googleさんから、モバイルで、問題があると連絡がくる。
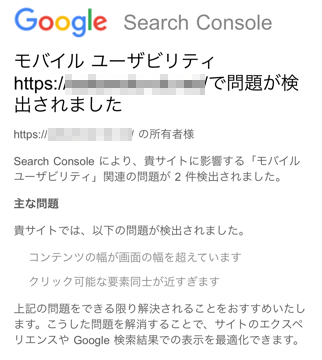
突然、Googleさんから、「モバイルユーザビリティで問題が検出されました」
と、メールがきました。
(たいがい、突然なのですが・・・(笑))
「Google Search Console」に登録をしていたので、「Google Search Console」からの連絡です。

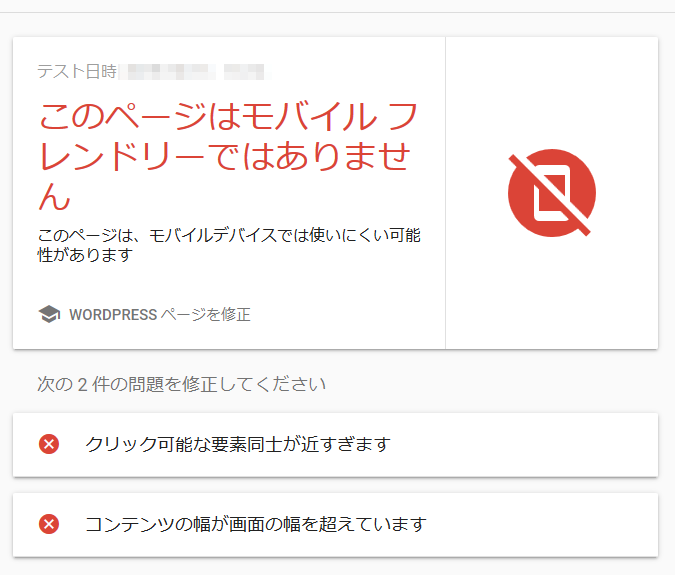
コンテンツの幅が画面の幅を超えています。
クリック可能な要素同士が近づきすぎます。
という問題、2点でした。
問題点2つ!で調べてみる
ようは、モバイルの閲覧で、「使いにくい」というgoogleさんの判断のようです。
コンテンツの幅が画面の幅を超えています。
クリック可能な要素同士が近づきすぎます。
ということを元に、実際に、CSS関係で、調整を試みます。
padding-top で、少し、間を変えてみたり・・・
CSSの調整を行う作業をしておりました。
モバイルフレンドリーテスト
サイトを、googleさんが、提供している、

モバイルフレンドリーテストで、チェックしてみます。

↑すると、「問題がない」ということでした。
(CSS関係の修正は、まだ、本番適用はしていませんでした)
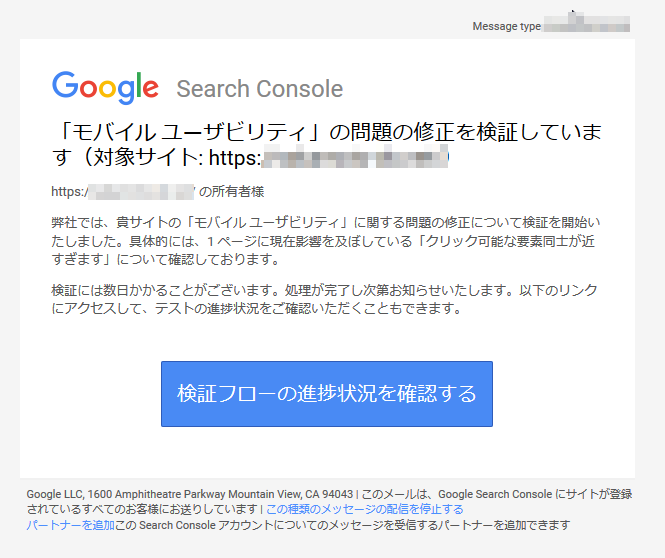
googleさんから、「モバイルユーザビリティで問題が検出されました」
と連絡がきているのに、「問題がない」とは、これ如何に・・・
「ええええ?問題があると、連絡が来たのに、問題がないと・・・???」
モバイルフレンドリーが、「問題」だと・・・
モバイルフレンドリー「ではない」サイトとGoogleさんが、認定してしまうと、
googleの表示結果に、
「ページがモバイルフレンドリーではありません」
と、表示されることがあるようです。
ネガティブな表現で、クリックしたくないですね(笑)
そして、検索順位も下がってしまうでしょう。
なんとかして、この問題を解決したいものです・・
モバイルフレンドリーテストで、崩れる
googleさんのモバイルフレンドリーテストをやっていると、
時々、「崩れた表示」になります。

そして、「モバイルフレンドリーではありません」と表示されます。
クリック可能な要素同士が近づきすぎます。
の2つでした。
つまり、モバイルフレンドリーテストで、結果が、時々、変わってしまうのです。
これは、CSSが部分的に読まれているとか、モバイル用のCSSが
きちんと読み込まれていないか・・・
ということが考えられます。
何もせずに「修正完了」と連絡
モバイルフレンドリーテストで、問題がないので、Google Search Consoleから、「修正完了」として、連絡をしてみました。実際には、レンタルサーバーのキャッシュを、より強力なものにしてみました。

モバイルフレンドリー解決
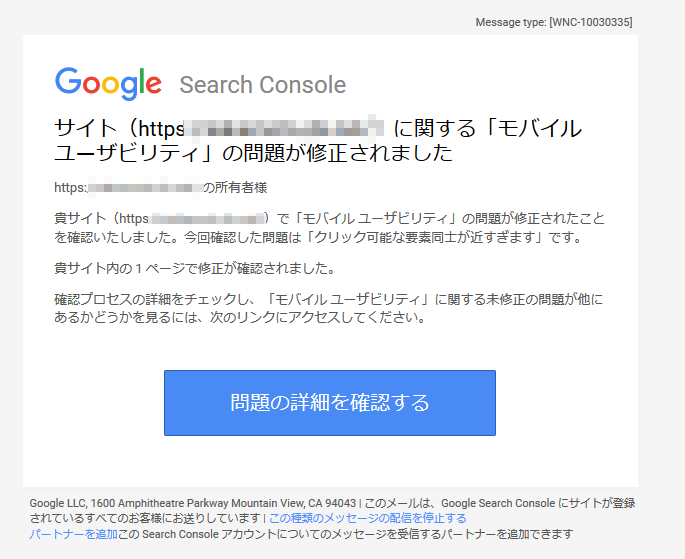
修正を送付した、その日の夜に、「修正を確認しました」
と、メールで、連絡が来ました。

つまり「モバイルフレンドリー」は、OKということのようです。

↑実際に、Google search Consoleで見ても、エラーは、ゼロになっています。
モバイルフレンドリー、今後の課題
サイトのデザイン関係で、モバイル関係のCSSが適切に読み込まない時があるのかもしれません。
これは、CSS読み込みの順序を変更するとか、対策はいろいろあるようです。