プルダウンの横並び
WordPressの有名プラグイン、「Contact Form 7」にて、「生年月日」を入力させる場合、年月日、それぞれを「プルダウン」にする時があるかと思います。
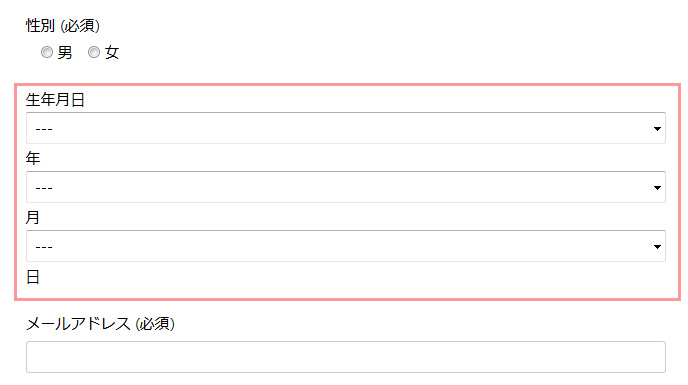
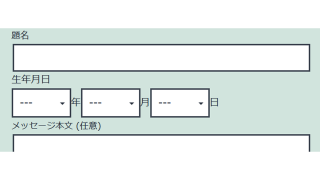
プルダウンを生成すると、

のようになるかと思います。
デザイン的に、「横並び」にさせたくなります。
「プルダウン」の部品を設定する際に、「横並び」とか、「横幅」の設定はありません・・・
この場合、CSSを4行、加えるだけです。
.wpcf7 select
{
width: 20%;
}
というようなCSSを追加させます。
(CSSの追加方法は別の時に)
「このパーセント」は、自分の好みで行います。
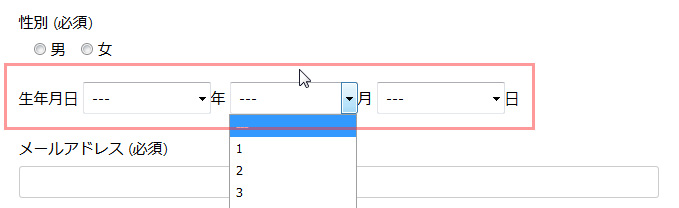
このCSSを有効にしてみましょう。

すると、「プルダウン」の「横幅」が狭くなり、「横並び」になりました。
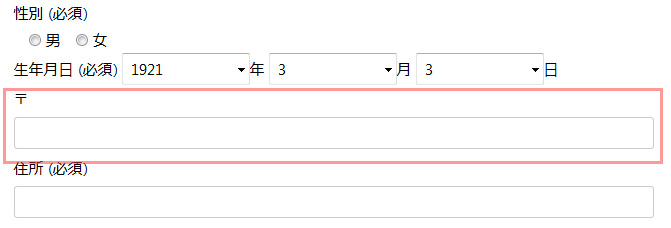
郵便番号の入力を「小さく」
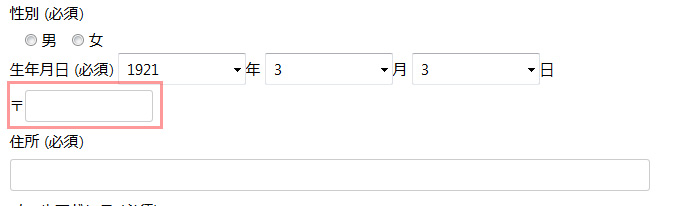
郵便番号を入力させたい場合、「テキスト」を入れる部品を「Contact Form 7」で作成すると、「横幅」が、凄く長くなります。

日本の郵便番号は、7桁です。そんなに「横幅」が長くなくてもいいです。
この場合も「CSS」を追加させることにより、「横幅」が狭くなります。
「テキストエリア」すべてではなく、「郵便番号」の「横幅」だけを小さくしたい場合、
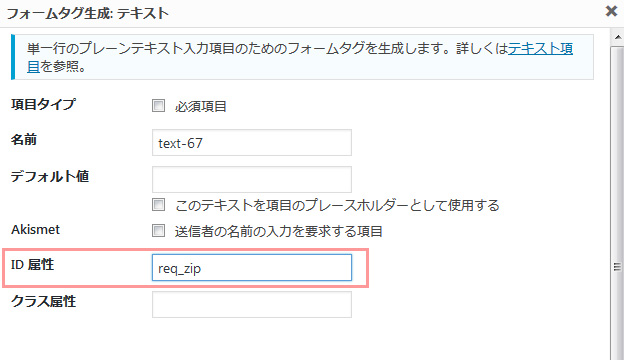
「Contact Form 7」部品登録時に「ID」を指定します。

このID(上記の例では、「req_zip」)をCSSで指定します。
#req_zip
{
width: 20%;
}
↑というふうにCSSを設定します。
そして、反映させましょう。

これで、「郵便番号」の「テキストエリア」の「横幅」だけを小さくしました。
結論
「Contact Form 7」のデザイン修正は、意外と簡単!
CSSは、難しいと思われるかもしれませんが、まずは、「コピー」して、使ってみてください。
だんだんと慣れてきて、WordPressの達人になります(笑)。
ContactForm7 関連記事(2021/04/20追記)

WordPress ContactForm7 プルダウンを横並びにする方法 2021版
にて、ContactFrom7で、プルダウンを横並びにする方法を紹介しましたが、不足部分を・・・プルダウンの作成フォームの作成にて、通常作成と変わらない方法で、プルダウンを作っていきます。今回も、生年月日を作ります。↑「年」の部分を作ります...

ContactForm7 横幅 カスタマイズ
ワードプレスの、「ContactForm7」で、入力欄の横幅を、広げたり、狭くしたりするなど、カスタマイズしたいことがあるかと思います。CSSのカスタマイズなどの方法を・・・ContactForm7、デザインがイマイチ↑ContactFor...