サイトの高速化を図ることは、サイトの集客上昇に結びつきます。
サイトが高速=集客アップ(直帰率の改善)
という傾向にあります。
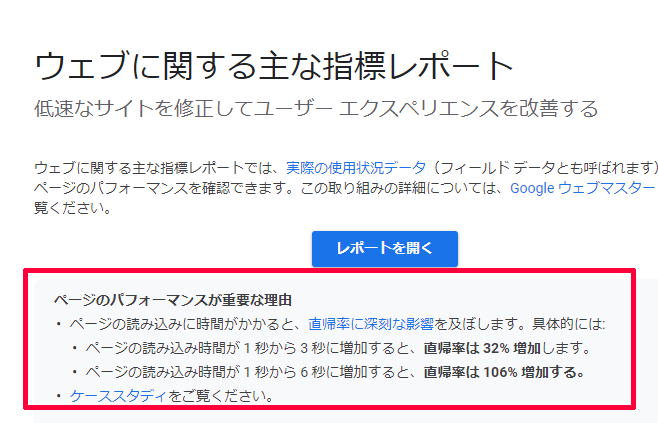
googleの公式サイトでも明言されています。

ページの読み込みに時間がかかると、直帰率に深刻な影響を及ぼします。具体的には:
ページの読み込み時間が 1 秒から 3 秒に増加すると、直帰率は 32% 増加します。
ページの読み込み時間が 1 秒から 6 秒に増加すると、直帰率は 106% 増加する。
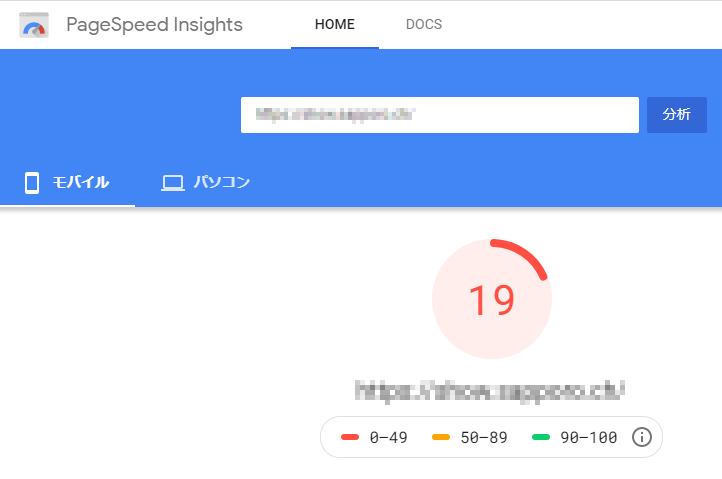
googleの公式な速度チェックツール
にて、客観的な速度の測定と、アドバイスをしてくれます。

↑体感速度が遅いと、スコアが50以下で、低評価となります。
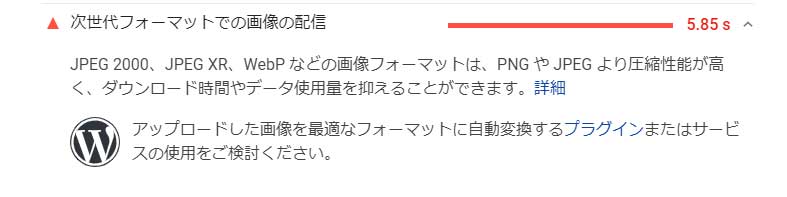
画面の下の方にいくと、

↑次世代フォーマットでの画像の配信
という項目があります。
今回、この項目を改善するという試みです。
次世代フォーマットとは・・・
画像フォーマットとしては、「jpeg(jpg)」「png」「gif」が有名ですが、最近は、より軽くて効率のようにフォーマット形式が出てきています。

↑JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。
この中で、今回、普及しつつある「WebP」へ変換をしてみたいと思います。
作り上げた、サイトの画像、1ヶ1ヶを、WebPに変換するのは、大変です。
専用ソフトで、WebPに変換するのも、面倒です・・・
WordPressでは、WebPに簡単に変換してくれる便利なプラグインがあります。
WebPに自動的に変換してくれる、EWWW プラグイン
画像関係の便利で簡単なプラグイン「EWWW」。

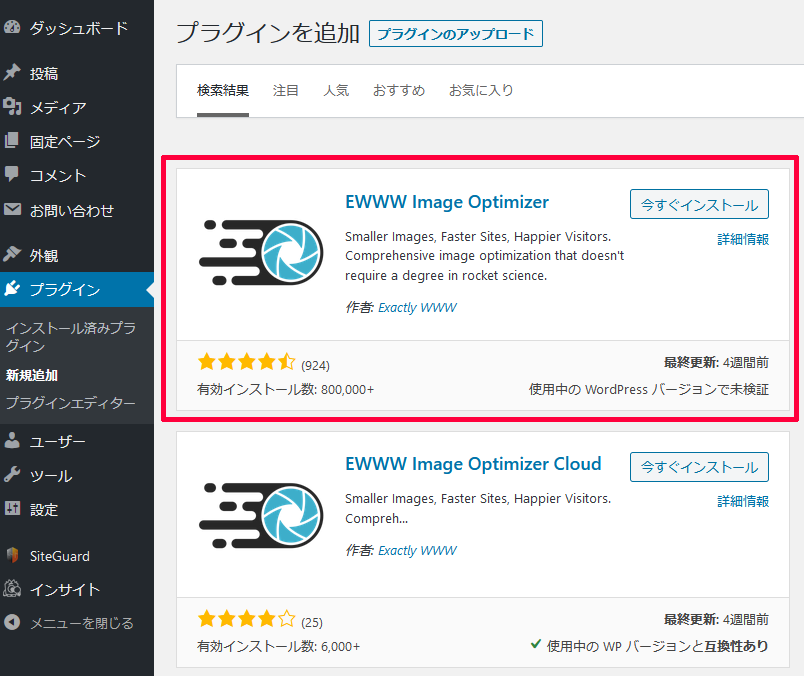
↑「EWWW」で検索をすると、「EWWW Image Optimizer」と、「EWWW Image Optimizer Cloud」と、2つ出てきます。
今回、「Cloud」【ではない】方を選びます。

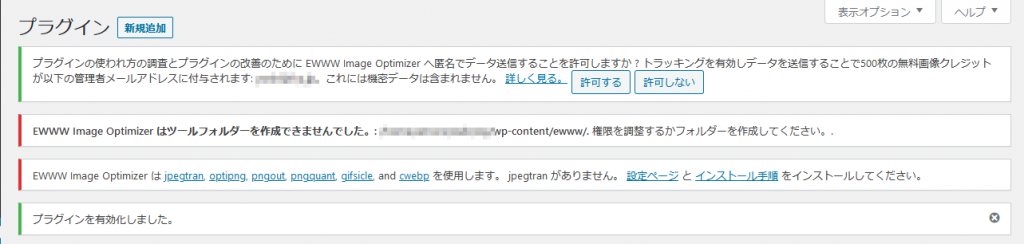
↑インストール直後、エラーが出てきます。
サイトによっては、エラー自体、出てこない事もあるかと思います。
# cd wp-content/ # mkdir ewww # chmod 777 ewww/
(jpegtran) # yum install libjpeg-turbo-utils (optipng) # yum install optipng (pngquant) # yum install pngquant (gifsicle) # yum install gifsicle (cwebp) # yum install libwebp-tools
↑エラーメッセージでは、既に導入済みのものも、念のため、インストール方法を明記しておきます。
「pngout」
は、centos7.7では、yumで入れる事ができませんでしたので、今回、パスします。
これで、jpg(jpeg)、png、gifの画像を自動的に、最適化してくれるはずです。
既存の画像データを最適化
既にアップロード済みの画像データを、最適化する場合、「一括」で簡単に変換ができます。

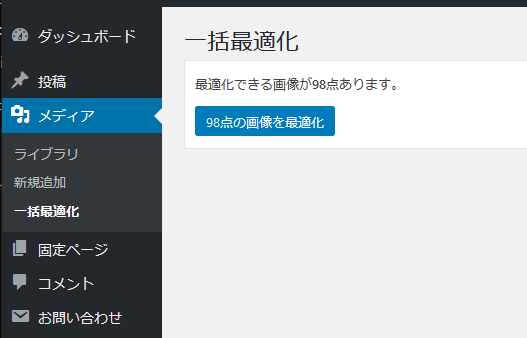
↑「メディア」メニューの下に「一括最適化」というメニューがあります。
ここを選んで、「最適化」を押します。

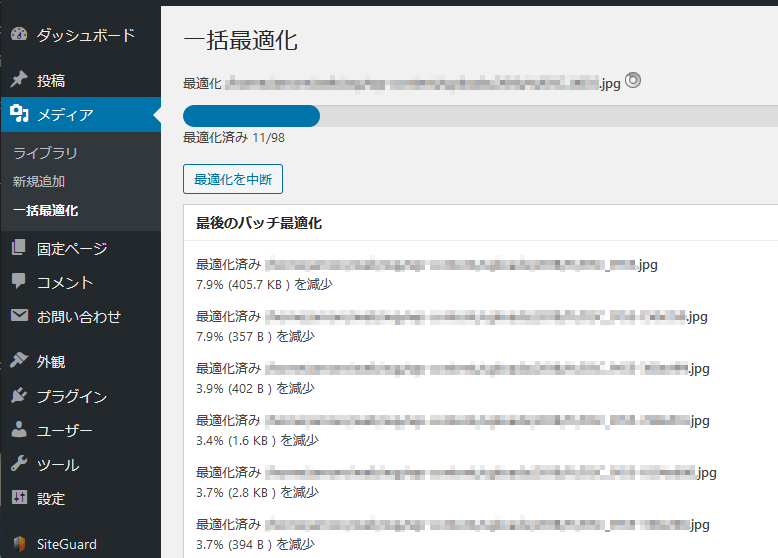
↑最適化をしてくれます。
WebPでの配信
jpeg(jpg)やpngでの配信ではなく、次世代フォーマットでの配信を行います。

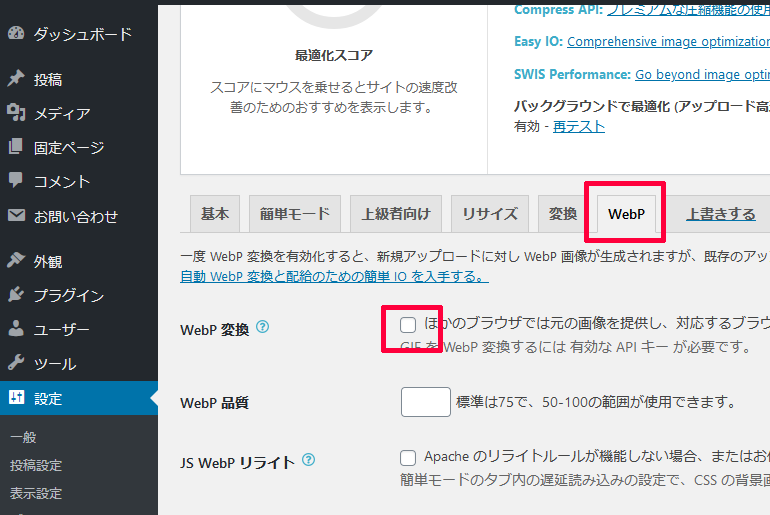
↑EWWWプラグインの「WebP」タブを開きます。
「WebP変換」というところをチェックします。
WebPサーバー側設定
apacheの場合、.htaccessで、記述すべきものが表示されますので、指示に従い、.htaccessを作成します。
今回、該当サーバーは、nginxなので、違う方法になります・・・
map $http_accept $webp_suffix {
default "";
"~*webp" ".webp";
}
↑該当サーバー設定の「http {」の中で、「server {」の直前に、上記の設定を入れます。
location ~* \.(png|jpe?g)$ {
root (サーバーのルート);
add_header Vary Accept;
try_files $uri$webp_suffix $uri =404;
}
↑そして、「server {」の中に、上記の設定を記述します。わたしは「location / {」のブロックの中に入れました。
# /usr/local/nginx/sbin/nginx -t nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
↑と、nginxで、テストをして、OKであれば
# systemctl restart nginx
↑nginxを再起動します。

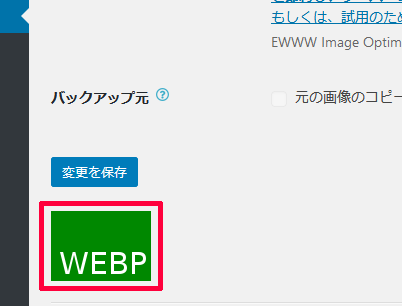
↑設定画面で「WebP」という画像が緑になっていることを確認します
WebP画像の用意
このEWWWでは、WebPファイルがある場合、かつ、ブラウザが対応している場合は、WebPファイルで表示して、そうでない場合(WebPファイルが無い場合、または、ブラウザが対応していない場合(IE11など))は、元ファイルのjpegファイルなどで表示されます。
WebPファイルが無いといけませんので、WebPファイルの有無を確認します。

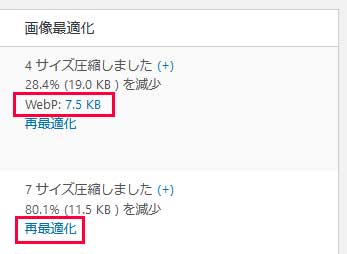
↑メディア一覧で、「WebP:xx.xKB」という表記がある場合、「WebP」ファイルがあるということになります。
もし、無い場合、「再最適化」というボタンを押します。
すると、「WebPファイル」が作成されます。
過去の画像を一括で、webp生成(2021/01/21追記)
過去のファイル、jpg、pngファイル、すべてに、「webp」を作りたいですが、すべて、「再最適化」ボタンを押すのは大変!ブログを見ると、すべてクリックした人も居るようですが・・・・
やはり、楽したいです(笑)

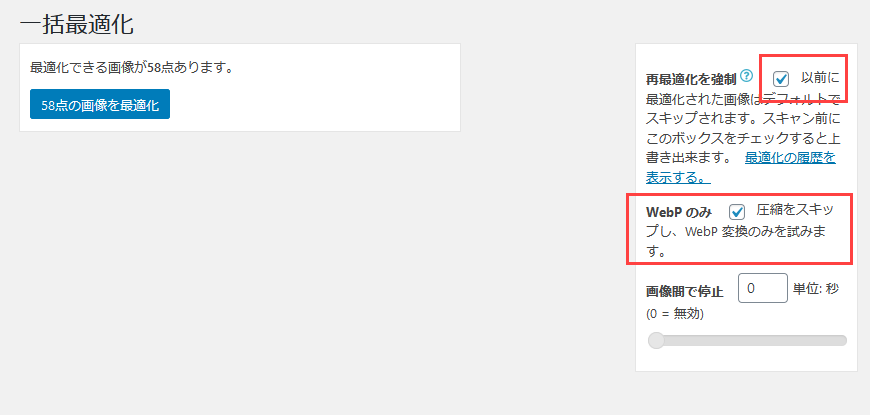
↑「メディア」の「一括最適化」を選び、「WebPのみ」のところをチェックを入れて、最適化を行います。右上の「強制」のところをは必要無いかもしれませんが、今回、私の方で、強制的に、最適化を行いました。

↑一括で、webpを生成する前です。

↑webp一括生成で、すべて、「webp」が生成されました。
ブラウザで確認(2021/1/21修正)
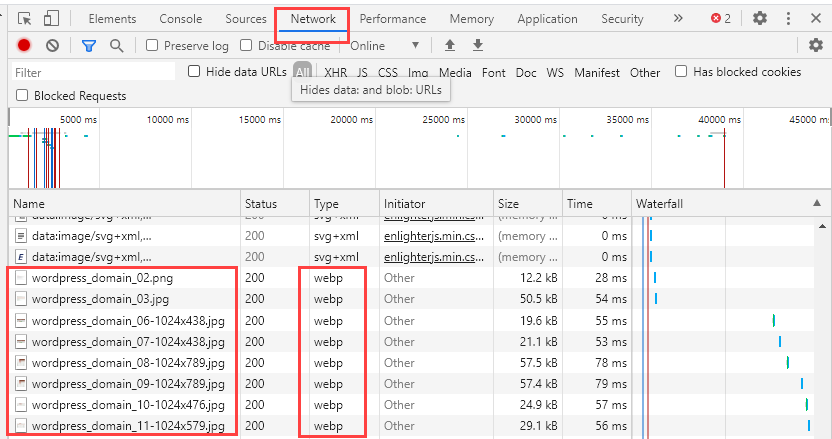
ブラウザで確認するには、「chrome」ブラウザの「デベロッパーツール」を使います。

↑「Network」を選んで、該当ページをアクセスすると、「左側」は、「jpg」ですが、「Type」が「webp」になっています。これで、自動的に、jpg(png)から、webpへの変換が確認されました。
画像を投稿する場合、WebP自動生成
新しく投稿する場合、WebPを意識しなくても、自動的に「WebP」ファイルが作成されます。
また、編集画面でも、「WebP」を意識すること無く、投稿ができます。