
↑「AMP広告でAdSenseの収益を伸ばす」「WordPress用AMPプラグインを活用しましょう」「今すぐAMPを実装する」
Google推奨のAMP。
wordpress用のプラグインもあり、より身近になってきています。
AMPとは
AMP=Accelerated Mobile Pages
モバイルページを高速で表示させる手法であり、「モバイル用ホームページは、こう作ってね」いろいろと決まりがあります。
AMPについては、AMPについて
のサイトに丁寧に書かれております。(日本語)
AMP の仕組み(日本語)
も、勉強になるでしょう。
PageSpeed Insights
で、「低速」の判断を受けてしまった場合など解決方法の一つです
さて、ワードプレスの場合、難しい事がわからなくても、「高速化」はできます。
AMP化しているサイト
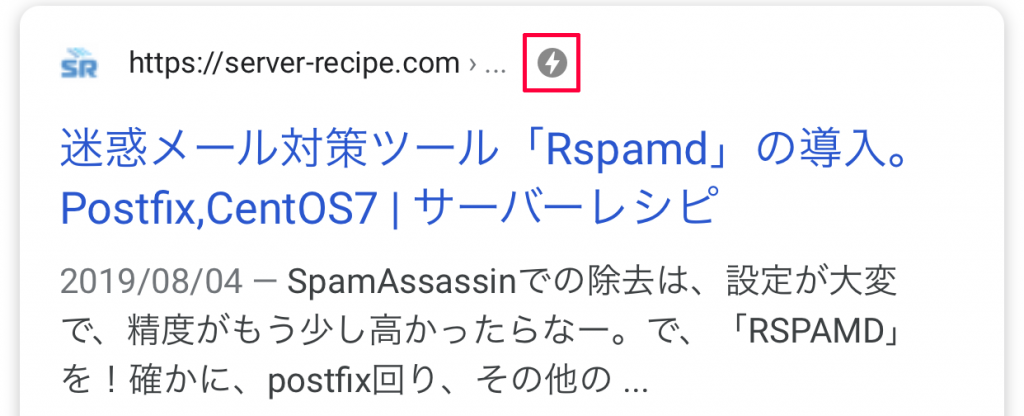
AMP化をしていると、モバイル版googleにて、「カミナリ」マークが表示されます。

↑このページを開くと、瞬時にページが表示されます。
AMPによる高速化の方法
利用テンプレートによるAMP化
テンプレート側で、「AMP」が可能なものがあります。
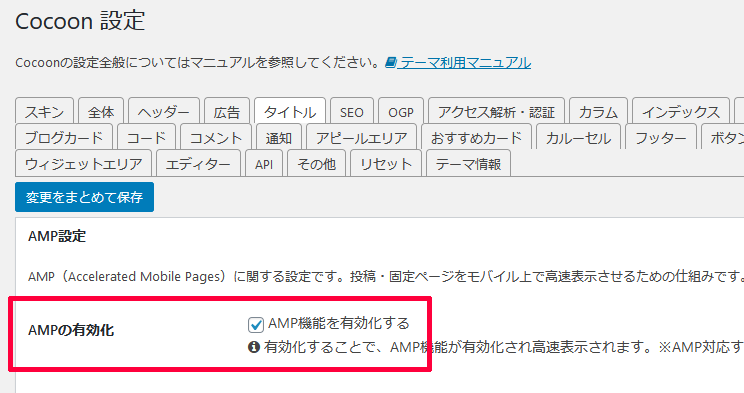
有名な無料テンプレート、「cocoon」このテンプレート内部で「AMP」にすることが可能です。

利用テーマ自身が、AMPの切り替えを設定しているので、レイアウトが崩れた!動作しない!ということは心配無用かと思います。
WordPress用プラグインAMPの利用

↑AMPの公式プラグイン。AMPの団体が提供しているもので、信頼もあります。
ただし、利用しているテーマにより、「提供できた」「エラーになる」ということがあります。

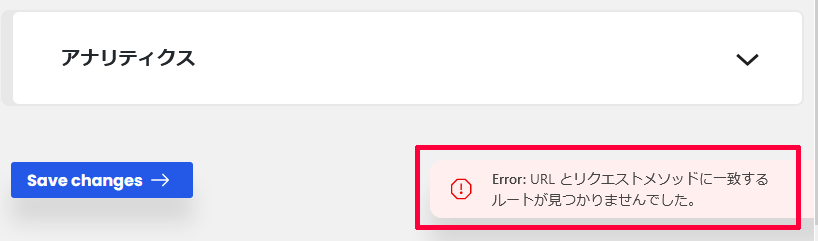
↑Error: URL とリクエストメソッドに一致するルートが見つかりませんでした。
というエラーが出てきます。
単純作業では、AMPの設定ができないことになります。

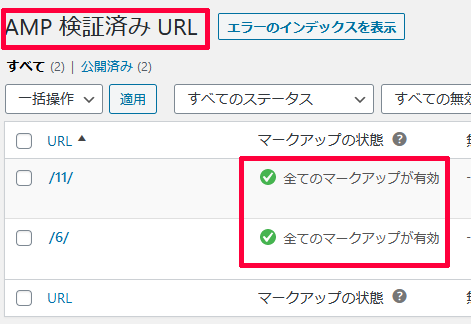
↑ワードプレス用AMPプラグインが正しく動作していれば、AMPの「検証済みURL」にて、「全てのマークアップが有効」と表示されます。
AMPのチェック
AMP テスト – Google Search Console
にURLを入れると、AMPのテストをしてくれます。

↑有効な場合、このような表示になります。
Google Consoleによるチェック

↑google consoleにて登録をしている場合、AMPに対応していると、「AMP」というメニューが出てきます。
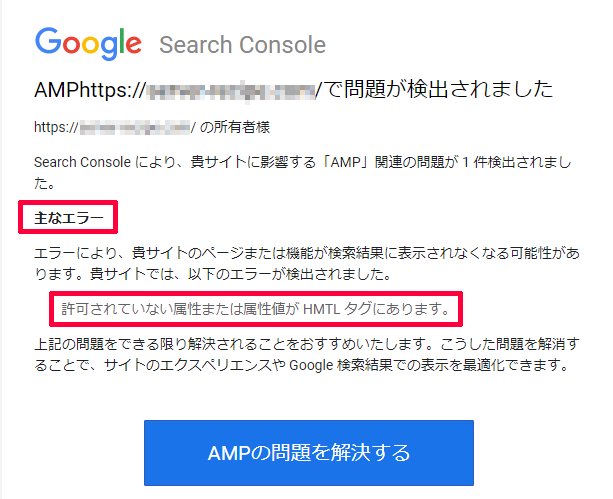
そして、AMPに対応した場合、HTMLのチェックを行ってくれます。
これが、非常にありがたい。
画面レイアウトが崩れていて、「あー。これ、間違いでした・・・」とか・・・

↑HTMLがおかしいよ。と言ってくれています。
そして、ソースの「このあたりだよ」という助言もあります。
WEB訪問者は、ミスは指摘してくれません。単に、該当ページを去るだけです。
これは、非常にうれしいですね。
CDN利用による高速化を実感・・・
スマホ版検索エンジンで、AMP対応サイトを見ると、非常に高速に表示されるのが実感されます。

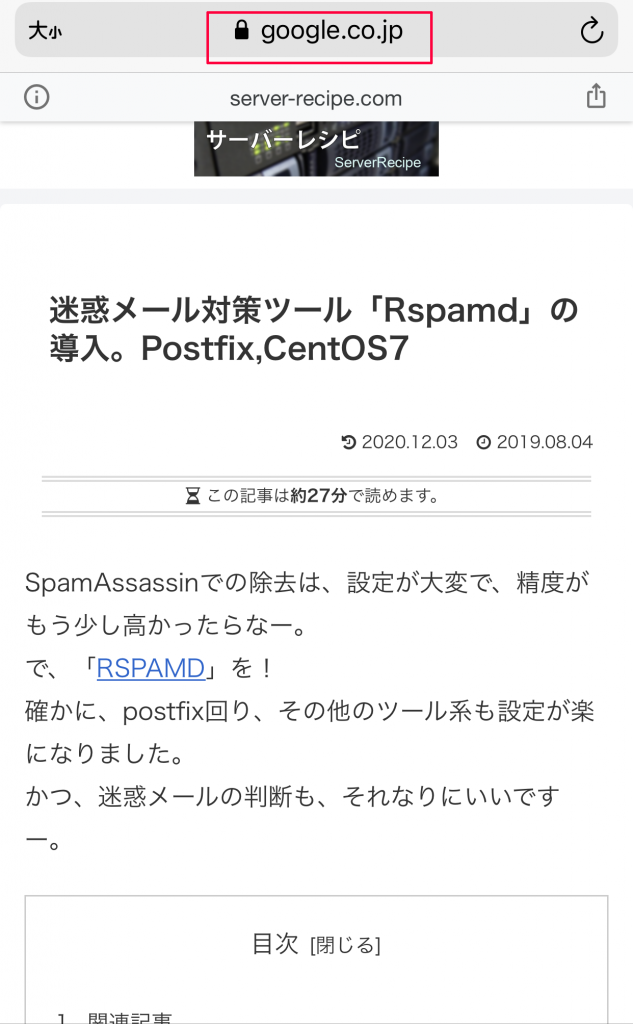
↑当サイトにアクセスした場合、URL(アドレス)部分が、googleになっています。
実際には、
https://www.google.co.jp/amp/s/server-recipe.com/1533/%3famp=1
というURLになっております。
これは、googleのページを表示しています。
googleのサイトで表示してもらっているので、高速で表示してくれます。
このような仕組みを一般的に「CDN」と言っています。
正解各地のサーバーに、自分のコンテンツをコピーして、アクセスを分散させようというものです。
高速化とSEO
高速化を行っても、順位変動には、影響しない。ということですが、体感速度は上がり、リピート率、離脱率は改善されるものと思われます。
Google Adsenseとの相性の問題もあり、AMPを見送る人も一定数いるようです。
広告がないコーポレートサイトであれば、是非とも、採用していいかと思います。