「Crayon Syntax Highlighter」
昔から、多くの人に使われている、ソースコードなどを表示させる、カラフルで、おしゃれなプラグイン。

だいぶ前から更新が止まっており、最近では、エラーも出ていました。
「Crayon Syntax Highlighter」
のphp7.3でのエラーを修正して、利用してきました。

「Crayon Syntax Highlighter」選択できない!
しかしながら・・・、最近、なんらかの影響で、
「Crayon Syntax Highlighter」
を利用した、テキスト部分が、「選択できない」という現象が現れました。
php7.4の影響なのか、ワードプレス本体の影響なのか、ほかのプラグインの影響なのか・・・
と、調査するのも、大変です・・・
ということで、本格的に、似たようなものに変更をすることに・・・・
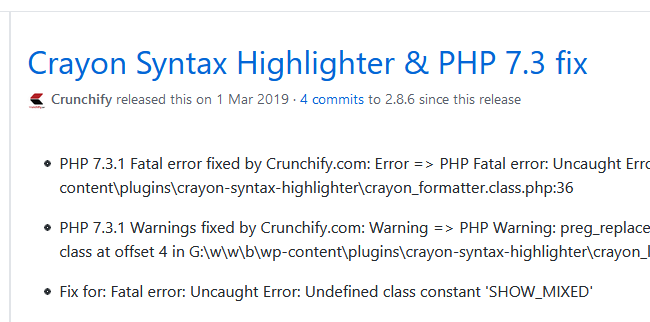
「Crayon Syntax Highlighter」有志によるアップデート
「Crayon Syntax Highlighter」を、こよなく愛する方がいらっしゃり、独自にアップデートをして、公開をしているサイトがありました。

ワークショップ管理画面のほうからは、インストールができません。
インストール方法

↑zipファイルをダウンロードします。
ワードプレスのプラグイン画面から、「Crayon Syntax Highlighter」を無効化します。
ダウンロードした、zipファイルを、アップロードする形で、インストールをします。

↑2つのプラグインが、インストールされてます。
下が、「従来のもの」
上が、「今、インストールしたもの」
です。バージョンが異なることに注目!
上の、新しい方を有効化します。
こちら、php7.4でも、うまく稼働しているようです。
プラグインのバージョンアップチェックは、ご自身でしなければいけない。
有志の方も、いつ、サポートがなくなるか・・・
という不安はあります・・・
「Crayon Syntax Highlighter」代替え「Enlighter」互換あり
「Crayon Syntax Highlighter」
の代替えの検討は、
https://server-recipe.com/1591/
でも行いましたが・・・
「Crayon Syntax Highlighter」
と互換性がある、「Enlighter」がいいですね!

Enlighterインストール

↑Enlighterプラグインをインストールします。

↑Crayonを無効化します。

↑Enlighterを有効化します。

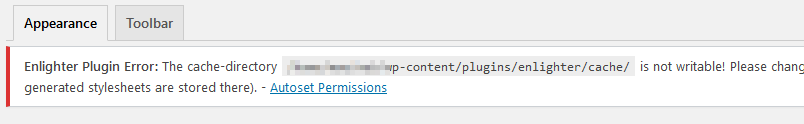
Enlighter Plugin Error: The cache-directory /xxxx/wp-content/plugins/enlighter/cache/ is not writable! Please change the directory permission (chmod 0774 or 0777) to use the ThemeCustomizer (the generated stylesheets are stored there). - Autoset Permissions
↑上記のように出る場合は、「cache」のディレクトリのパーミッションを変更します

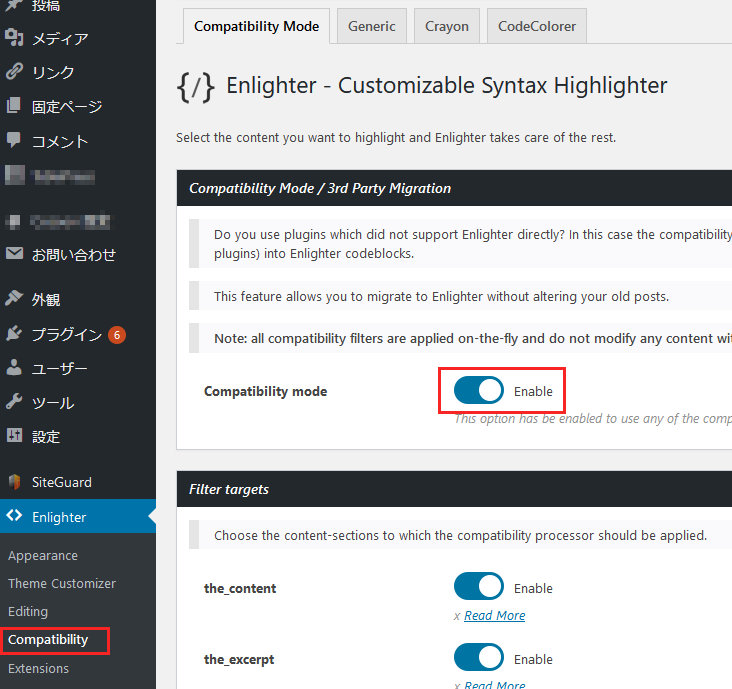
↑左下「Compatibility」を選びます。
「Compatibility mode」を「enable」にします。

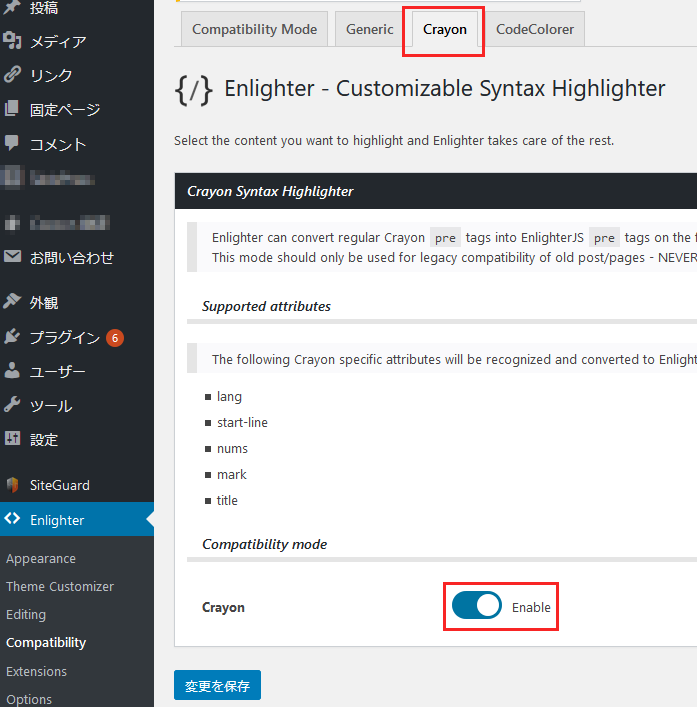
↑「Crayon」タブを選び、「Crayon」の横を「enable」にします。

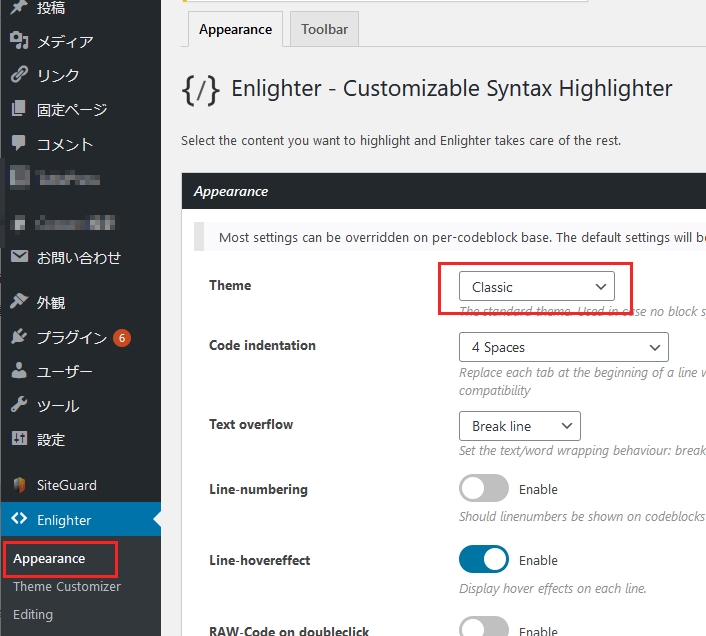
↑見た目を変更します。好みですが、比較的にカラフルな感じな「Classic」を選びます。
「Line-numbering」は、「ナシ」にしています。

↑これで、原稿を変更するなどの手間がかからずに、変更ができました。
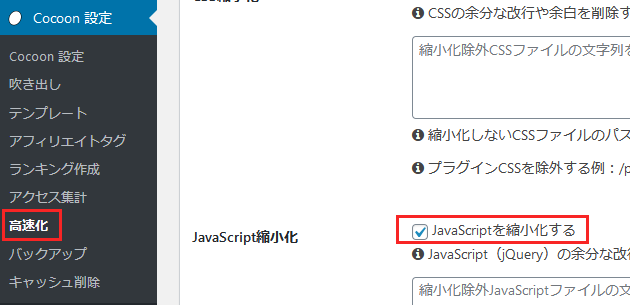
テーマ「cocoon」と「Enlighter」と「google adsense」の相性

↑cocoonの「高速化」のところで、「JavaScriptを縮小化する 」にチェックを入れると、「Enlighter」 が、動作しない。
チェックを外すと、「Enlighter」は、動作するが、「google adsense」が、動作しない。
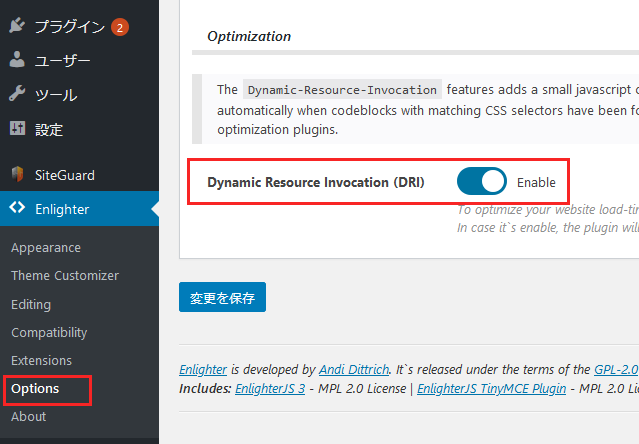
「cocoon、高速化-JavaScriptを縮小化する 」と「Enlighter」 と「google adsense」の3つを両立するには、

↑「Enlighter」 のオプション「Dynamic Resource Invocation (DRI)」を有効かするのがいいです。