関連記事(2020-12-26更新)
「Crayon Syntax Highlighter」の代替え「Enlighter」
https://server-recipe.com/2870/
Crayon Syntax Highlighter
見た目がカラフルで、個人的に好きな、ソースコード表示ツール、「Crayon Syntax Highlighter」。


このプラグイン、数年間メンテナンスされていない。作成された方は、お亡くなりになれているとか・・・。
このまま、使っていきたいのですが、PHP7.3で稼働させると・・・

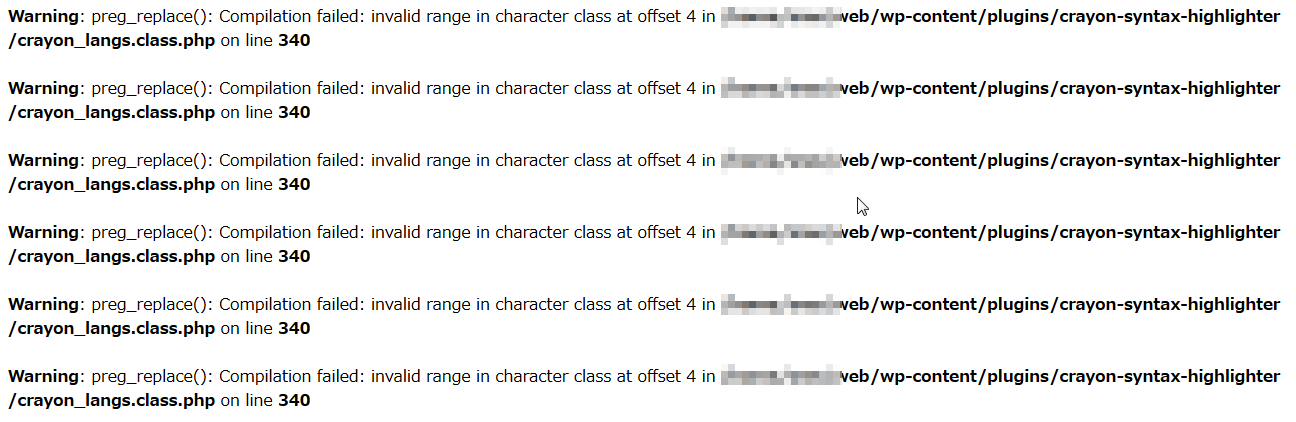
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
というようにエラーが出てきます。
現状、ソースを直していますが、今後の事もあり、「Crayon Syntax Highlighter」の代替えの「ソースコードツール」を探してみました。
PHPやCなどの特定言語ではなく、設定ファイルなどが多いため、
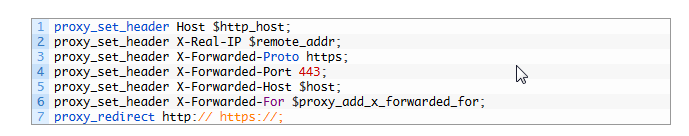
・行番号が表示される
・マウスオーバー時ハイライト表示
・コピーができる
・カラフルな感じ
という観点で探してみました。
以下、「個人的にイイ!」という順番に・・・
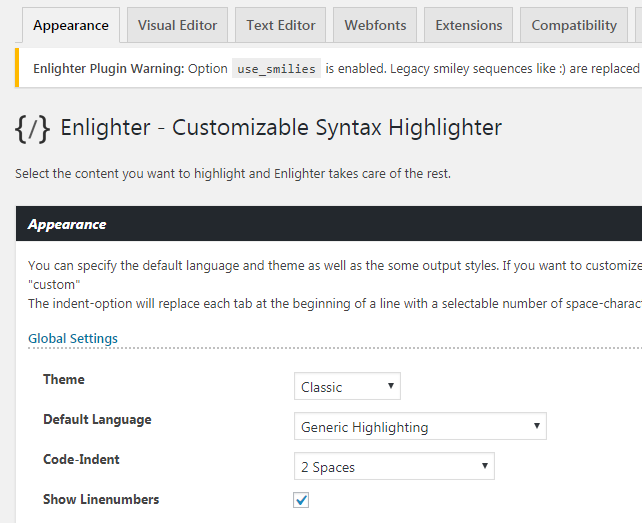
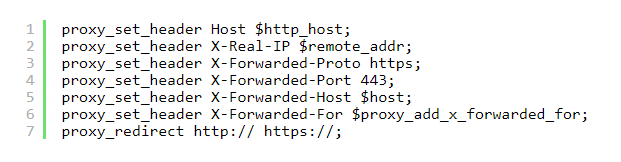
Enlighter

■最終更新 4ヶ月前、10,000+、★4.5

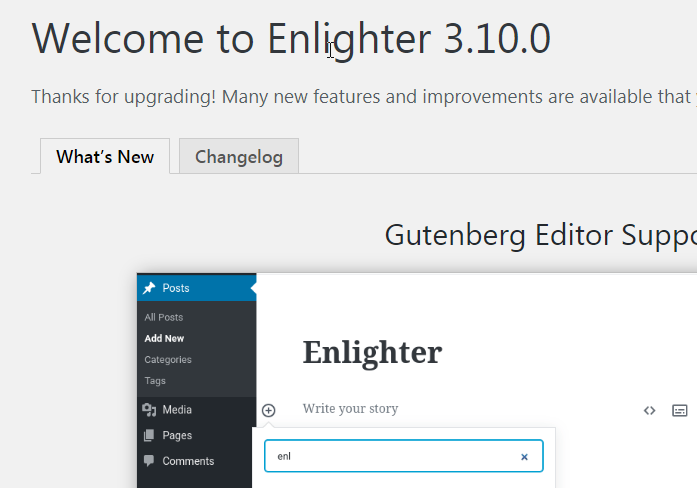
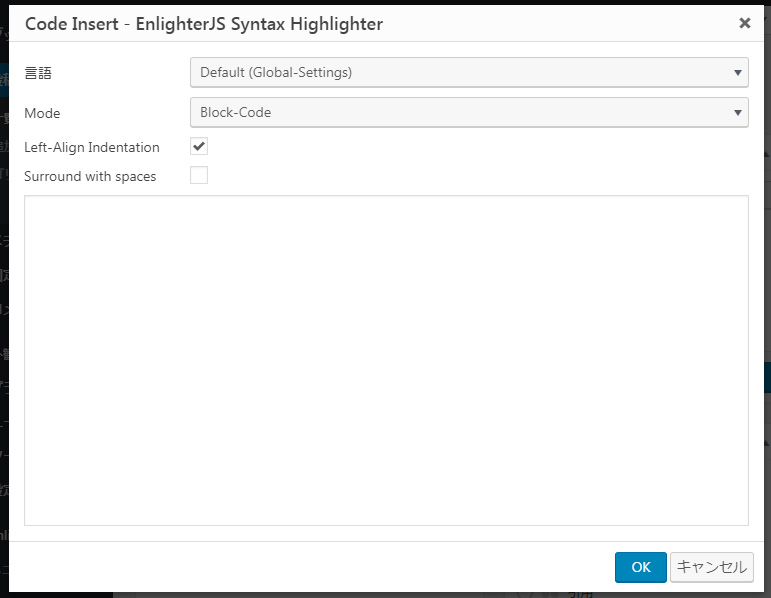
↑デザインエディタで、アイコンを選んで、文字を入れる。という操作ができる。わざわざ「[code]」と手打ちをしなくてもいい。

↑今回のプラグインの中では、一番イイ感じであるが・・・。
個人的には、もう少しデザインに懲りたい・・・

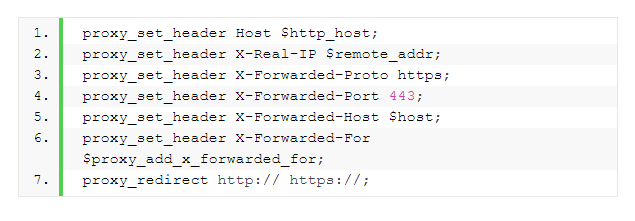
↑テーマは、「Classic」が、自分の好み・・・
SyntaxHighlighter Evolved

■最終更新 8ヶ月前、40,000+、★4.5

[code]xxxx
xxxx
[/code]
というふうに使う
[code」を自動的に入れるボタンが見当たらない・・・
エディタ上での設定に時間がかかりそうである・・・
マウスオーバー時、ハイライトになってくれない・・
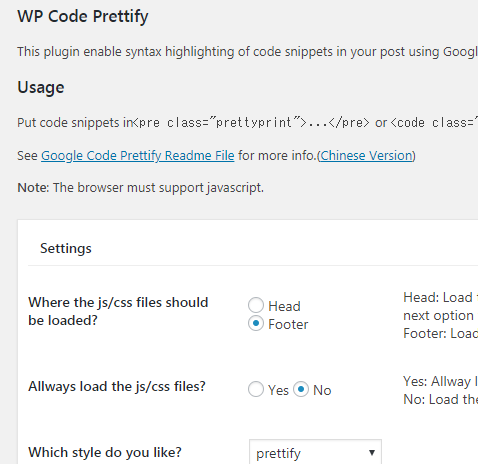
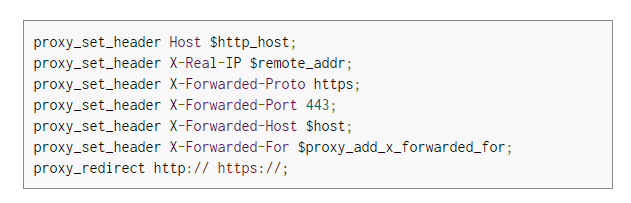
WP Code Prettify

■最終更新 4ヶ月前、600+ ★4.5

<pre class=”prettyprint”>Hello world!
Hello world!
Hello world!</pre>
というふうに記述する。

■最終更新 2ヶ月前、300+、★4.5

[code]
This
is
an “example”!
[/code]
言語が明確なら、いいのかもしれないが、私の用途には、合わない・・・
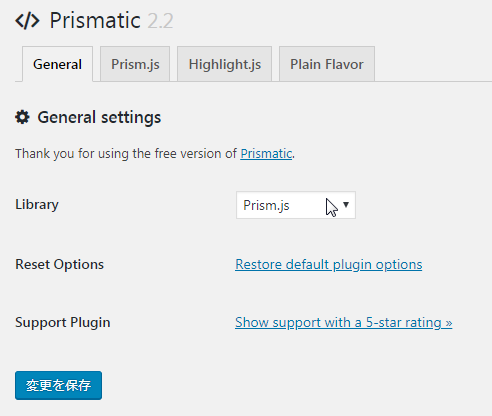
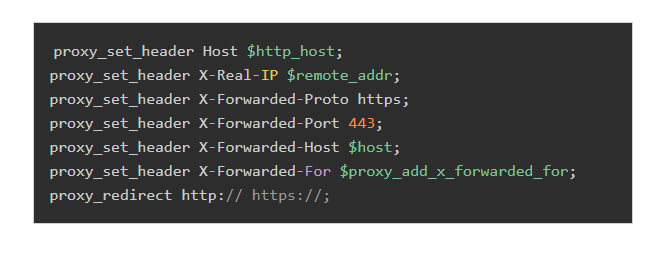
Prismatic

■最終更新 2週間前、1,000+、★4.5

<pre><code class=”language-php”>
というふうに言語を指定します。
言語が明確なら、いいのかもしれません。
WP-GeSHi-Highlight

■最終更新 3ヶ月前、1,000+、★4.5

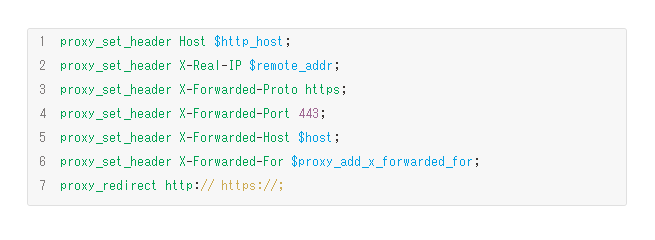
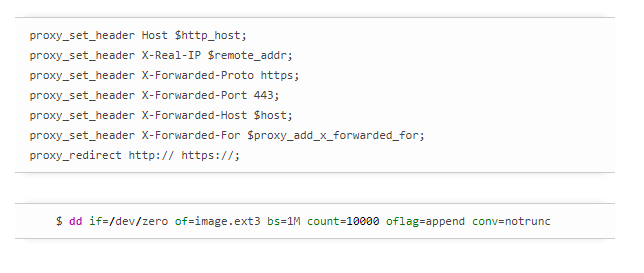
<pre lang=”language”>
<pre lang=”bash”>
$ dd if=/dev/zero of=image.ext3 bs=1M count=10000 oflag=append conv=notrunc
</pre>
というような感じで書きます。
デザイン的にもいいのですが・・・。
Code Prettify
■最終更新 3ヶ月前、2,000+ ★5
使い方がよくわからず、断念(汗)
サポートされていないプラグイン・・・・
以下は、チェックしましたが、サポートがなされていなく・・・。
このプラグインは WordPress の最新3回のメジャーリリースに対してテストされていません。もうメンテナンスやサポートがされていないかもしれず、最新バージョンの WordPress で使用した場合は互換性の問題が発生する可能性があります。
というメッセージが出てしまうプラグインです。
CodeColorer
■最終更新 1年前、5,000+、★5
CC-Syntax-Highlight
■最終更新 1年前、100+、★5
Simple Code Highlighter
■最終更新 2年前、1,000+、★4.5
Prism Syntax Highlighter
■最終更新 2年前、1,000+、★5
WP-Syntax
■最終更新 3年前、9,000+ 、★4
ガイドライン違反のプラグイン
Mivhak Syntax Highlighter
■最終更新 2年前、ガイドライン違反