ワードプレスの、「ContactForm7」で、入力欄の横幅を、広げたり、狭くしたりするなど、
カスタマイズしたいことがあるかと思います。CSSのカスタマイズなどの方法を・・・
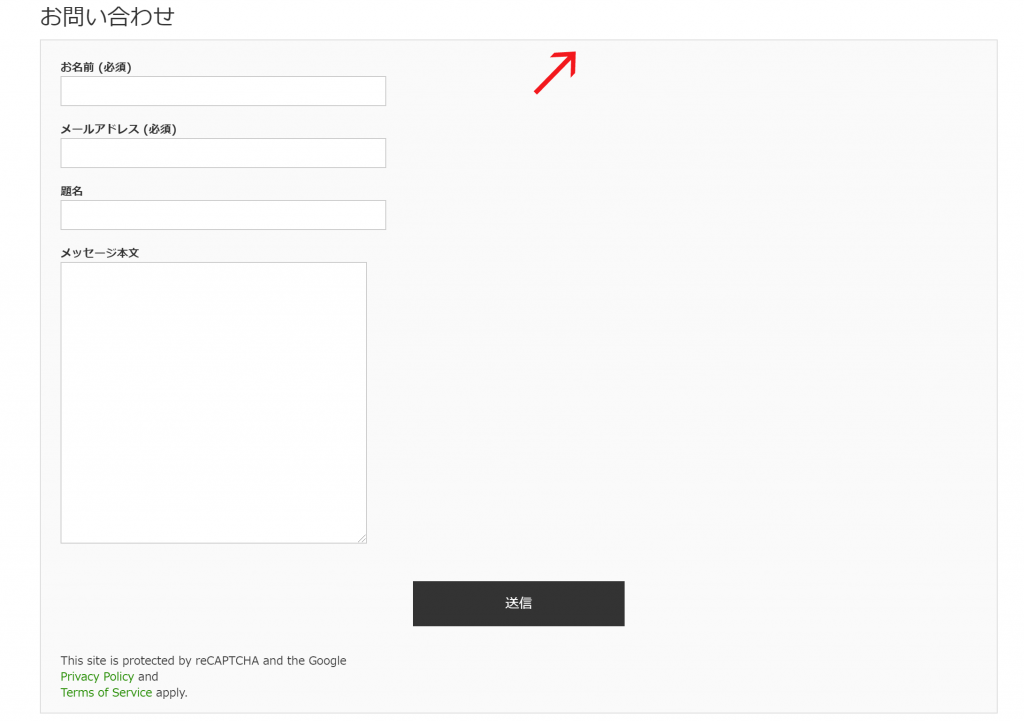
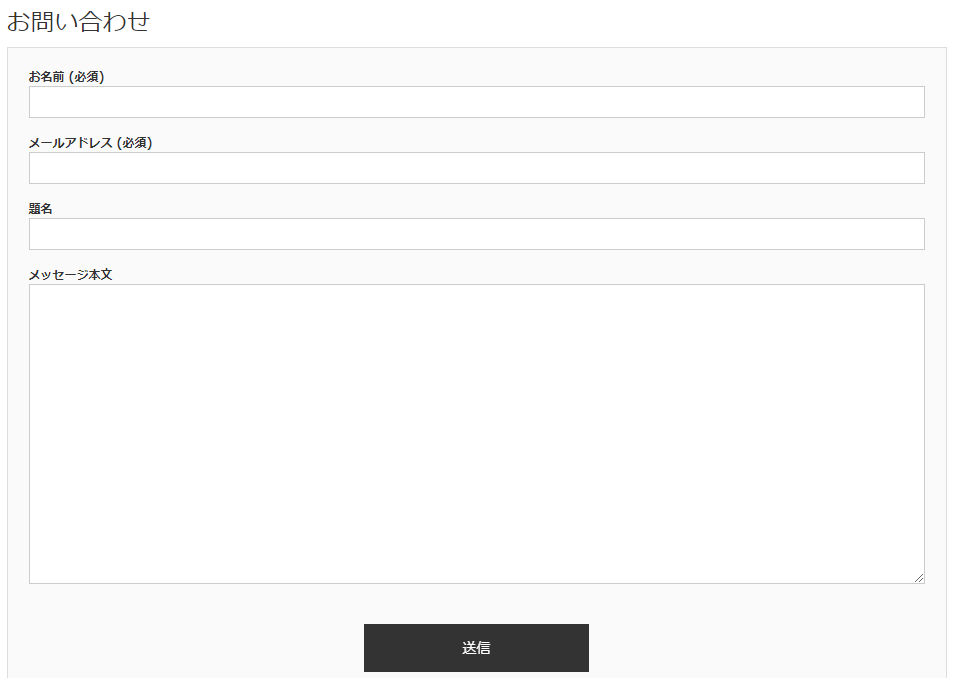
ContactForm7、デザインがイマイチ

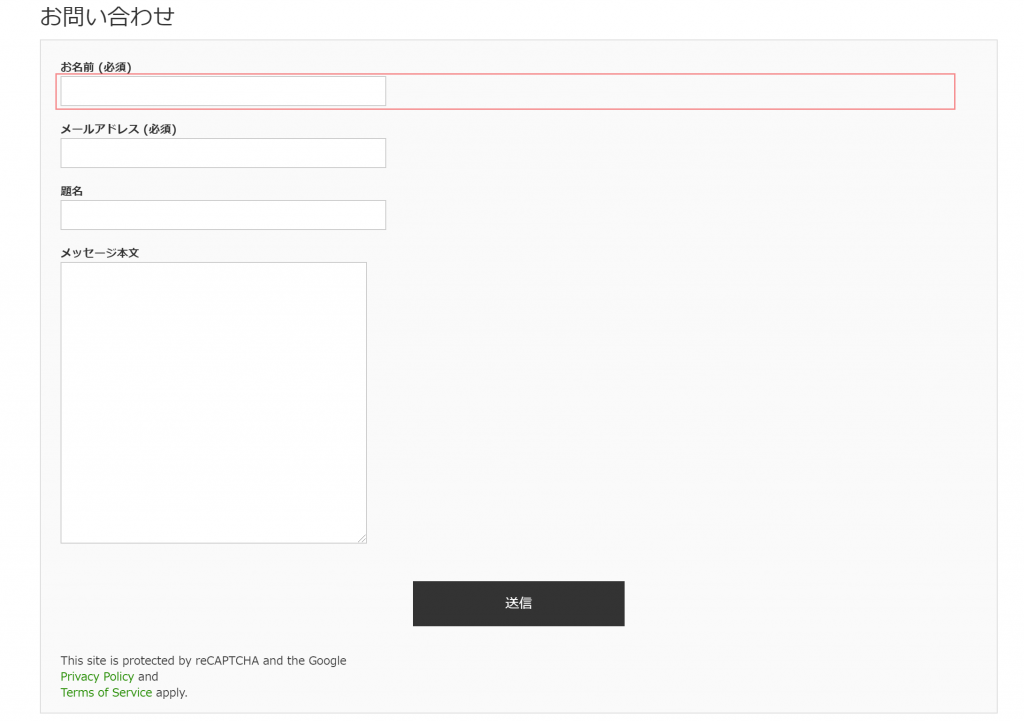
↑ContactForm7を設置すると、入力欄が、「短い」場合があります。
赤い矢印枠部分の右側まで、入力欄を伸ばしたい(カスタマイズしたい)!
どうすべきか・・・
入力欄の外側のボックスは、既存のデザインテーマのClassを使っています。
(赤矢印部分)
このボックスは全体のバランスで、残したいデザインです・・・。
解決方法1、ContactForm7用のCSSを入れる
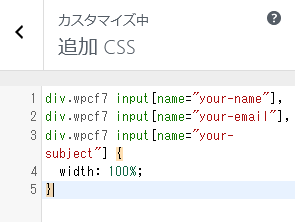
既存のテーマに、ContactForm7用のCSSを入れてみます。
div.wpcf7 input[name="your-name"],
div.wpcf7 input[name="your-email"],
div.wpcf7 input[name="your-subject"] {
width: 100%;
}

これは、入力欄に対して、「width」横幅を最大にする。
という事です。
これで、横幅いっぱいになるはずである。
しかし、入力欄の横幅が広がりませんでした・・・
解決方法2、元のデザインテーマをチェックする
元々の、デザインテーマの中の「style.css」の中で、「input」のサイズを設定している場合があります。これを変更すると、反映される場合があります。
input[type="text"],
textarea {
width: 70%;
}
というような指定を見つけて、「width」を変更してみることです・・・
私のデザインテーマでは、指定されていませんでした・・・
解決方法3、入力欄自体の幅を変更する
フォームメールのHTMLにおいて、一般的な書式は
<input type=text name=email size=40 maxlength=100>
という感じで記述します。
この「size」と「maxlength」を調整して、結果的に、デザインを変更してみます。
表示に影響するのは、「size」です。
サイズを「120」にしてみます。

今回、横幅を、外枠とそろえたいので、表示文字数を大きくして、横幅を大きくします。
上記、sizeにより、↑図の赤枠のようにしたいと思います。
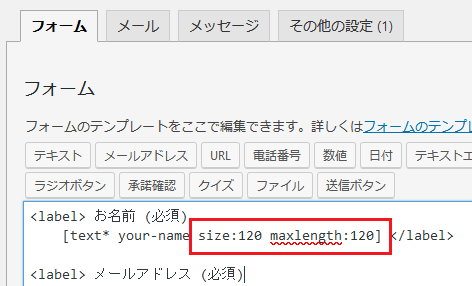
このサイズの変更は、これは、ContactForm7の編集画面で行います。

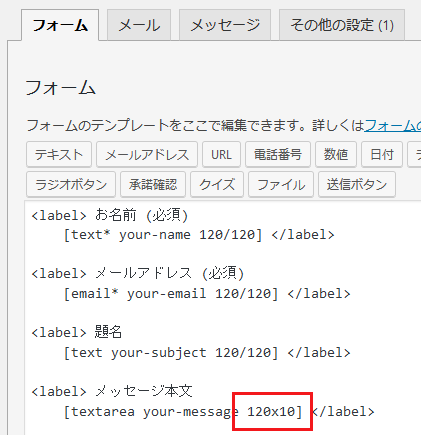
↑上記の、赤枠部分「120/120」ですが、前者の「120」が「size」の数字。
後者の「120」が、「maxlength」の数字になります。

↑上記のように
size:120 maxlength:120
と記述しても同じです。
「メッセージ本文」の「textarea」部分ですが、この指定は、違う方法で指定します。

↑上記のように「120×10」というように指定します。
「行数x列数」という指定になります。
この設定が、見た目に影響されます。

↑これで、見た目が、幅いっぱいになりました。
スマホで見た時も、レスポンシブ対応で、きれいに表示されます。
しかしながら、この方法は、見た目優先です。
入力文字数自体が、多くなるので、留意が必要です。
解決方法4、メディアクエリ、ブレイクポイントによる変更
ContactForm7 のCSSを利用して、横幅によって、サイズを指定することもできるかと・・・
これは、「width:100%;」としても、有効にならない場合の代替え手段の一つかと思います。
/* デフォルトの幅は、スマホ。モバイルファーストでデザイン */
div.wpcf7 input[name="your-name"],
div.wpcf7 input[name="your-email"],
div.wpcf7 input[name="your-subject"] {
width: 280px;
}
div.wpcf7 textarea[name="your-message"] {
width: 280px;
}
div.wpcf7 {
width:330px;
}
@media screen and (min-width:480px) {
/* 幅、480pxからは、この設定。 */
div.wpcf7 input[name="your-name"],
div.wpcf7 input[name="your-email"],
div.wpcf7 input[name="your-subject"] {
width: 280px;
}
div.wpcf7 textarea[name="your-message"] {
width: 280px;
}
div.wpcf7 {
width:330px;
}
}
@media screen and (min-width:768px) and ( max-width:1024px) {
/* 幅が、768px から、1024pxまでは、この設定 */
div.wpcf7 input[name="your-name"],
div.wpcf7 input[name="your-email"],
div.wpcf7 input[name="your-subject"] {
width: 560px;
}
div.wpcf7 textarea[name="your-message"] {
width: 560px;
}
div.wpcf7 {
width:690px;
}
}
@media screen and (min-width:1024px) {
/* 横幅が、1024pxからは、この設定 */
div.wpcf7 input[name="your-name"],
div.wpcf7 input[name="your-email"],
div.wpcf7 input[name="your-subject"] {
width: 850px;
}
div.wpcf7 textarea[name="your-message"] {
width: 850px;
}
div.wpcf7 {
width:1050px;
padding-left:70px;
}
}
ContactForm7 横幅、カスタマイズ方法 結論
「width:100%」で、横幅いっぱいに表示されない場合は、ContactForm7の「size」と「maxsize」で調整するのが、簡単で、見た目もきれいかと思います。
ContactForm7 関連記事
WordPress ContactForm7 プルダウンを横並びにする方法