のようにワードプレスのファイルに変更を加えて、年月が経過し、
オリジナルのデザインテンプレートがバージョンアップされて、管理画面から、バージョンアップしたとします・・。
このとき、ファイルの変更が破棄されて、元に戻ってしまいます。
つまり、バージョンアップ後、元に戻ってしまう(汗)!
という事が起こります。
そのような場合、「子テーマ」を作成すると、柔軟に対応が出来ます。
親テーマと子テーマのメリット
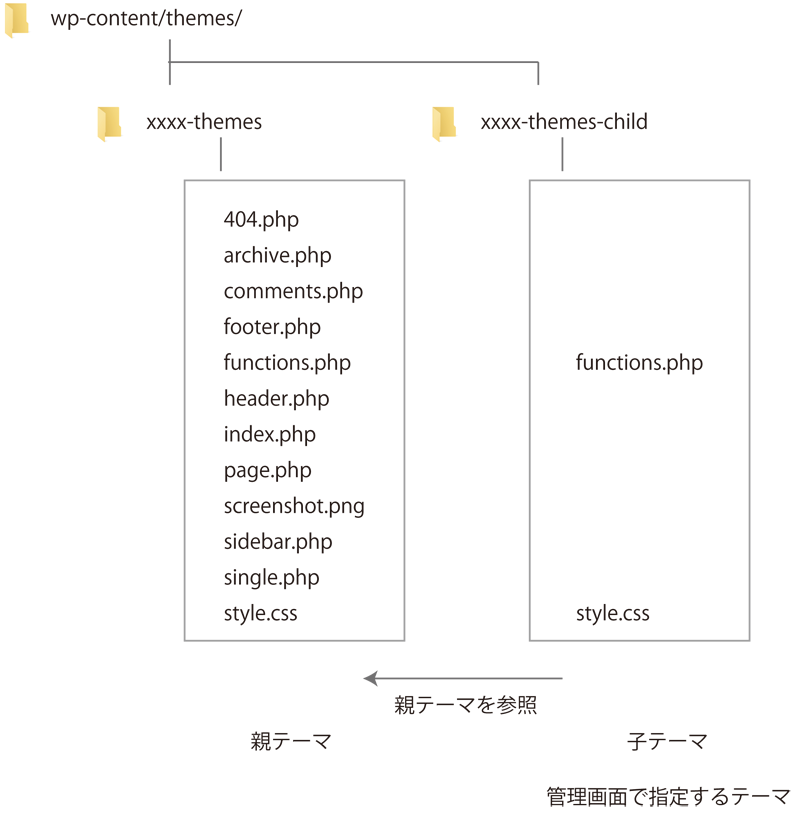
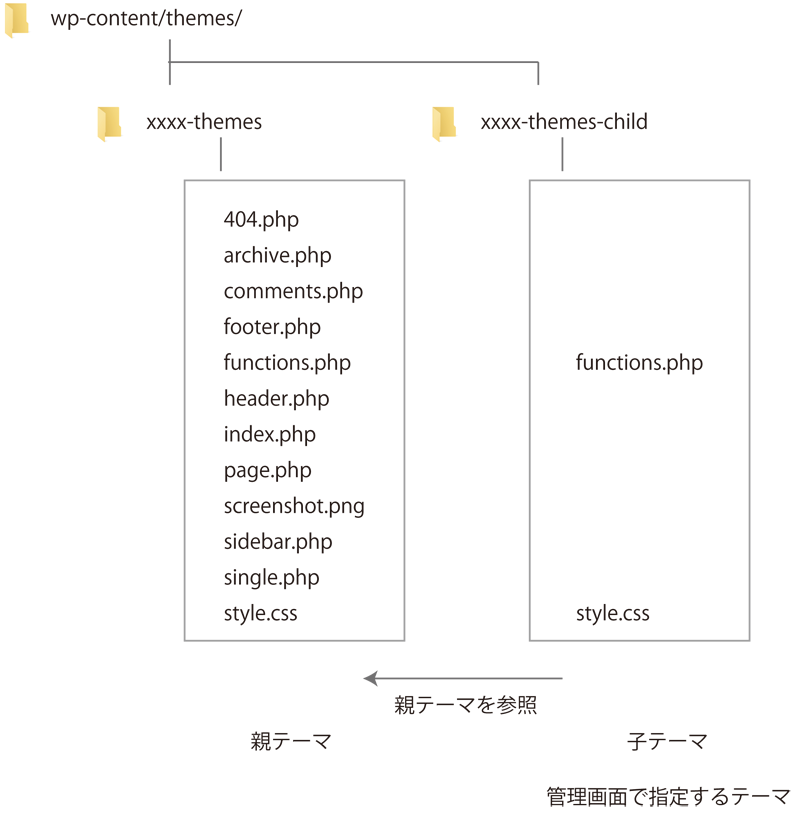
ワードプレスにおける、親テーマと、子テーマとは何でしょうか・・・。
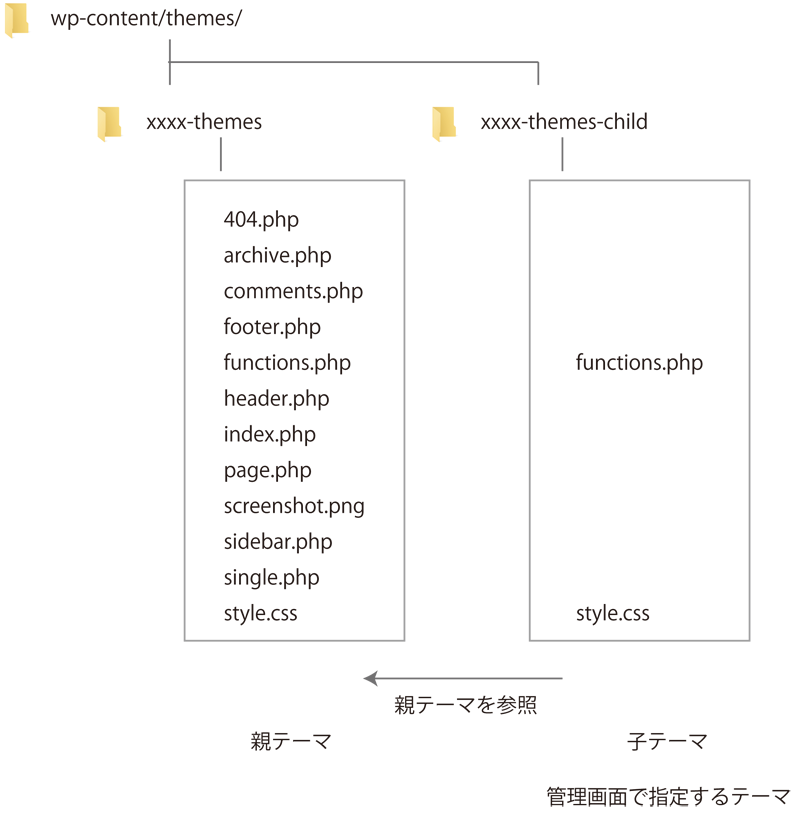
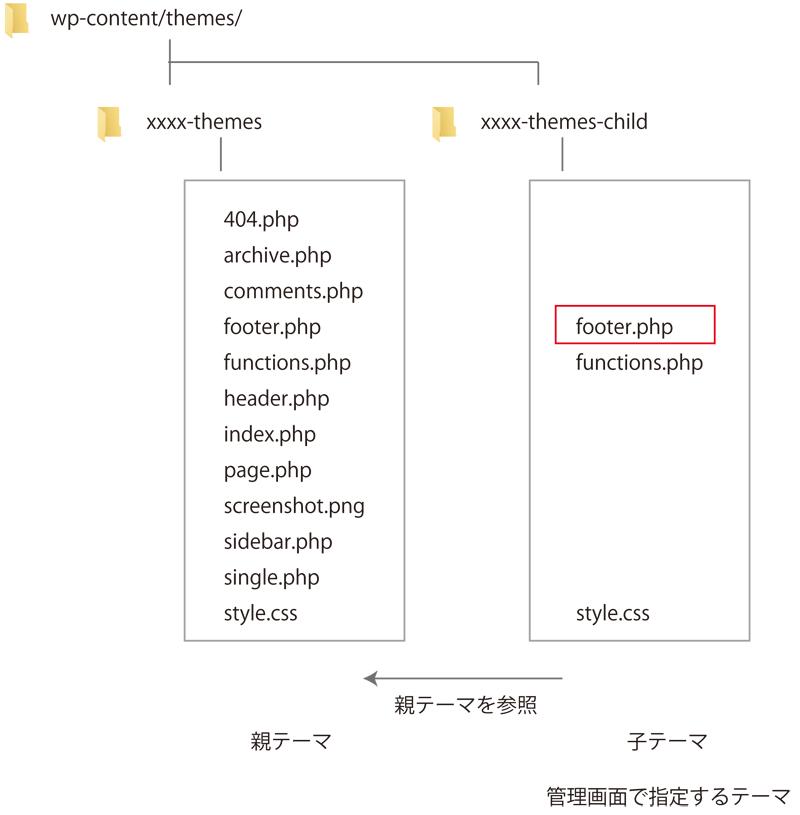
親テーマと、子テーマを設定すると、子テーマは、常に親のファイル(テーマ)を参考にします。
子テーマ内に、指示が無い場合は、親テーマの設定が反映されます。
子テーマ内に、設定がある場合、子テーマが優先されます。

配布元のテーマがアップデートされた場合、親テーマをアップデートすれば、改造、カスタマイズは、引き継がれたまま、テーマがアップデートされます。
ワードプレス、子テーマの存在
デザインテンプレートを提供しているところから、子テーマも、一緒に配布していることもあります。もし、子テーマが提供されていない場合、自分で、子テーマを作成することも可能です。
子テーマの自作方法
子テーマを自分で作る方法は・・・。
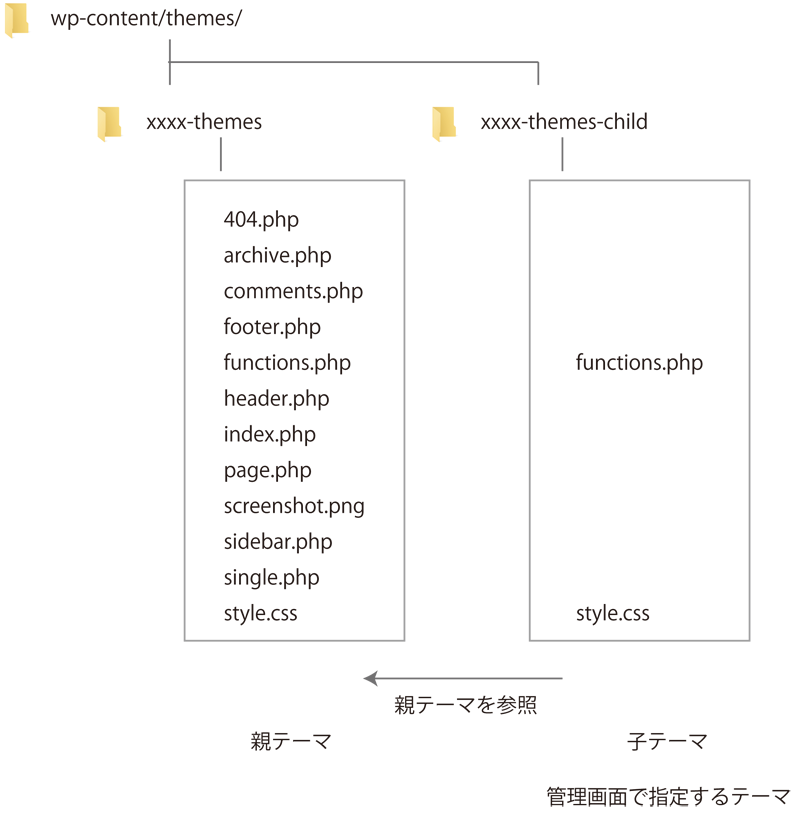
既存のテーマフォルダと同じフォルダにわかりやすいフォルダを作成します。
xxxx-themes
であれば、
xxxx-themes-child
などのフォルダを作ります。
フォルダ名は任意の名前です。半角英数字で作成をしましょう。
そして、この中に、style.css
とfunctions.php
という2つのファイルを作成します。



/* Theme Name:(子テーマの名称) Theme URI:(任意) Description:(子テーマの説明) Template:(親テーマのフォルダ名、必須、重要) Author:(テーマの作者) Author URI:(テーマのURL) Version:(テーマのバージョン) */
↑「style.css」の中身です。この中で、重要なのが、「Template」です。親テーマのフォルダ名を指定します。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style'));
}
?>
↑「functions.php」の中身。これは、このまま利用します。
手元のメモ帳などで、作成して、ファイルをアップロードします。
子テーマを有効に
ワードプレスの管理画面から、子テーマを有効にします。
画面が、元の親テーマと同じ表示になっていることを確認します。
子テーマで、変更をする
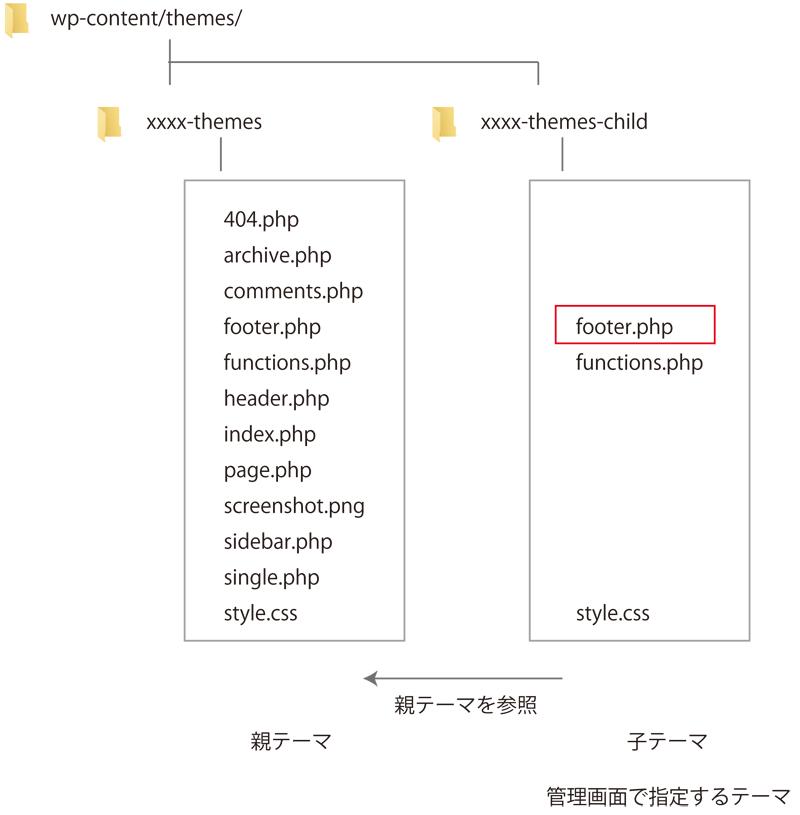
例えば、footer.phpに変更を加えたい場合、親テーマから、footer.phpをダウンロードします。
footer.phpの内容を変更して、子テーマのフォルダにアップロードします。
変更したいファイルだけを、子テーマにアップロードします。


デザイン的なCSSを変更する場合は、style.css内に、記述をします。
子テーマで管理するデメリット
子テーマで、管理するのがベストでしょうか・・・?
テーマファイルの更新(バージョンアップ)は、様々な内容が含まれています。
・デザインを変更して、見やすくする。
・モバイルフレンドリーに、対応する
・バグ的なものを修正する
など・・・・
親テーマをバージョンアップしても、子テーマの設定のままで、
親テーマの更新が反映されないという可能性もあります。
前述の、footer.phpに重要な変更があった場合、子テーマ側が更新されないと、
その「重要な変更」が反映されないことになります。
バージョンアップでは、どのようなバージョンアップがなされたのかを
チェックして、バージョンアップ後、子テーマも修正する必要があるのかを
チェックするのがベターな対応と考えます。