WordPress、ワードプレスで、「プルダウンメニュー」を作るのは、どうすればいいか。
簡単!
CSSとか、プログラムとか関係ない。
すぐにできてしまう。
固定ページを作成
プルダウンメニューを作るには、
カテゴリーを作る方法
固定ページを作る方法
の2つがあります。
どちらがいいか、は、一長一短。好き嫌い。やりやすい方などあるでしょう。
今回は、「固定ページ」を作る方法を!
まずは、プルダウンの要素、人一つに固定ページを作成していきます。
ダミー(中身が空の状態)でもいいので、プルダウンメニューの要素を作成してきます。

↑
会社概要
ごあいさつ
沿革
工事実績
という感じで、「プルダウンメニュー」を想定して、固定ページを作成します。
プルダウンメニューを組み立てる

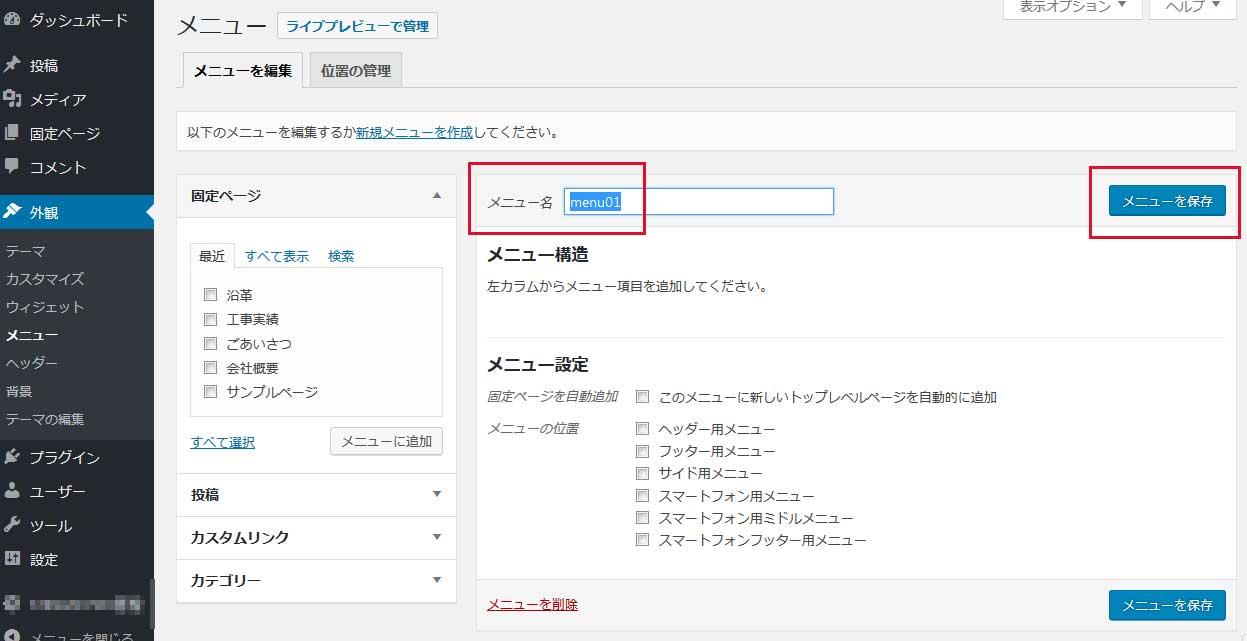
↑「外観」の「メニュー」に移動します。
何も「メニュー」が無い状態ですので、「menu01」(例)として保存をします。

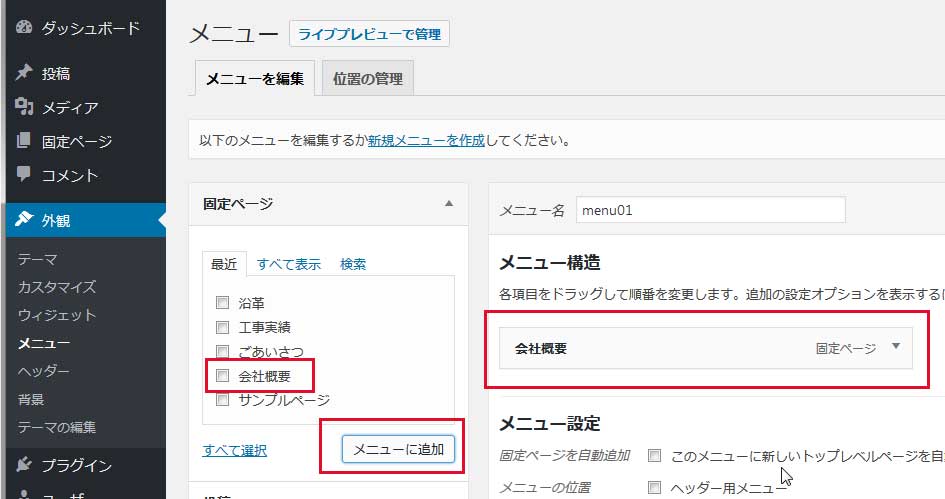
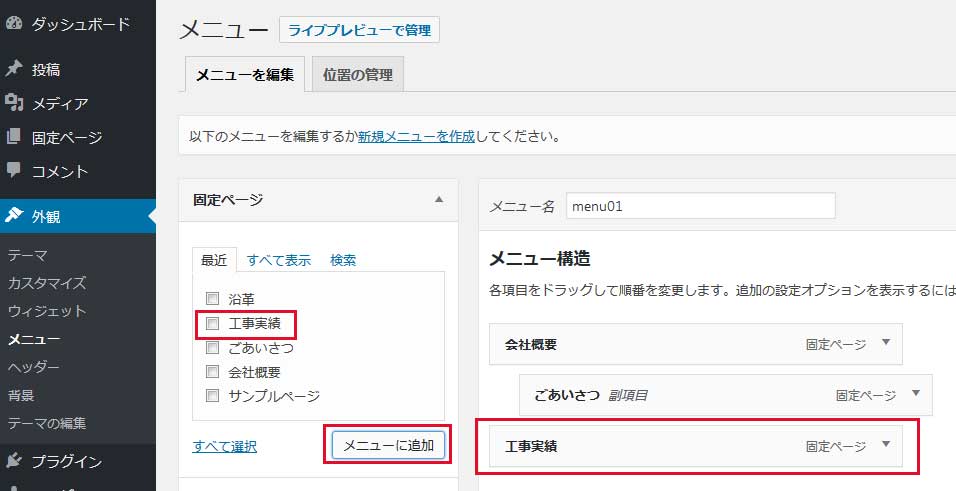
↑左側の「固定ページ」というところから、「会社概要」を選んで
「メニューに追加」を押します。

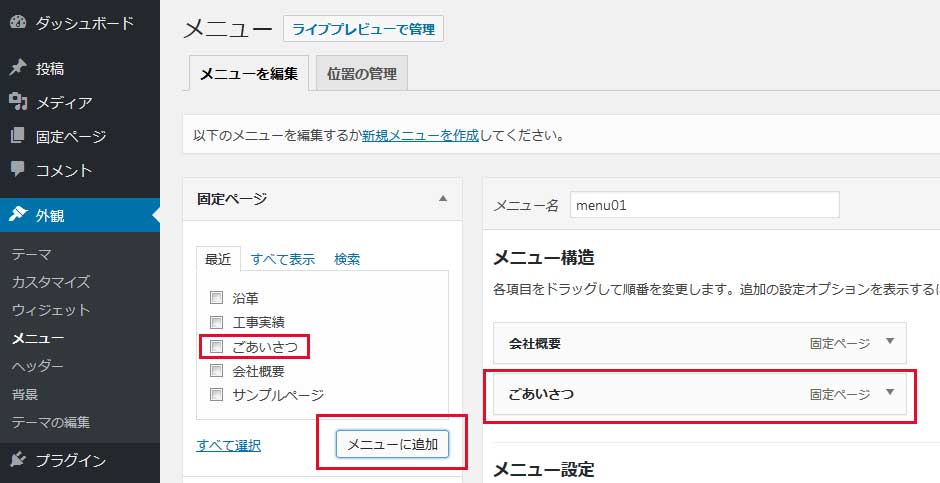
↑「会社概要」の「子メニュー」の「ごあいさつ」を選び、「メニューに追加」を選びます。

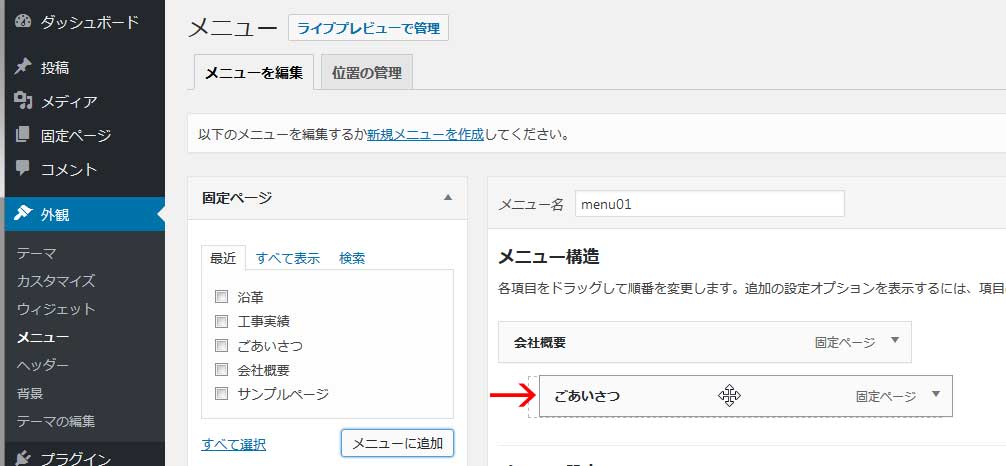
↑この「ごあいさつ」を、マウスで、「右側」にずらします。

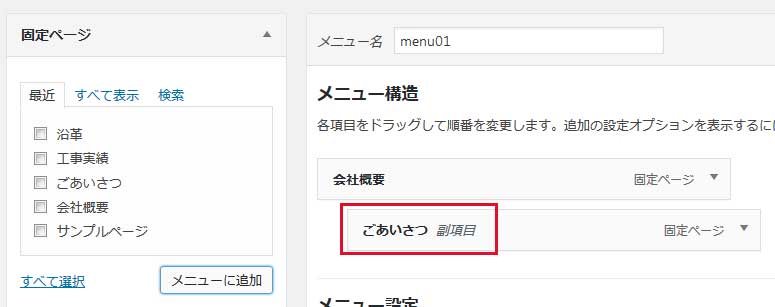
↑「ごあいさつ」が「副項目」となります。

↑「工事実績」も、同様に「メニューに追加」で加えます。
そして、「保存」をします。
プルダウンメニューを見てみる
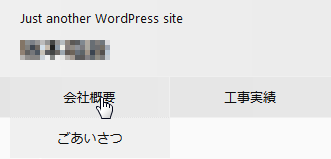
実際に見てみましょう。

↑プルダウンメニューが完成しているかと思います。
固定ページに内容を入れる
あとは、実際に固定ページメニューから、内容を入れていけばいいことになります。
まとめ
WordPress(ワードプレス)では、プルダウンメニューは、簡単!
楽をして、内容の吟味に時間をかけましょう。