WEBのお仕事をしていると、必ずといっていいほど、「ここで、改行して」という指示が、お客様から来ます(笑)。

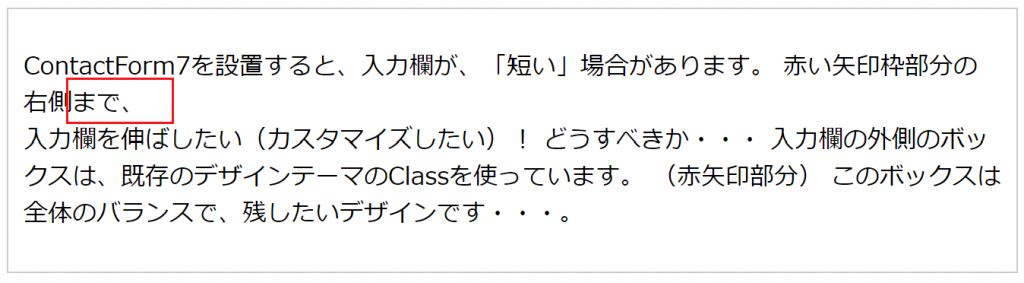
例えば、上記、右上の「右側まで」のあとの部分、「入」と「力欄」の間で、改行されてしまっています。
お客様から、「右側まで」の後の「、」で、改行をしてと指示が来ます。
これがDTP業界での、「泣き別れ」です。
「泣き別れを解消して!」
などと指示が来ます。
WEB上では、どう、解消させるか・・・
なきわかれ解消1、inline-block
#box1 {
width: auto;
border: solid 1px #ccc;
padding: 10px;
overflow: hidden;
}
#box1 p span {
display: inline-block;
}
↑サンプルCSS
<div id="box1"> <p> <span>ContactForm7を設置すると、入力欄が、「短い」場合があります。 赤い矢印枠部分の右側まで、</span><span>入力欄を伸ばしたい(カスタマイズしたい)! どうすべきか・・・ 入力欄の外側のボックスは、既存のデザインテーマのClassを使っています。 (赤矢印部分) このボックスは全体のバランスで、残したいデザインです・・・。 </span> </p> </div>
↑サンプルHTML
inline-blockで、spanの区切りで改行させるようにする。
上記では、「</span><span>」で改行されます。
「<span>(文章)</span>」を、ひとつの文章と認識します。

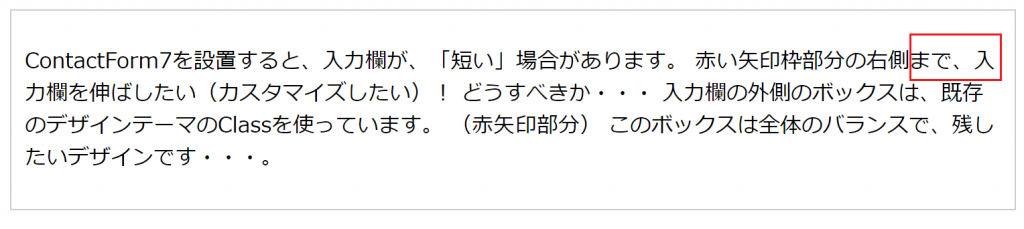
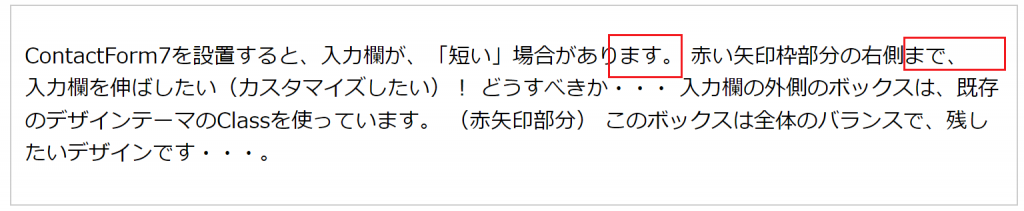
上記のように「右側まで、」の後で改行されました。
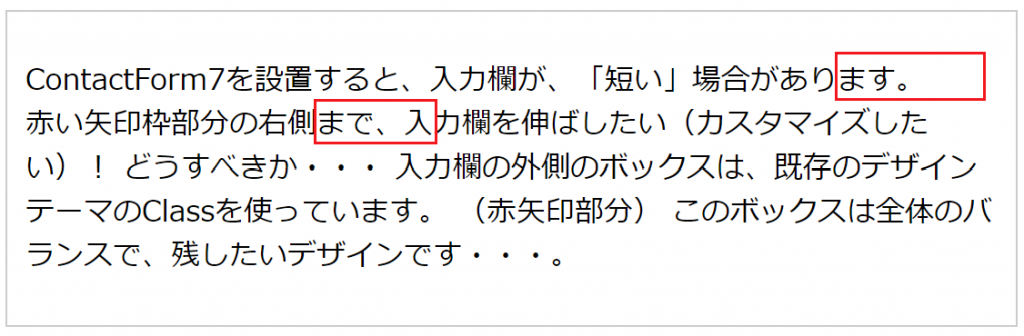
ただ、これは、レスポンシブで、横幅が狭くなってしまった場合は・・・

と、「ここで改行しないで!」と、思ってしまう結果になってしまいます(残念)。
解決方法2、BR
<div id="box1"> <p> ContactForm7を設置すると、入力欄が、「短い」場合があります。 赤い矢印枠部分の右側まで、<br />入力欄を伸ばしたい(カスタマイズしたい)! どうすべきか・・・ 入力欄の外側のボックスは、既存のデザインテーマのClassを使っています。 (赤矢印部分) このボックスは全体のバランスで、残したいデザインです・・・。 </p> </div>
解決方法1の「inline-block」と、上記の「<br />」では、
なきわかれに関しては、結果は同じです。
ならば、「<br />」でいいのでは?
と思ってしまいます。
この「br」も、レスポンシブ対応で、横幅を狭くすると、見苦しい感じになります。
解決方法3、スマホとPCで、改行位置を変更する
<style>
#box1 {
width: auto;
border: solid 1px #ccc;
padding: 10px;
overflow: hidden;
}
@media (max-width: 767px) {
br.brPC{
display: none;
}
}
@media (min-width: 768px) {
br.brSP{
display: none;
}
}
</style>
<div id="box1"> <p> ContactForm7を設置すると、入力欄が、「短い」場合があります。<br class="brSP"> 赤い矢印枠部分の右側まで、<br class="brPC">入力欄を伸ばしたい(カスタマイズしたい)! どうすべきか・・・ 入力欄の外側のボックスは、既存のデザインテーマのClassを使っています。 (赤矢印部分) このボックスは全体のバランスで、残したいデザインです・・・。 </p> </div>
<br />に、クラス指定をします。「brPC」というクラスでは、PC表示のみに有効になる「<br />」。
「brSP」というクラスでは、スマホ表示時の改行指示。
となります。

上記は、PCの横幅で、クラス「brPC」が有効な表示。「右側まで、」のところだけ、改行が有効となります。

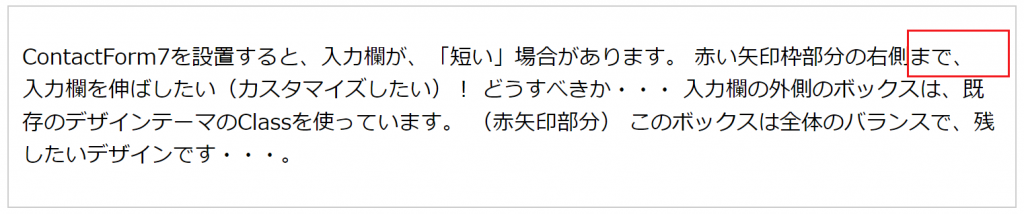
上記は、スマホの横幅。クラス「brSP」が、有効になり、クラス「brPC」の「<br />」が無効になっています。
なきわかれ 結論
なきわかれに関しては、「解決方法3」のレスポンシブ対応で、「<br />」(改行)の位置を変更させるのが、有効かと思います。
ただ、DTPのように、カチッとは、いかないので、ある程度のところで、妥協は必要かと考えます。