ワードプレスの「お問い合わせ」内容を、LineWorksのトークルームで受信をして、複数人で共有するという方法です。
ワードプレスの「ContactForm7」+「phpプログラム」で実現しています。
LineWorks API 2.0 版です。
API1.0版は、

になります。
Line works のアカウントを作成します。


↑ line worksの画面、右上の「ログイン」を押します。


↑ 下の「管理者として新規開設」を押します


↑ 「管理者として新規開設を押して、いくつかの質問に答えてアカウントを登録します。
「Bot」を登録
https://developers.worksmobile.com/jp/
「LINE WORKS Developers」に入ります。


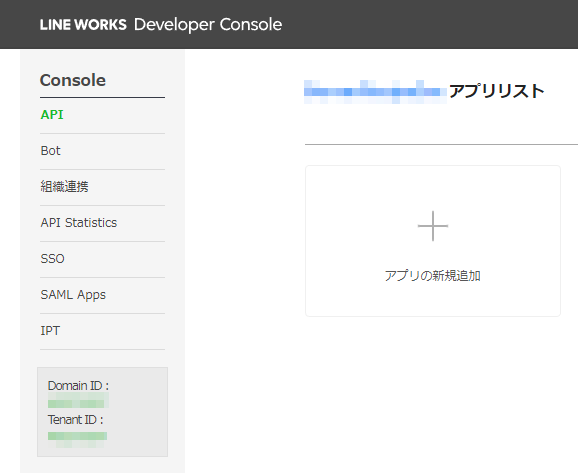
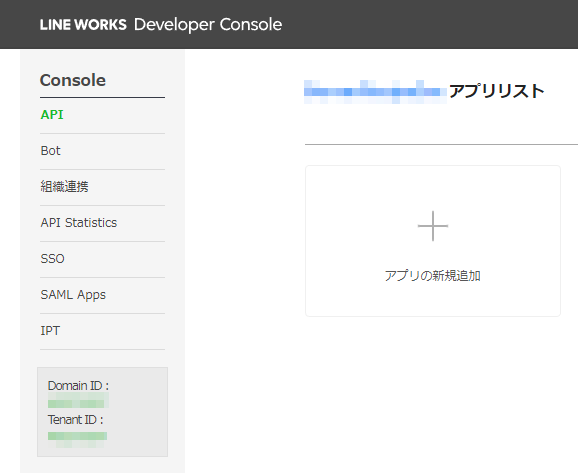
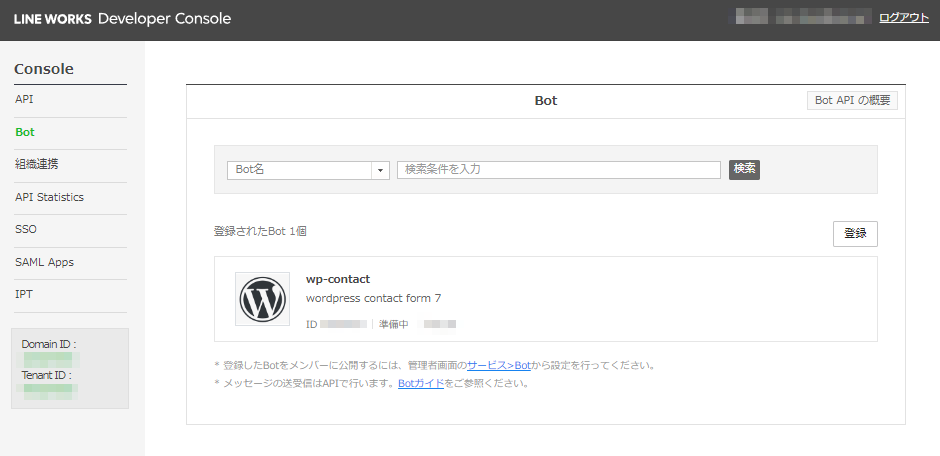
↑ LINE WORKS Developer Console に入りました。


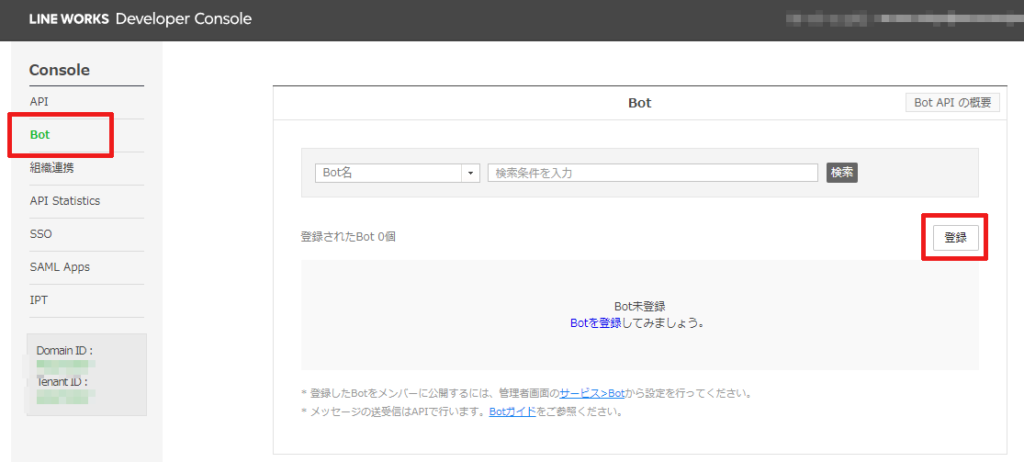
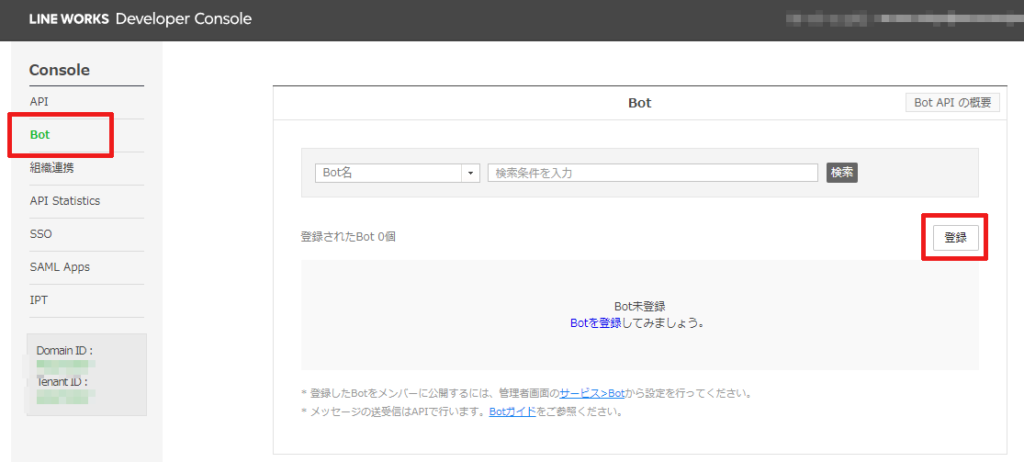
↑ 左メニュー「Bot」を選びます。
「登録」のボタンを押します。


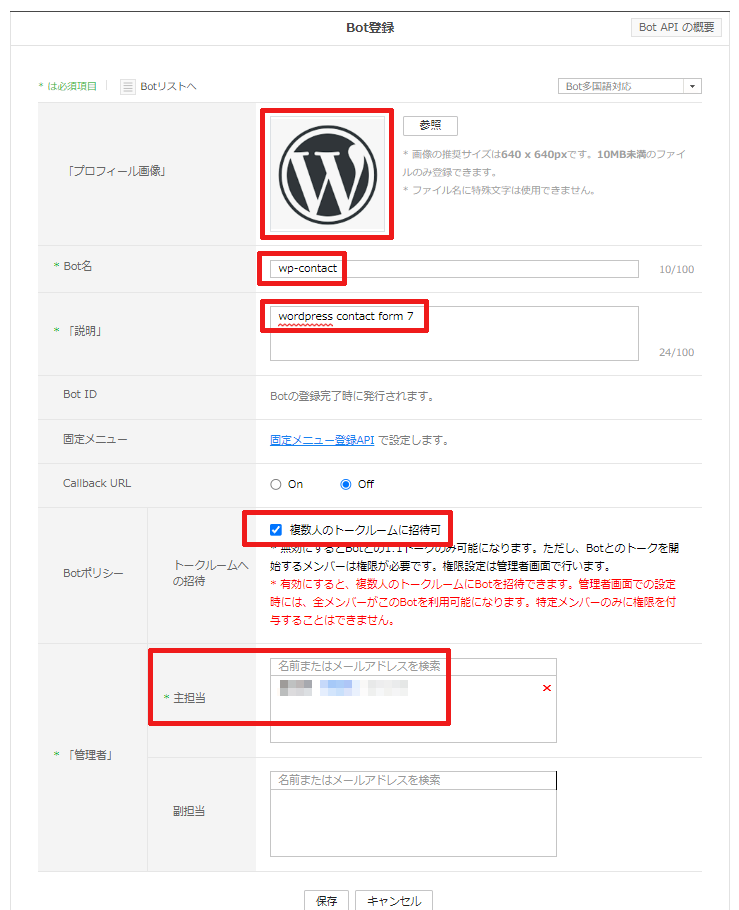
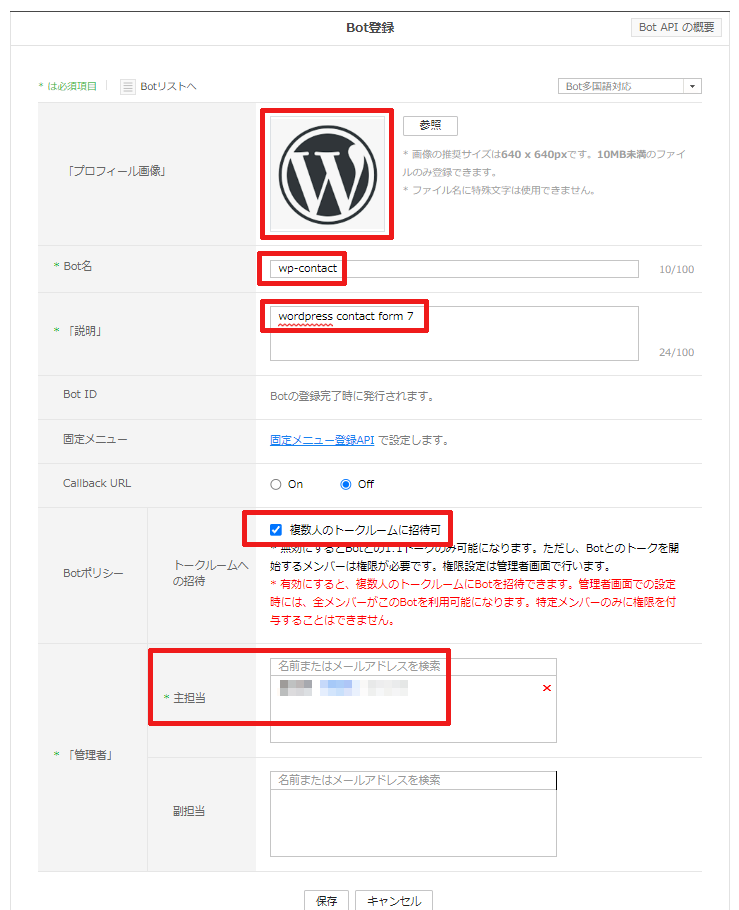
↑ 登録画面になります。
プロフィール画像は、linework上に表示されますので、わかりやすい画像にすると混乱が少ないです。
今回、ワードプレスのロゴを入れてみました。
「bot名」も、lineworks上に表示されますので、わかりやすい名称がいいかと思います。
「説明」は、ご自身の説明を入れます。
「複数人のトークルーム招待可」にチェックを入れます。
「主担当」は、ログインしている管理者を、設定するといいかと思います。


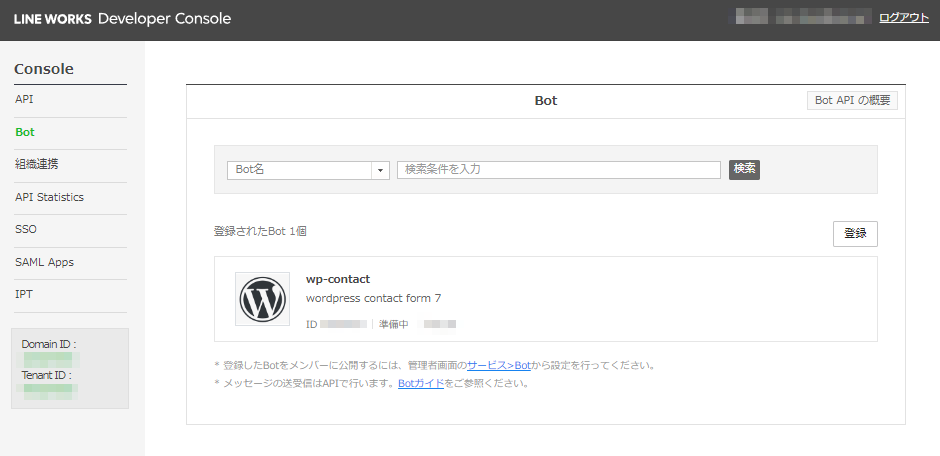
↑ 登録されました。
注意事項には、以下のような説明がなされています。
Botがテナントに登録されました。管理者画面からBotのドメイン登録を行い公開すると、メンバーのアドレス帳に表示されるようになります。 登録したBotは、管理者画面での追加およびメンバーへの公開前に十分にテストを行ってください。


↑ 登録されました。
botのサービス登録
https://admin.worksmobile.com/
「LINE WORKS Admin」に入ります。


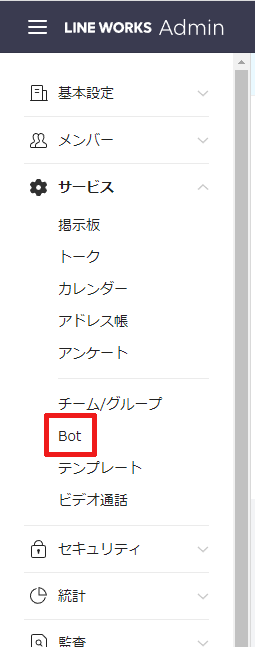
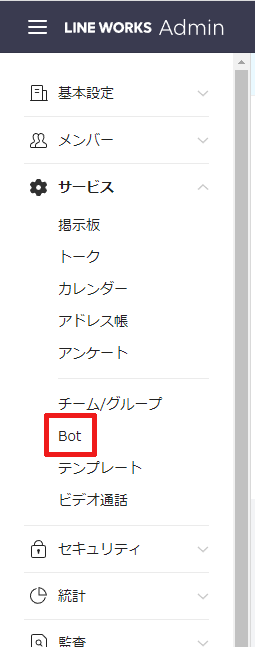
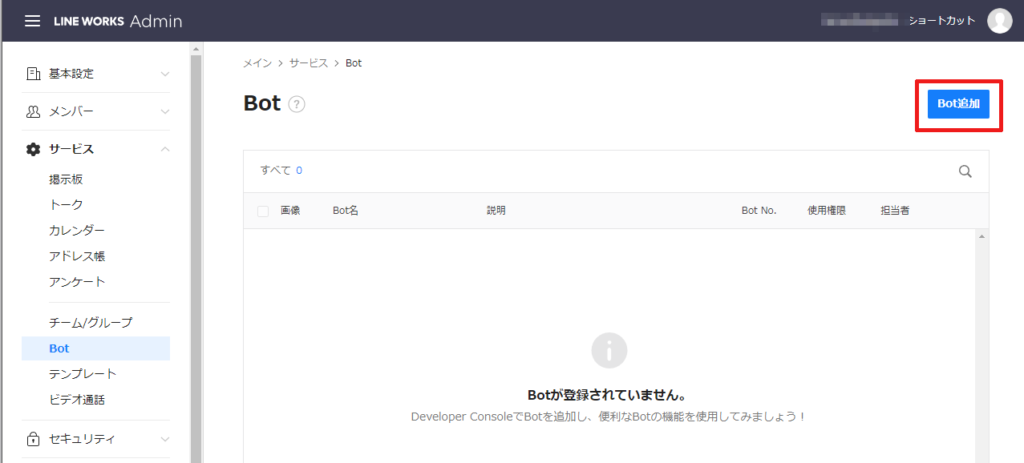
↑「サービス」の「bot」を選びます。


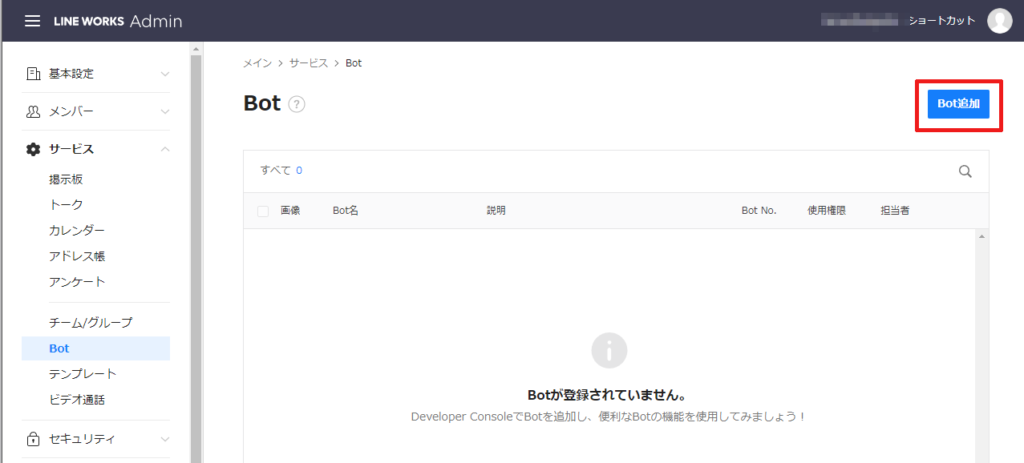
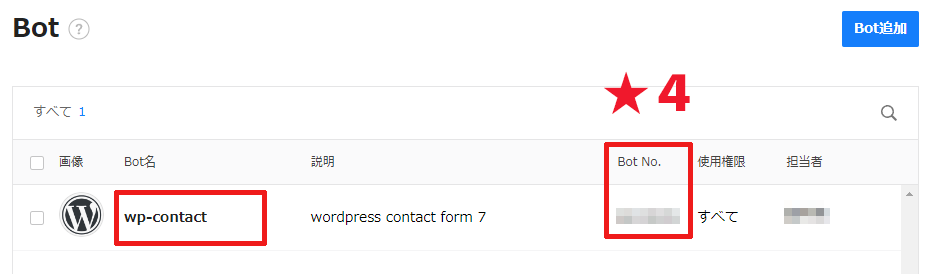
↑ 右上、「Bot追加」を選びます。


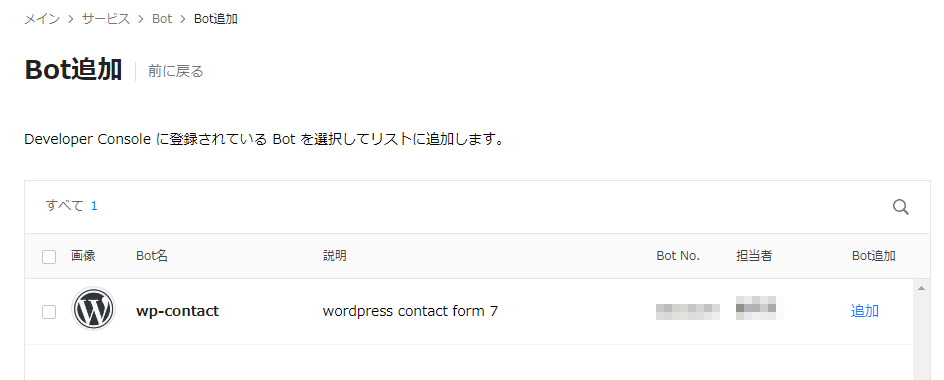
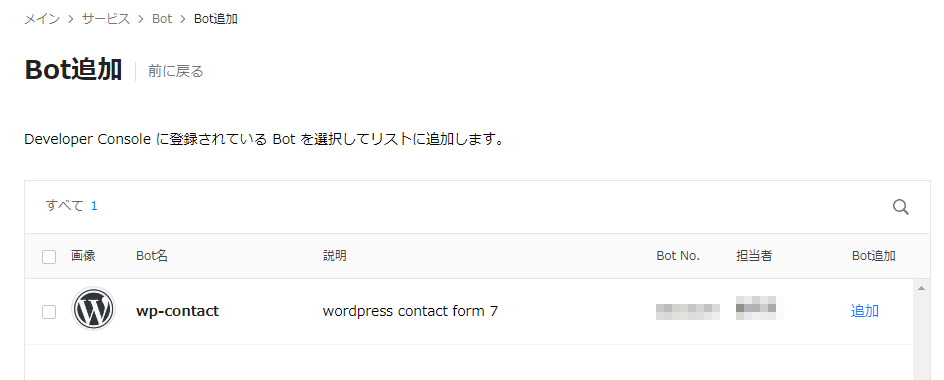
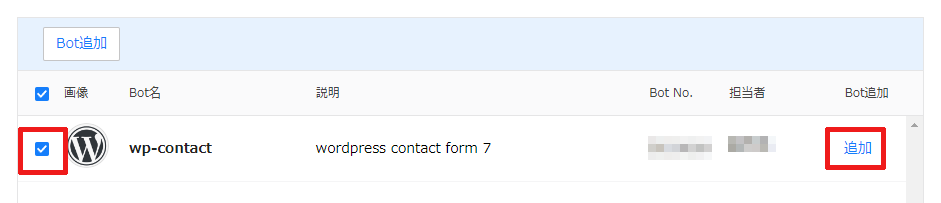
↑ さきほど、登録したbotが表示されています。


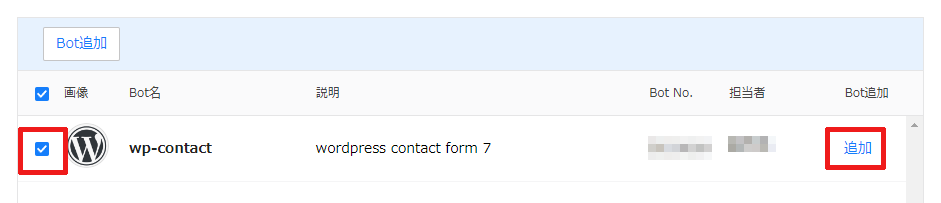
↑ チェックを入れて、画面右側の「追加」を押します。


↑ 追加されたとのメッセージが出ます。


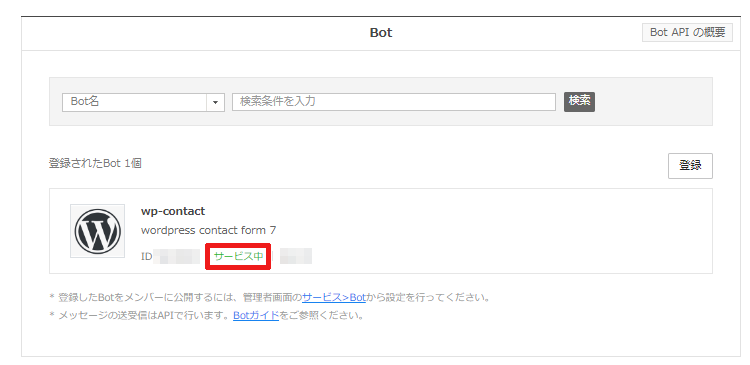
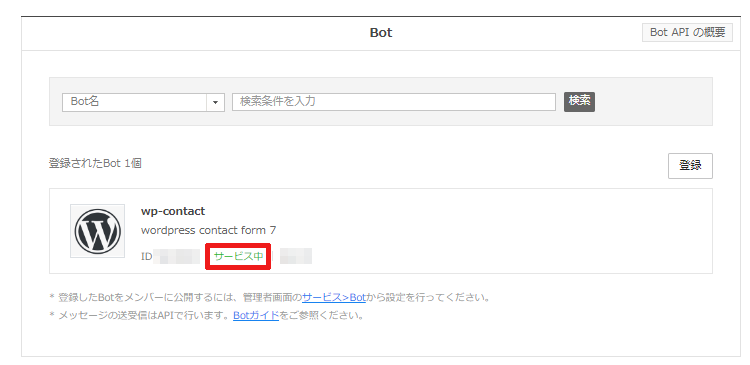
↑ LINE WORKS Developer Console の「Bot」のメニュー、「サービス中」になりました。


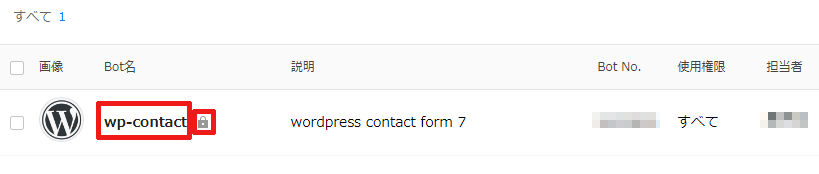
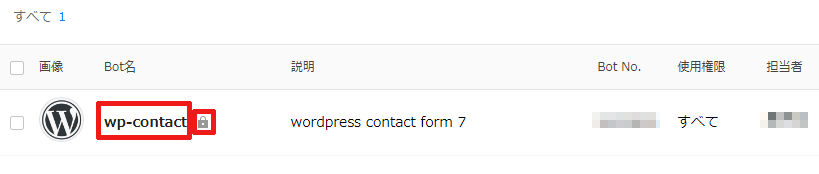
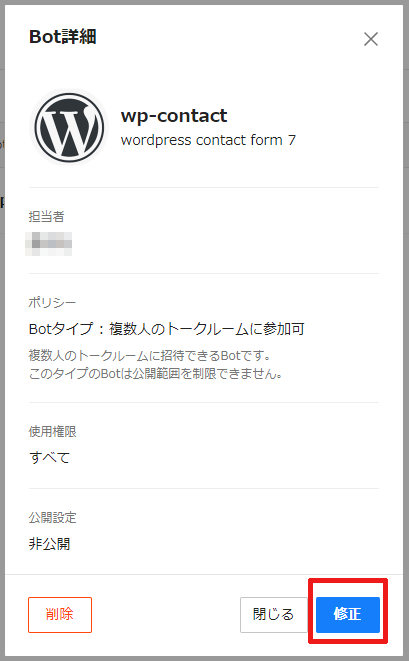
↑ LINE WORKS Admin のほうの「Bot」で、追加した「wp-contact」のbotに、鍵がかかっており、非公開に
なっていますので、これを公開にしたいと思います。鍵の左の「wp-contac」の文字をクリックします。


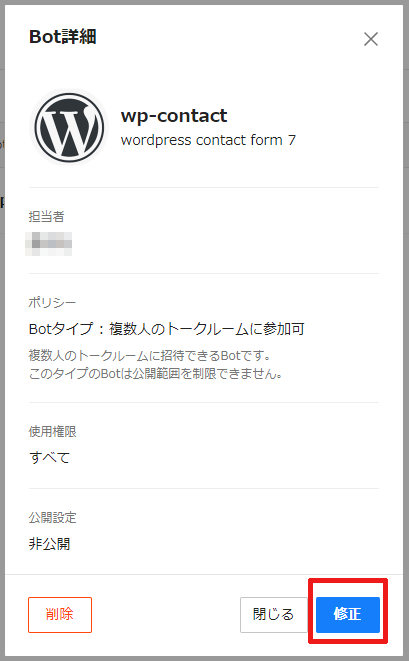
↑ 右下、修正を押します。


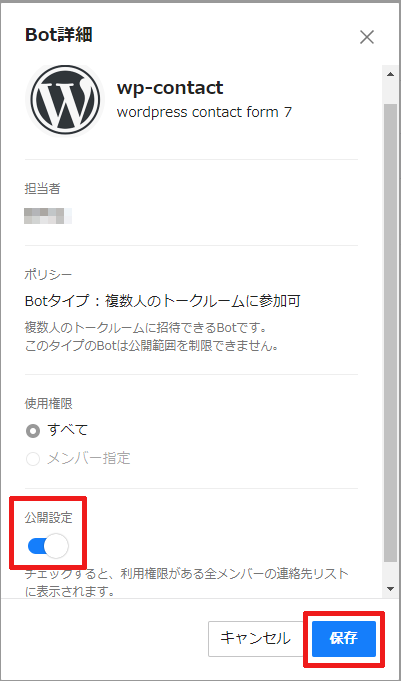
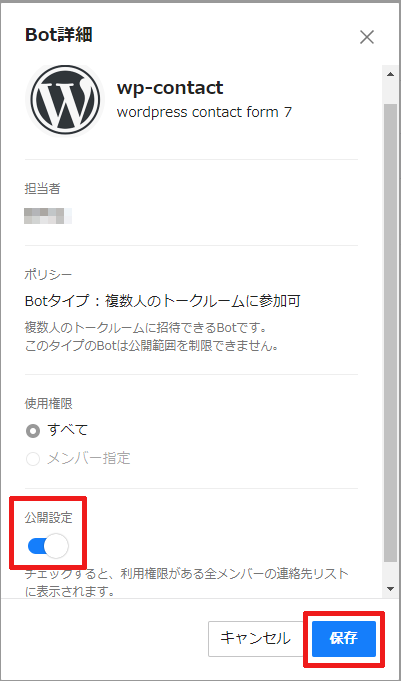
↑ 下、「公開設定」を押して、公開にして、「保存」を押します。


↑ 鍵がなくなり、公開されました。


↑ LINE WORKS トーク の管理画面で、上記のようなサービス通知がなされました。
「API」を作成
https://developers.worksmobile.com/jp/
「LINE WORKS Developers」に入ります。


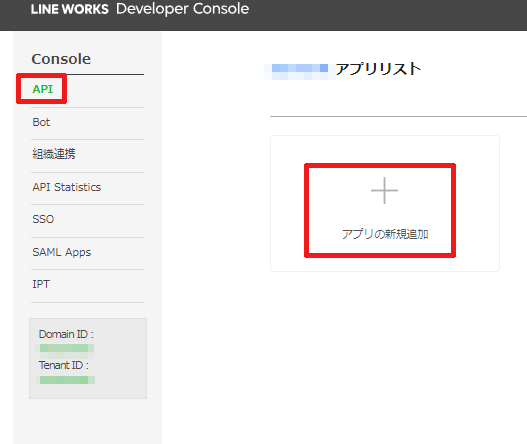
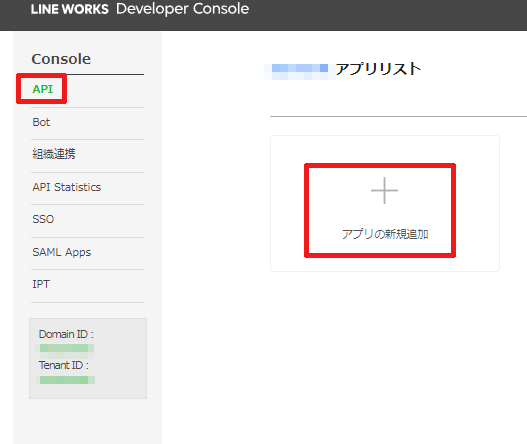
↑ 左メニュー、「API」を選び、「アプリの新規追加」を押します。
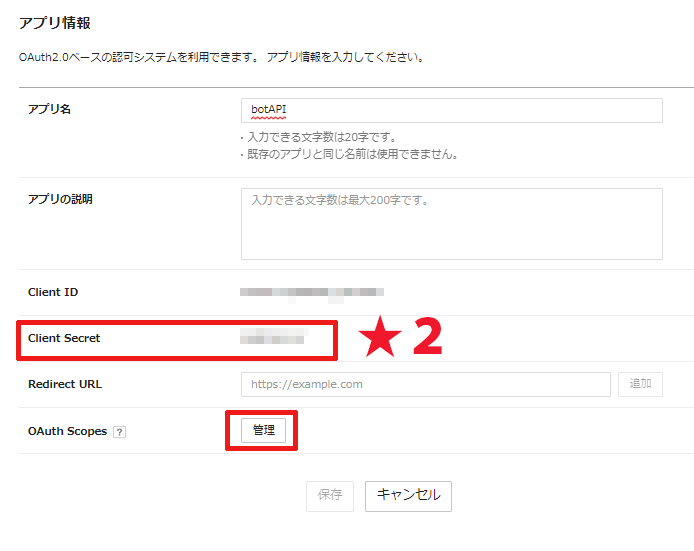
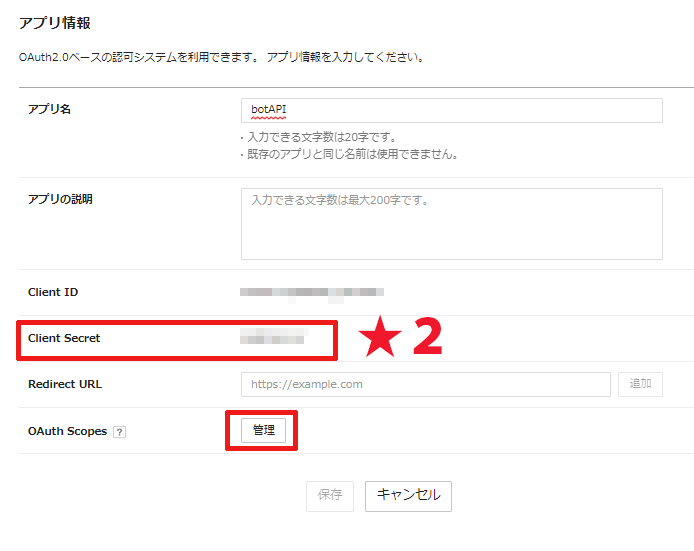
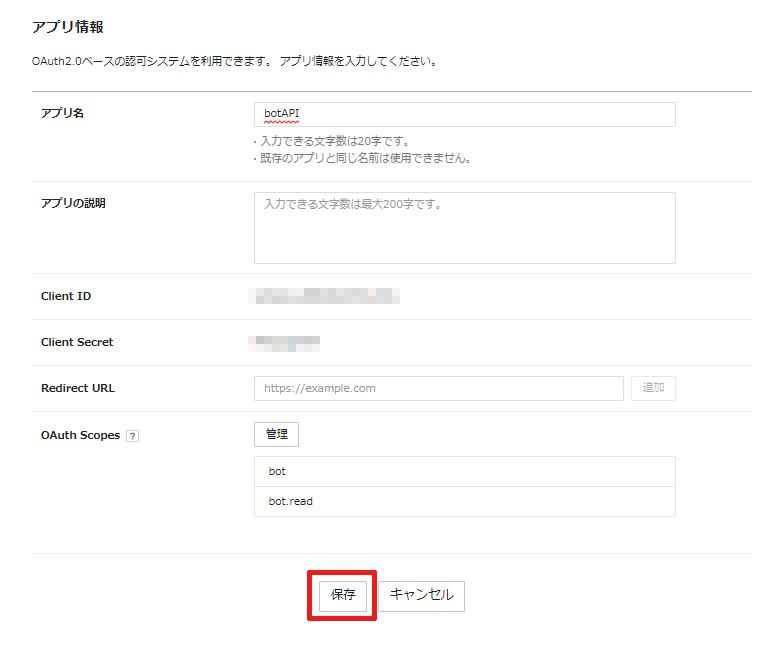
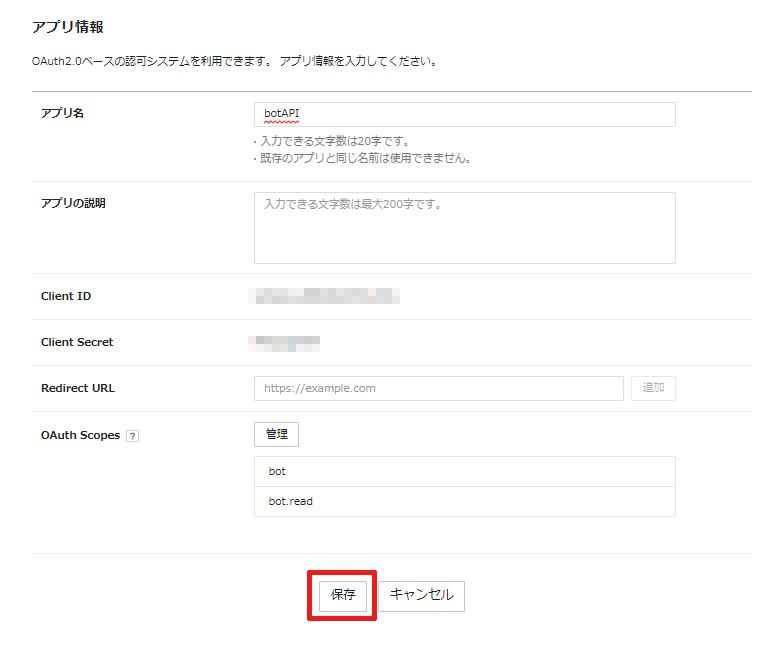
アプリ名を適当な名前で、登録します。


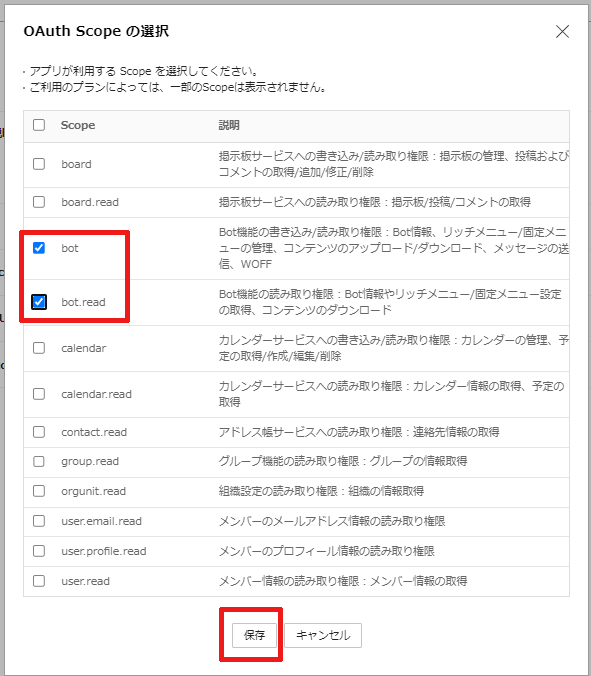
↑ 「OAuth Scopes」の「管理」を押します


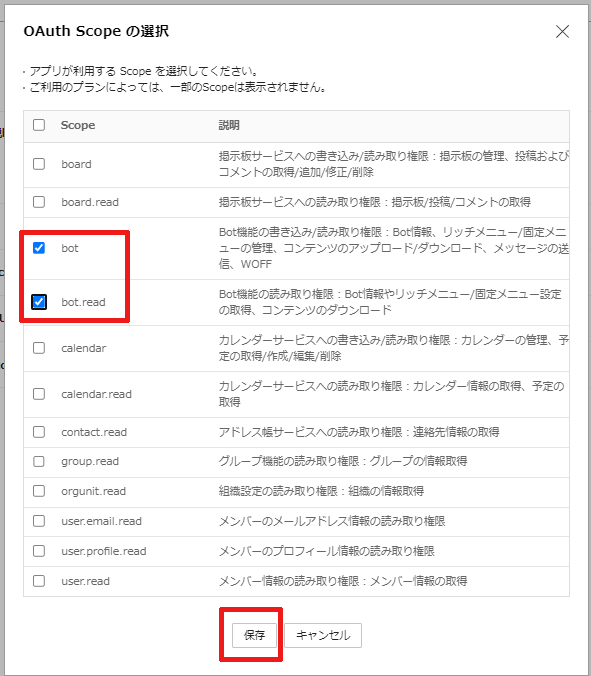
↑ 「bot」と「bot.read」を選び、「保存」を押します。


↑ この画面に戻り、再び、「保存」を押します。


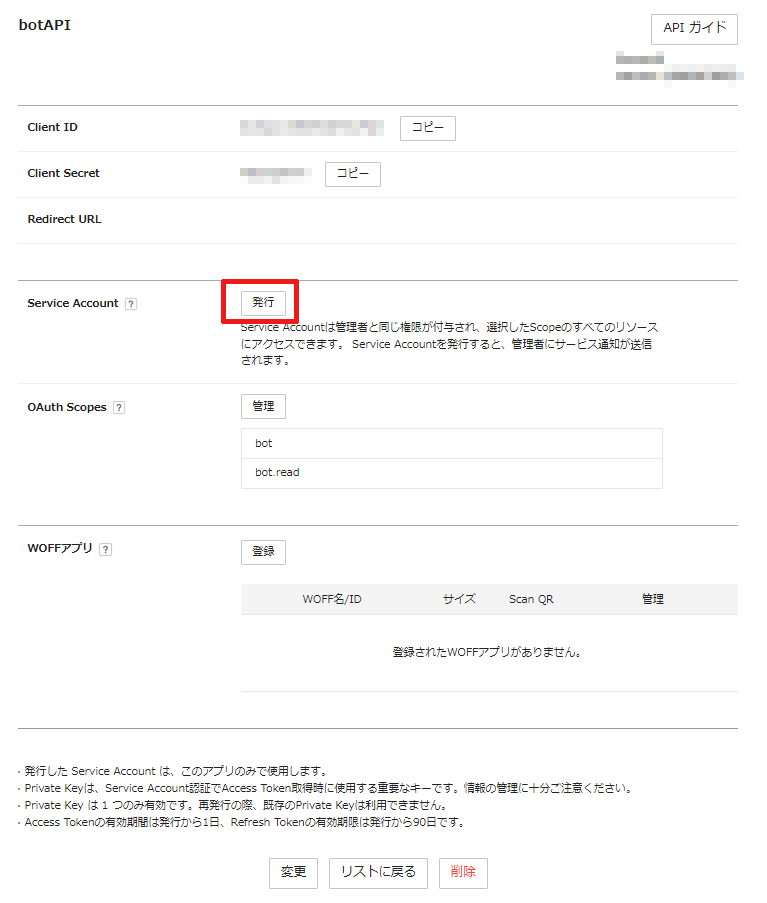
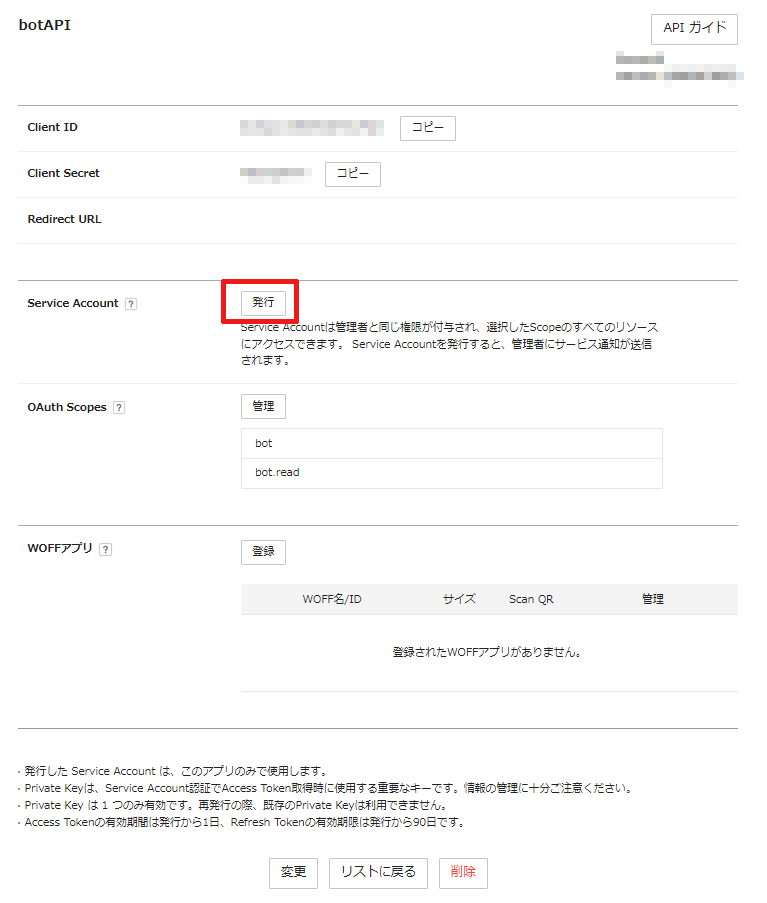
↑ 「Service Account」のところで、「発行」を押します。


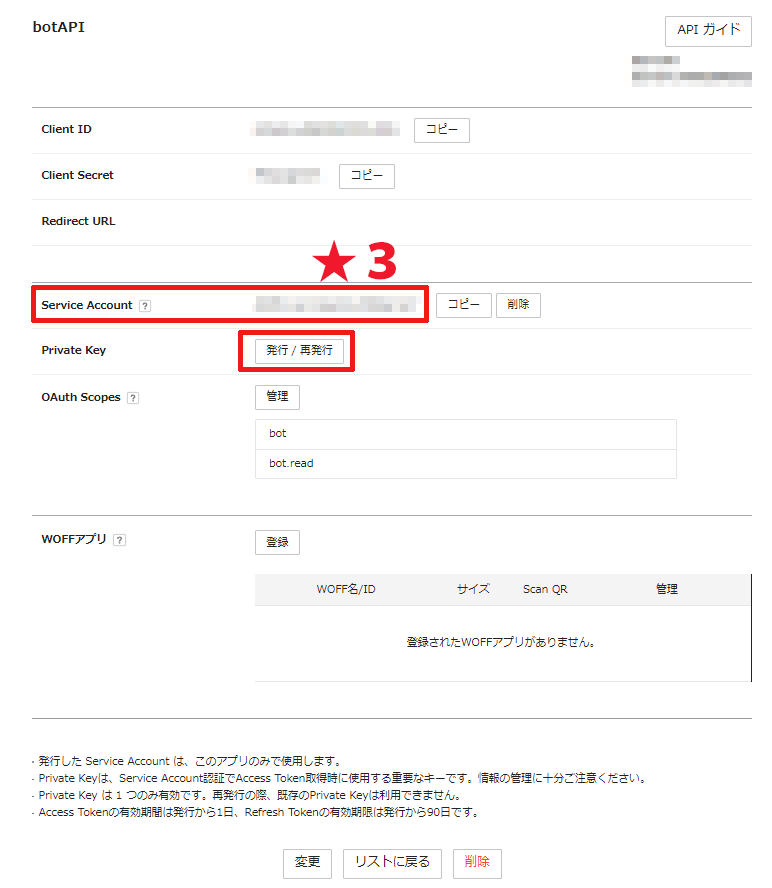
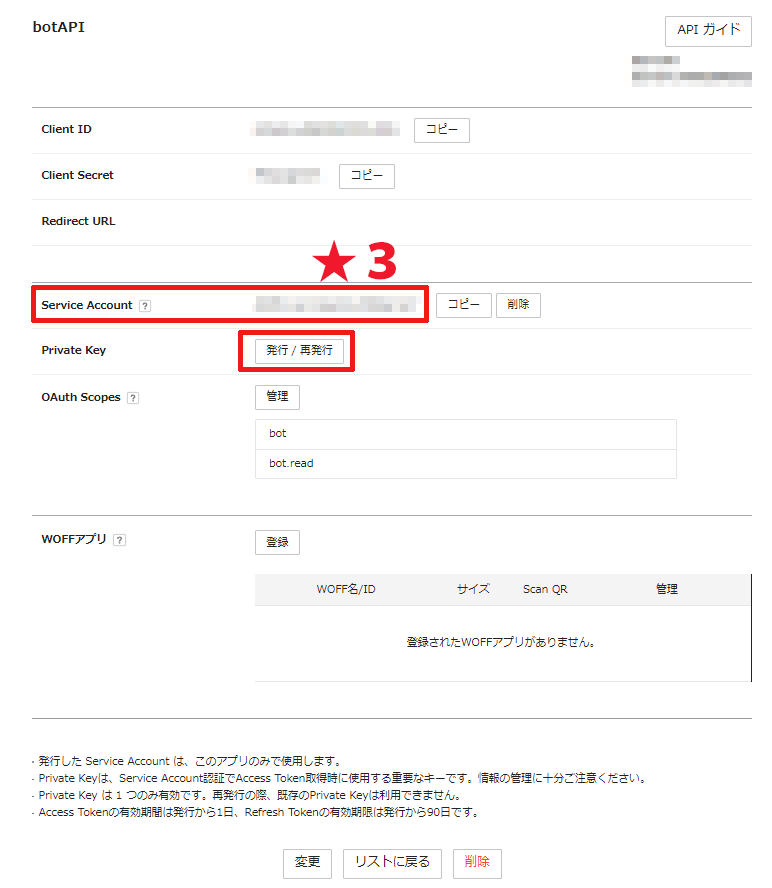
↑ 「Private key」の「発行 / 再発行」を押します。


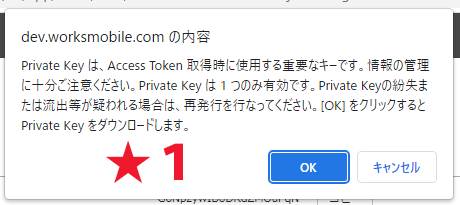
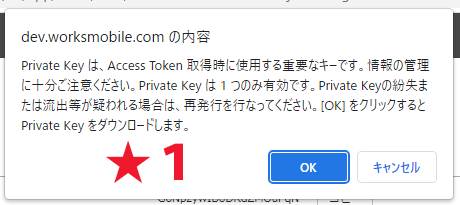
↑ 上記のような画面が出てきます。
private_(数字).keyをダウンロードします。
LineWorksのトークルームへの招待
トークルームに、wordpressの問い合わせ内容が通知されるために、希望のトークルームに「bot」を招待します。


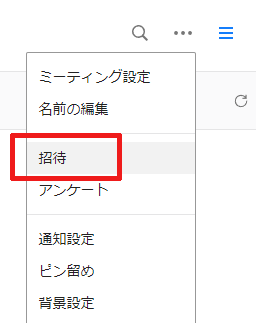
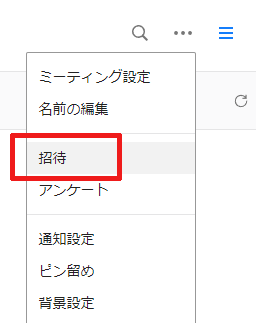
↑ 招待したいトークルームを選び、右上のメニューから、「招待」を選びます


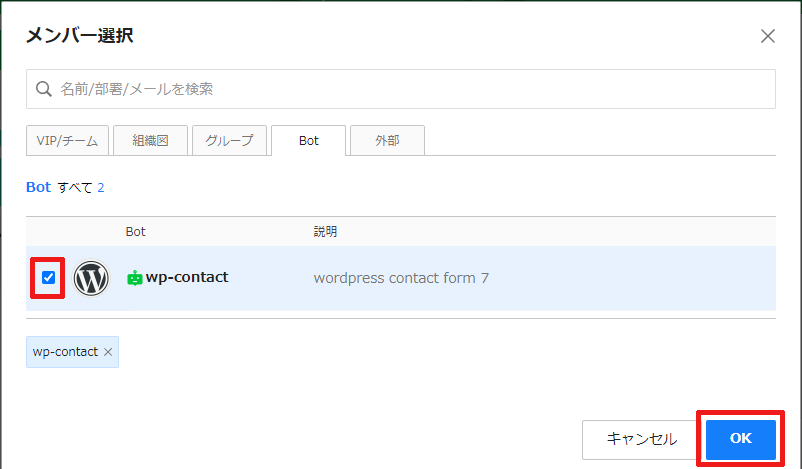
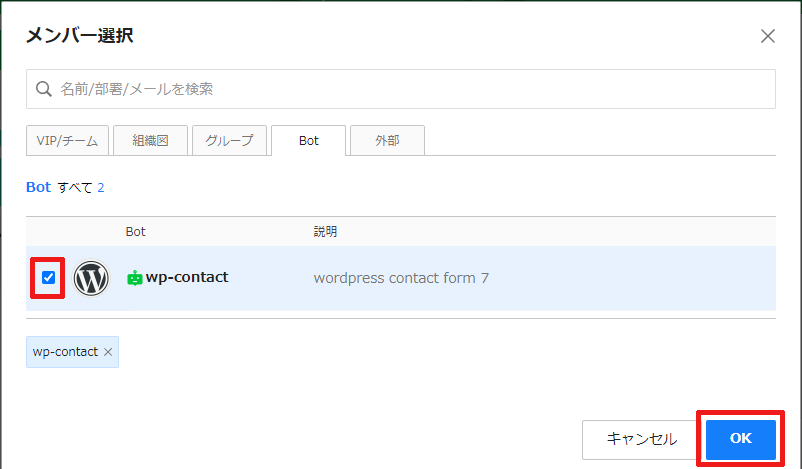
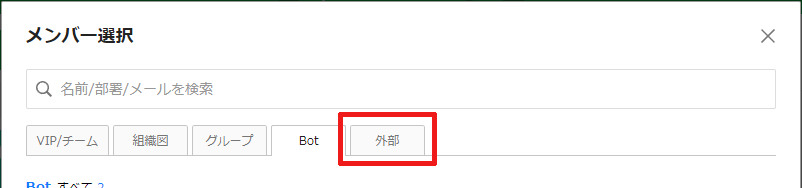
↑「Bot」のタブから、設定をした「wp-contact」を選び、右下の「OK」を押します。
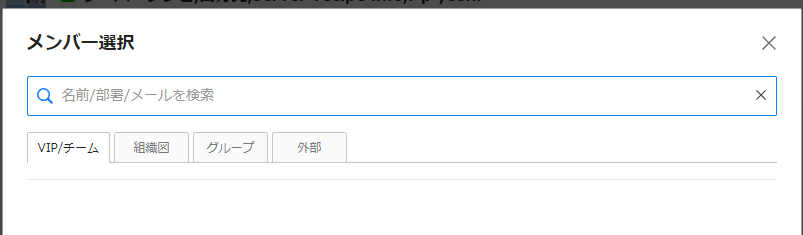
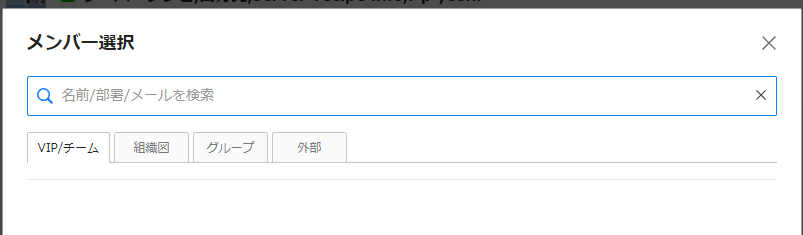
「Bot」タブがない場合


↑ 上記のように、「Bot」のタブがない場合があります。
原因は、以下のいずれか(1~3)かと思います。
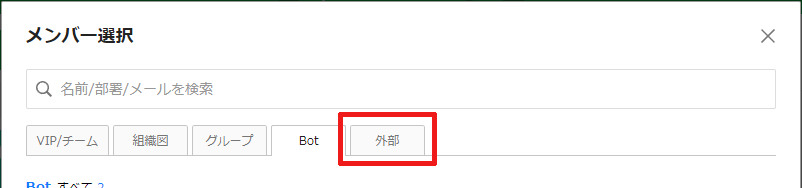
「外部トーク連携」をしているトークルームには、招待できない。
「外部トーク連携」とは、「LINEユーザ」を招待しているトークルームです。


↑「Bot」の右側、「外部」のタブから招待しているユーザがいたら、「Bot」は招待できません。
API 1.0 の時は、できたような気がするのですが、今は(API 2.0 は)、できないようです。


↑
多数人トークルームではBotを招待できるものの・・・ 外部ユーザーとのトークルームはできないかと。
「複数人のトークルームに参加可」
「公開設定」を公開にする
上記は、2つとも、設定時により、変更ができます。


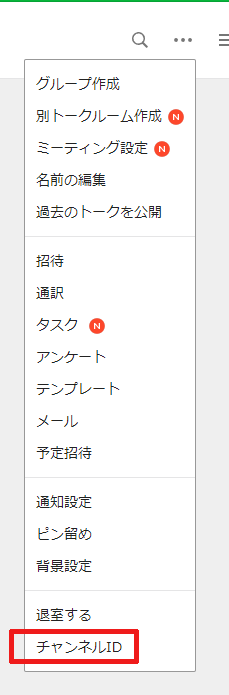
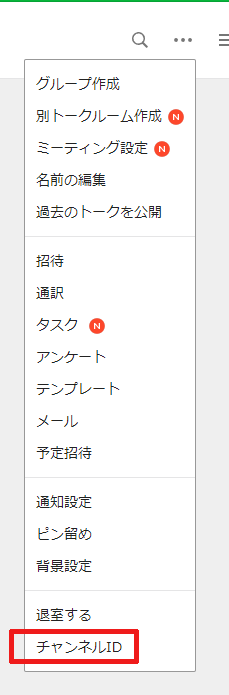
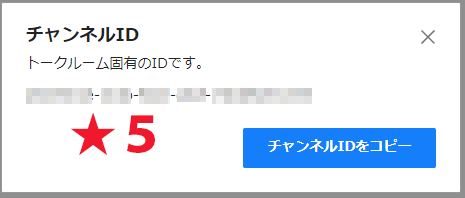
↑ トークルーム、右上のメニューから、一番下の「チャンネルID」を選びます。


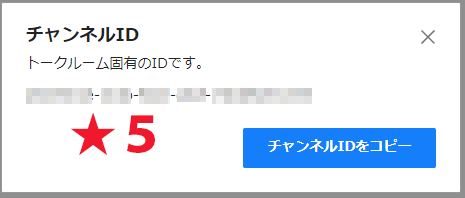
↑ 英数字が、「-」でつながった、文字列です。
Guzzle Http インストール




↑ 上記を参考にしてください。
JWTライブラリの設置




↑ 上記を参考にしてください。
プログラム
<?php
require_once 'jwt/src/BeforeValidException.php';
require_once 'jwt/src/ExpiredException.php';
require_once 'jwt/src/SignatureInvalidException.php';
require_once 'jwt/src/JWT.php';
use \Firebase\JWT\JWT;
require_once 'vendor/autoload.php';
use GuzzleHttp\Client;
$key = "(★1の内容を入れる(複数行、英数字、記号))";
$ClientID = "(★2の「Client ID」を入れる(英数字、記号))";
function get_jwt(){
global $key,$ClientID;
$ServiceAccount = "(★3の「Service Account」を入れる(英数字、記号))";
$header = '{"alg":"RS256","typ":"JWT"}';
$header = base64_encode($header);
$header = str_replace(array('+','/','='), array('-','_',''), $header);
$body = ['iss'=>"$ClientID",
'sub'=>"$ServiceAccount",
'iat'=>time(),
'exp'=>time()+1800
];
$body = json_encode($body);
$body = base64_encode($body);
$body = str_replace(array('+', '/', '='), array('-', '_', ''), $body);
$data = $header.".".$body;
openssl_sign($data, $signature, $key, OPENSSL_ALGO_SHA256);
$signature = base64_encode($signature);
$signature = str_replace(array('+', '/', '='), array('-', '_', ''), $signature);
$jwt = $header . "." . $body . "." . $signature;
return $jwt;
}
function get_form_mes(){
$submission = WPCF7_Submission::get_instance();
if($submission) {
$fm7 = $submission->get_posted_data();
$mes = "氏名\n" . $fm7['your-name'] . "\n\n";
$mes .= "メールアドレス\n" . $fm7['your-email'] . "\n\n";
$mes .= "題名\n" . $fm7['your-subject'] . "\n\n";
$mes .= "メッセージ本文\n" . $fm7['your-message'] . "\n\n";
}
return $mes;
}
function getAccessToken($jwttoken){
global $ClientID;
$secret = "(★2の、「Client Secret」を入れる(英数字、記号))";
$url = "https://auth.worksmobile.com/oauth2/v2.0/token";
$options = [
'form_params' => [
"grant_type" => urlencode("urn:ietf:params:oauth:grant-type:jwt-bearer"),
"assertion" => $jwttoken,
"client_id" => $ClientID,
"client_secret" => $secret,
"scope" => "bot"
],
'headers' => [
'Content-Type' => 'application/x-www-form-urlencoded'
]
];
$client = new Client();
$response = $client->request("POST", $url, $options);
$status = (string) $response->getStatusCode();
$body = $response->getBody();
$json = json_decode($body, true);
return $json["access_token"];
}
function send_mes(){
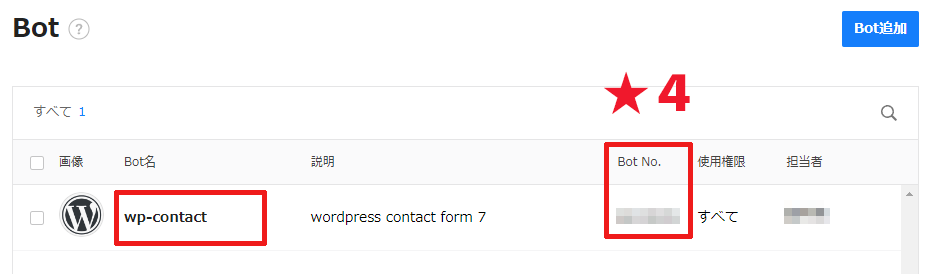
$botno = '(★4の「Bot No.」の数字)';
$cahnnelID = "(★5の「チャンネルID」を入れます(英数字、記号))";
$message = get_form_mes();
$jwt = get_jwt();
$token_now = getAccessToken($jwt);
$url = "https://www.worksapis.com/v1.0/bots/$botno/channels/$cahnnelID/messages";
$options = [
'json' => [
"content" => [
"type" => "text",
"text" => $message
]
],
'headers' => [
'Content-Type' => 'application/json',
'Authorization' => "Bearer $token_now"
]
];
$client = new Client();
$response = $client->request("POST", $url, $options);
}
?>
ワードプレストの連携
該当wordpressの「function.php」に
以下の2行を入れます。lineworks.phpは、前述のプログラムを保存したファイル名です。
require get_template_directory() . '/lineworks.php';
add_action('wpcf7_mail_sent', 'send_mes', 10, 1);
実際にやってみる
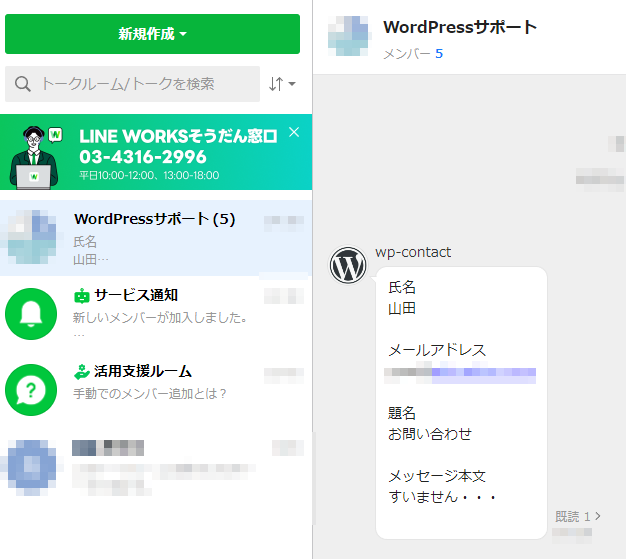
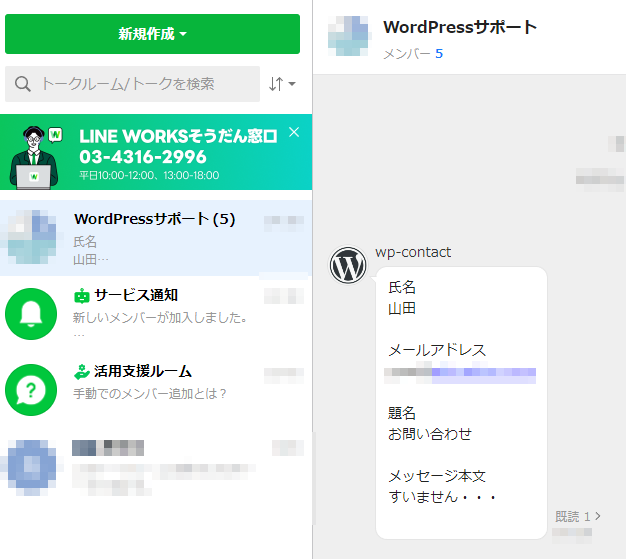
お問い合わせフォームから、送信すると


↑ トークルームに書き込まれました。