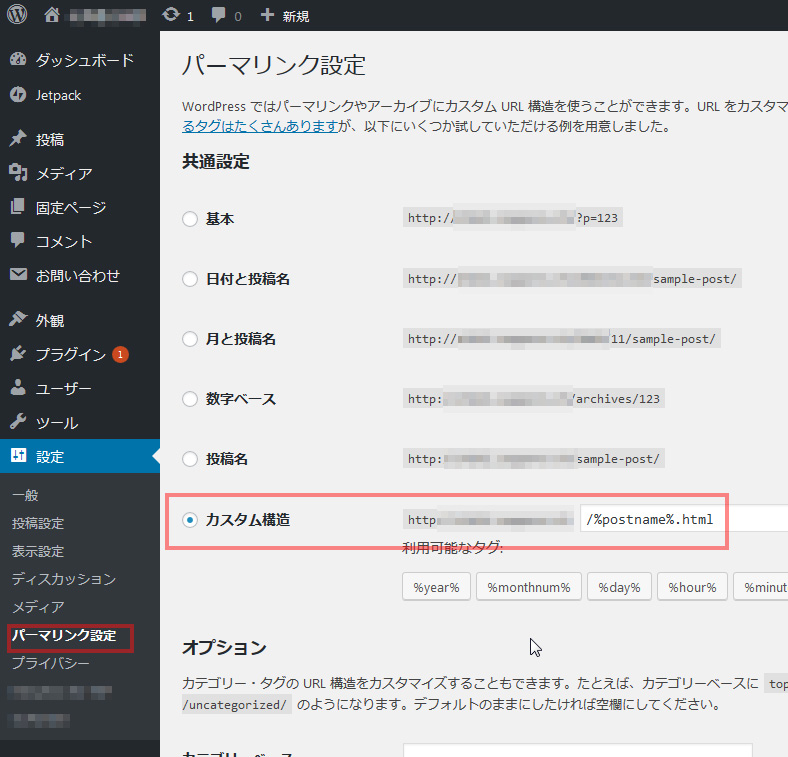
↑「パーマリンクの設定」を「カスタム構造」の「%postname%.html」とします。

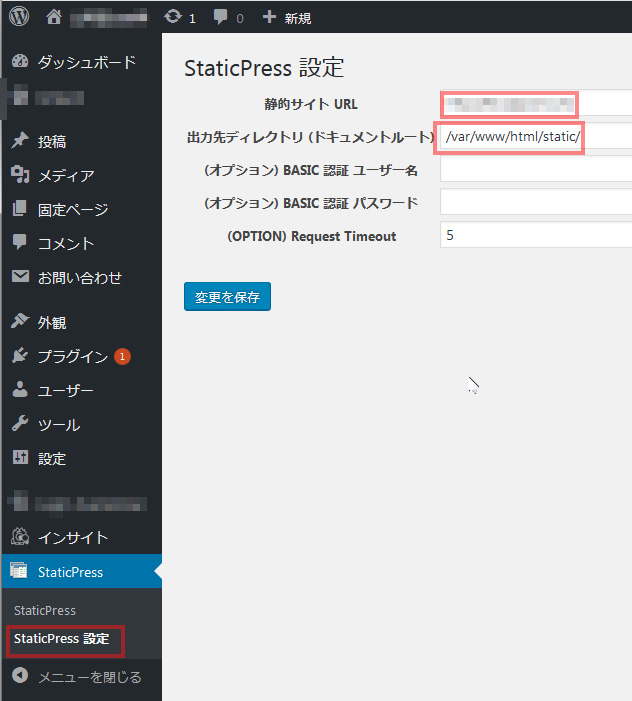
↑「StaticPress 設定」の「静的サイトURL」を、最終的にアクセスしたいドメイン名にします。
このとき、作成中のドメイン名でもいいですし、違っていても大丈夫です。
「出力先ディレクトリ(ドキュメントルート)」は、空のディレクトリを指定します。
「変更を保存」を押します。

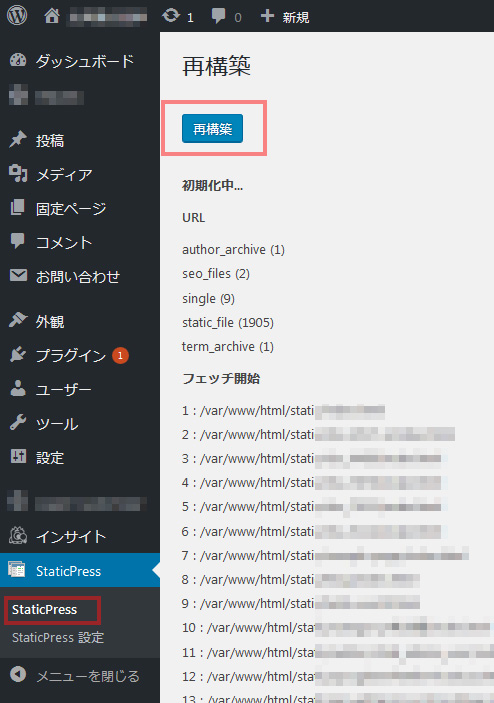
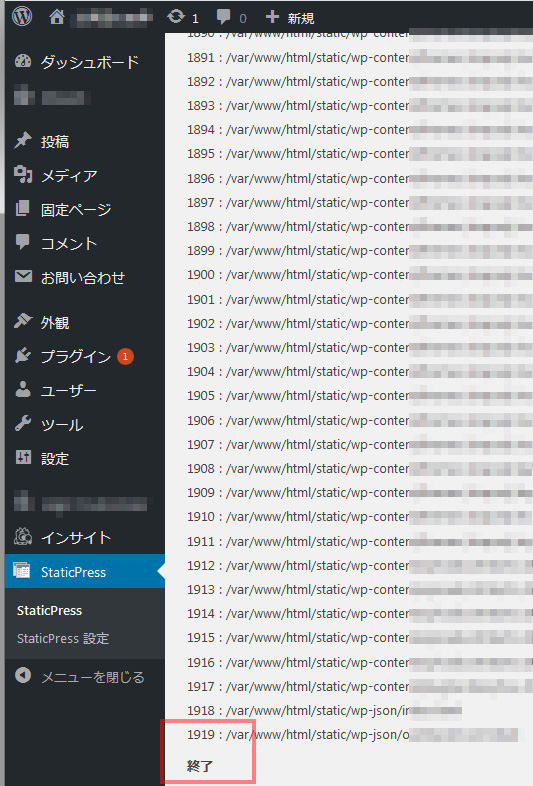
↑左下「StaticPress」を選び、「再構築」というボタンを押します。
「フェッチ開始」が表示され、静的コンテンツが生成されていきます。

↑順調に生成されると「終了」となります。
「StaticPress S3 Option」のエラー
今回、は行いませんでしたが、「StaticPress」で静的コンテンツにして、そのコンテンツを、S3にアップロードしてくれるツール「StaticPress S3 Option」というプラグインがあります。
この便利なプラグインで、設定しようとしましたが、うまくいきませんでした。

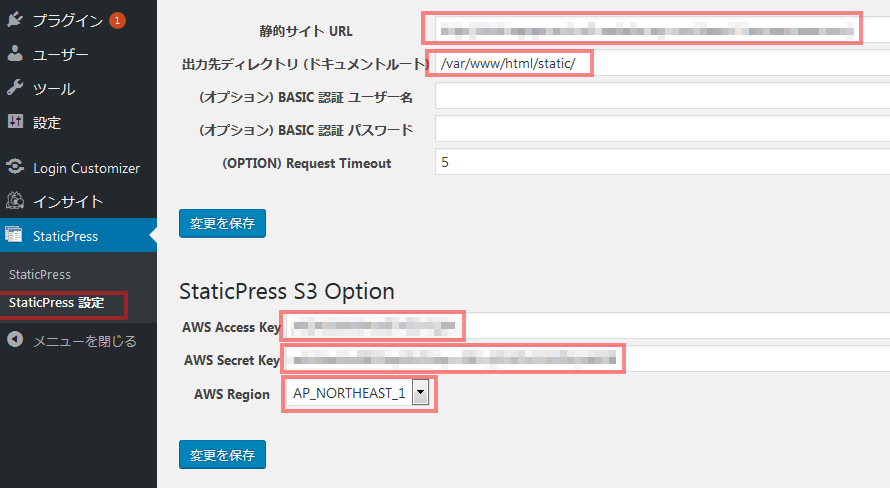
↑設定画面は、上記のようになります。
AWSのIAMで、キーを作成して、登録します。この設定画面で、「バケット名」が自動的に出てくるようですが、出てきませんでした。
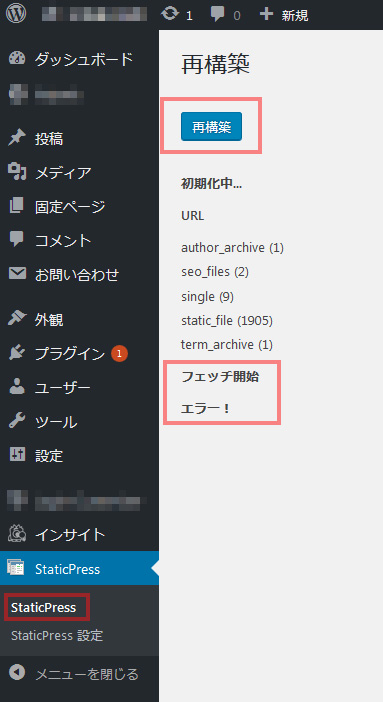
このまま「再構築」を行うと・・・

↑「フェッチ開始」「エラー!」となります。
↑エラーログを見ると、curlで「ファイル名」をFQDNでアクセスしようとしています・・・。
S3へのアップロード
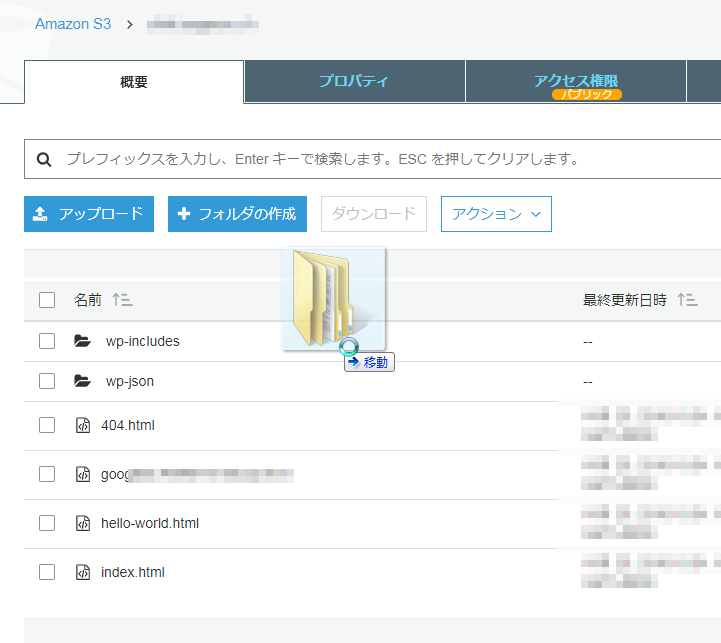
「StaticPress」で生成されたコンテンツを、手元のPCに転送して、「AWS」「S3」の該当バケット名のところを開きます。

↑上記のように「ドラッグ&ドロップ」でコンテンツをアップロードします。
ドメイン名設定
S3のエンドアクセスポイントを独自ドメインに設定します。
という書式で
という感じで、DNSに設定をします。
今回、サブドメインを使ったので、
AWSのRoute53でなくても、他のDNSでも大丈夫です。
サーバーレス完成
これで、
http://(ドメイン名)/
でのアクセスができるようになります。
サーバーレス結論
WordPressの静的コンテンツを実現する、「StaticPress」は、お手軽に、サーバーレスにしてくれます。
はまりやすいのは、「ドメイン」関係。
独自ドメイン、S3のエンドアクセスポイントなどに留意すれば、大丈夫です!
私は、何度か、構築途中のAMIから、やり直して試行錯誤をしました。
スナップショットから、気軽にサーバーが構築できるのも、AWSの魅力かと思います。
サーバーレス課題
S3は、SSLの「https://独自ドメイン/」でアクセスするには、もう少し、設定が必要です。
AWSの「ClodFront」を使うことになります。
今度は、SSL化に挑戦したいと思います。